Паттерны поведения пользователей / Хабр
Поведение любых живых организмов, будь то инфузория или даже человек, не так уж и трудно предсказать. Для этого не нужно быть экстрасенсом. Главное — правильно классифицировать объект исследования. Итак, тема, на которую я хотел бы сегодня поговорить — паттерны поведения пользователей и их использование.
Паттерны как основа всего
Все мы, так или иначе, встречали паттерны (шаблоны) в реальной жизни. Но некоторые даже понятия не имеют насколько они распространены в нашей жизни. Их можно даже назвать божественными, т.к., согласно Библии, Адам был создан по образу и подобию бога.
Сотворение Адама, Микеланджело
Если же придерживаться теории Дарвина, то и тут найдется очень много примеров их использования. Вспомните, например, курс школьной биологии, в котором говорилось о сходстве зародышей животных на первых этапах развития, когда почти невозможно отличить эмбрион человека от, допустим, эмбриона черепахи.
Сравнение зародышей различных видов животных
Логично будет предположить, что сходство не будет ограничиваться только первоначальным видом, но будет применяться и в дальнейшем. Это может касаться нервной системы, процесса пищеварения, а так же поведения.
Все эти паттерны необходимы для одного — упростить процесс создания, ведь гораздо легче наладить конвейерный процесс, нежели постоянно изобретать велосипед, особенно если дело касается частично похожих задач.
При правильной классификации можно так же легко и предугадать, как теоретически может создаваться какой-либо объект, а так же как он будет себя вести в некоторых ситуациях.
Паттерны в психологии
Паттерны, или, точнее, классификация, наверное, является основой всех наук. Классификация помогает ученым объяснять изучаемые области и строить теории для дальнейших изучений.
Психология не стала исключением. Вы наверняка слышали про социотипы и типы темперамента, экстравертов и интровертов.
4 типа темперамента
Все это является попыткой классифицировать людей. Поняв, к какому именно типу относится человек, психолог может предугадать дальнейшие его действия и мысли. На основе полученной информации специалист пытается направить пациента к принятию какого-то решения, либо к ответу на вопрос, который он сам себе задает, но ответить по каким-то причинам не может. В идеале пациент сам должен прийти к конечному пункту.
Похожим образом поступают экстрасенсы и прочие сторонники паранормального. По своей сути их работа практически не отличается от работы психолога. За исключением элемента «мистики», которая помогает людям найти канал для нахождения интересующего их в глубине сознания ответа, когда этот самый ответ как будто бы дает третье лицо. Как пример можно рассмотреть разговоры с умершим близким. В начале экстрасенс задает наводящие вопросы об объекте, о его окружении, причинах смерти и т.д. Это необходимо для того, чтобы нащупать ту самую нить, которая позволит найти слабое место клиента.
Мы же не будем вдаваться в мистику и просто попытаемся применить некоторые знания психологов для работы с пользователями.
Классификация пользователей
В эпоху, когда интернет может встретиться даже в вашем холодильнике, человек частично обезличился. В интернете никто не узнает, что ты кот.
Однако, на другом конце провода все равно находится человек (до тех пор, пока системами ИИ не будет пройден тест Тьюринга, но и тогда не все будет потеряно), который имеет свои привычки, вкусы, взгляды и страхи. Основываясь на них мы, подобно психологам, можем как предсказать его поведение, так и манипулировать им. В качестве одной из основ классификаций поведения пользователей в интернете возьмем привычную нам модель поведений — темпераменты.
- Холерики — активисты.
 Как правило, такие пользователи хотят скорее получить все для него необходимое от вашего продукта. Они не любят тратить время. Что-то искать, находить, разбираться — не в их привычках.
Как правило, такие пользователи хотят скорее получить все для него необходимое от вашего продукта. Они не любят тратить время. Что-то искать, находить, разбираться — не в их привычках. - Флегматики — неспешные. Прежде чем выполнить какое-нибудь действие обязательно разбираются. Могут читать соглашения, все тексты на всплывающих окнах. Готовы посвятить свое время на изучение продукта, но только в том случае, если этим действительно необходимо.
- Сангвиники — горячие. Таких пользователей всегда нужно держать в тонусе, т.к. при потере интереса он попросту «сливается». Подобно холерикам, быстро реагируют на всю поступающую информацию. Отличие — легко принимают собственные ошибки.
- Меланхолики — боязливые. Боятся совершить ошибку. При возникающей проблеме или сложном действии предпочитают не разбираться, а просто закрыть и забыть. Такие пользователи обычно не выбирают оплату картой прямо на сайте, т.к. боятся, например, ошибиться при вводе данных.

В идеале, при проектировании продукта необходимо учитывать все эти типы (конечно, за некоторым исключением). Однако, не стоит переусердствовать, ведь, как известно, всем сразу не угодишь. На первых этапах развития лучше всего взять слабые стороны всех типов и по максимуму устранить возможность их появления.
Дорога из желтого кирпича — карта поведений
Помочь аналитикам, проектировщикам и маркетологам в разделении своих пользователей на группы может прийти карта поведений и классификаций. С помощью этой карты нужно группировать пользователей по определенным признакам (половым, возрастным и т.д.), а так же прописать соответствующее поведение для этих групп.
Для небольшого примера возьмем бизнес по продаже футболок с принтами в интернет-магазине. Составим первоначальный образ типичного покупателя — молодой парень или девушка возрастом от 16 до 30. Итак уже на первом шаге у нас образовывается небольшая классификация:
Так, уже можно работать с этими двумя классами.
 Можно, к примеру, строить простые логические цепочки следующего вида:
Можно, к примеру, строить простые логические цепочки следующего вида:Если пользователь — мужчина (смотрит мужские футболки), то предлагать ему мужские футболки.Пусть мало, зато у нас уже есть входные данные. Пойдем дальше. Интернет-магазин готов, футболки поступили на склад. Состоится открытие. Спустя время выясняется, что женская часть аудитории помимо женских смотрит и мужские футболки. Предполагаем, что девушки смотрят футболки в подарок своим молодым людям. Мужская же часть пользователей время от времени проявляет интерес к футболкам определенной тематики, например, хоккей и комиксы. Для первого случая делаем вывод, что в интернет-магазине необходим блок «В подарок парню», где выведем самые популярные футболки. Второй случай мы привязываем к выходу очередного фильма от Марвел или ДС, и к началу чемпионата. Следовательно, мужская часть аудитории покупает футболки с принтами какого-то массового события. В карту классификации наших клиентов добавляются несколько блоков.

Таким образом, с развитием вашего бизнеса, карта будет расширяться, вы будете делать новые предположения о том, как буду вести себя ваши пользователи, о том, как повлиять на ту или иную группу покупателей. Чем больше данных вы будете получать, тем больше вы будете знать о ваших покупателях, тем точнее вы можете организовывать ваши рекламные кампании.
Вместо заключения
Описанные в статье примеры — лишь попытка показать, в каком направлении можно «копать» при проектировании своего продукта. Не нужно забывать, что ваше решение может иметь специфичную аудиторию, которая может вести себя совершенно наоборот.
Коррекционная работа с поведенческими паттернами Текст научной статьи по специальности «Психологические науки»
УДК 159. 9.019.43 Е. А. Малько
9.019.43 Е. А. Малько
E. A. Malko
Научный руководитель: д-р филос. наук Г. В. Горнова Research supervisor: Doctor of Philosophical Science G. V. Gornova
КОРРЕКЦИОННАЯ РАБОТА CORRECTIONAL WORK
С ПОВЕДЕНЧЕСКИМИ ПАТТЕРНАМИ WITH BEHAVIORAL PATTERNS
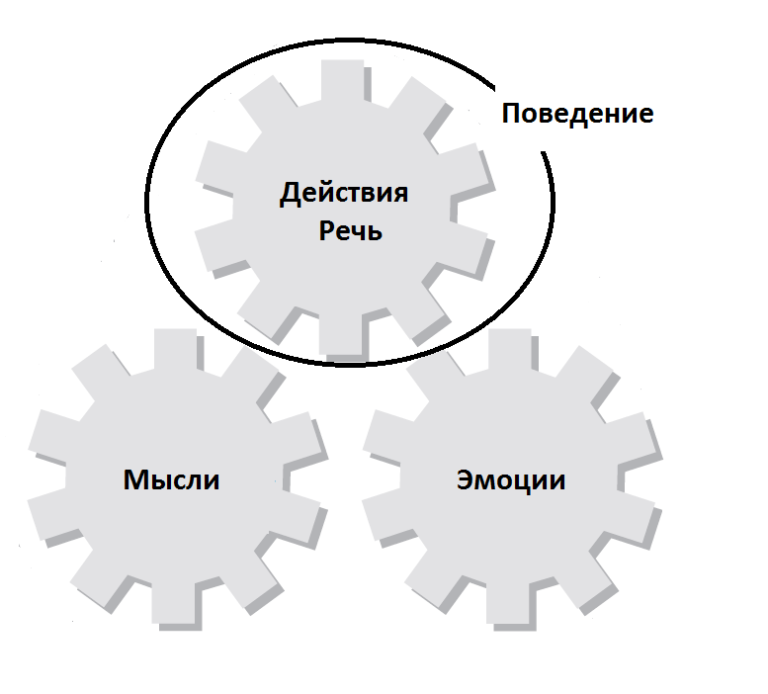
В статье рассматривается феномен «поведенческий паттерн», определяется его структура, выявляются его основные компоненты и возможности коррекционной работы. Основная цель — изучить природу паттернов и определить их взаимосвязь с поведением индивида.
Ключевые слова: паттерн, поведение, коррекция паттернов.
This article is devoted to the phenomenon of behavioral pattern. Its structure and main components are considered.
Keywords: pattern, behavior, correction of the patterns.
При работе с людьми, участвовавшими в военных действиях, ключевым моментом выступает работа с поведенческими паттернами. Термин «паттерн» (от английского pattern — «шаблон», «модель», «система», «структура» [1, с. 120]) применяется в различных научных дисциплинах и сферах деятельности. Бихевиоральные теории и теории научения утверждают, что страхи и тревоги приобретаются путем формирования условных рефлексов, т. е. паттернов. Согласно учению Скиннера, опыт складывается в процессе научения, результатом которого является приобретение специфического для каждого человека набора поведенческих реакций. Поведенческие и эмоциональные проблемы понимаются как закрепленные в результате поощрения и подкрепления дезадап-тивных реакций на средовые раздражители.
Рассмотрим структуру поведенческого паттерна:
1. Восприятие реальности, которая не устраивает.
2. Формирование программы поведения (на основе врожденных инстинктов, приобретенного опыта и случайных догадок).
3. Реализация программы поведения — собственно действие.
4. Сопоставление полученного результата с результатом желаемым.
5. В случае, если результат желаемый с полученным совпал — прекращение действия.
6. В случае, если результат желаемый с полученным не совпал — формирование новой или повторение сформированной до этого программы поведения [1, с. 122].
Традиционно в структуре поведенческого паттерна выделяют следующие основные компоненты:
1) когнитивный — осознание страха;
2) физиологический — учащенное сердцебиение, головокружение, паническое состояние и т. д.;
д.;
3) поведенческий — побуждения убежать или напасть [1, с. 125].
При рассмотрении любой области человеческого поведения, где применяются шаблоны, можно говорить о паттернах. Например, гипнотический паттерн — это
текст, который использует гипнолог, чтобы ввести человека в транс. Словесные паттерны — это речевые приемы, которые мы сознательно или бессознательно применяем в речи. Паттерны мышления — мыслительные шаблоны, в частности обобщения.
Индивидам свойственна стереотипизация поведения, выработка определенных способов взаимодействия с окружающим миром. Это объясняется принципом рациональности: вместо того чтобы каждый раз изобретать новые способы реагирования на различные явления, человек воспроизводит готовую модель. Поведенческие паттерны формируются в процессе обучения, воспитания, а также наблюдения за окружающими.
Зная о том, как индивид вел себя в определенных ситуациях, какие у него имеются паттерны поведения, можно спрогнозировать его действия и поступки в схожих ситуациях. Для этого необходимо изучить личность комплексно, учитывая весь жизненный опыт.
Паттерны характеризуются устойчивостью и поэтому трудно поддаются изменению. Для корректировки поведения Э. Эриксон использует особые формы вмешательства, базируясь на нескольких предпосылках. В их число входят: 1) наблюдение, согласно которому любое изменение повлечет за собой новые формы взаимодействия и опыта, поскольку формы человеческого поведения носят паттерновый характер; 2) наблюдение, согласно которому паттерны поведения быстро закрепляются благодаря соответствующим цепям средовой обратной связи, порождаемой этими новыми формами поведения; 3) представление о том, что, для того чтобы достичь глубоких и долгосрочных изменений, не обязательно изучать онтогенез проблемы; 4) наличие соответствия между моделью мира и поведением конкретного человека, так что изменение индивидуального поведения оказывает непосредственное влияние на его опыт и обобщения [2, с. 22].
22].
Таким образом, если изменить поведенческие паттерны человека, его опыт также станет более позитивным, и тогда он будет использовать данную форму поведения достаточно долго для того, чтобы сформировались вне-
122
Гуманитарные исследования • 2015 • № 1 (5)
шние и внутренние реакции, необходимые для постоянного закрепления новой формы поведения.
В общем виде базовая схема поведенческого вмешательства имеет следующий вид:
1. Идентифицировать для себя результат, которого должен достичь индивид с точки зрения того, какие формы поведения или взаимодействий ему необходимо реализовать в проблемном контексте.
2. Идентифицировать для себя ситуацию, к которой естественным образом приходит любой человек, вовлеченный в данное поведение или взаимодействие.
3. Установить специфический контакт, включающий определенную меру доверия и взаимопонимания с человеком или группой людей [2, с. 23].
Таким образом, паттерн имеет сложную структуру и тяжело поддается видоизменению, что особенно важно учитывать при необходимости коррекции негативных состояний. При работе со страхами и тревогами надо учитывать весь жизненный опыт человека, его физическое состояние.
Первым шагом в разработке методов коррекции поведенческих паттернов послужило экспериментальные исследования Д. Вальпо [3, с. 233]. Он проводил опыты над лабораторными животными и изучал возникновение и развитие невротической тревожности. Результаты работы позволили Д. Вальпо сделать вывод о том, что необходимо воздействовать на условные реакции, т. е. обеспечить угасание, основанное на механизме контробусловливания. Этот метод получил название систематическая десенсибилизация.
Д. Вальпо выдвинул гипотезу о том, что невротическое поведение человека определяется тревогой. Действия, которые происходят в воображении, равны действиям, совершаемым человеком в реальной жизни. Воображение в состоянии релаксации не является исключением из этого положения. Страх, тревога поддаются подавлению, при объединении во времени стимулов, вызывающих страх, и стимулов, противоположных ему. Произойдет контробусловливание: не вызывающий страх стимул подавит прежний рефлекс. У животных таким контробусловливанием выступает процесс кормления. У человека — релаксация. Поэтому, если обучить индивида глубокой релаксации и в этом состоянии спроектировать в воображении стимулы, вызывающие приступы тревоги, начнет действовать процесс десенсибилизации пациента к реальным стимулам или ситуациям, вызывающим страх. Процедура работы с тревогой выглядит таким образом: у человека, находящегося в состоянии глубо-
кой релаксации, вызываются стрессовые воспоминания, включающие страх, далее путем глубокого погружения в состояние релаксации индивид снимает тревожные приступы. Воображение проигрывает ситуации от самых легких до трудных, вызывающих наибольший страх. Процедура заканчивается, когда самый сильный стимул перестает вызывать страх.
Воображение проигрывает ситуации от самых легких до трудных, вызывающих наибольший страх. Процедура заканчивается, когда самый сильный стимул перестает вызывать страх.
Одним из вариантов работы с паттернами выступает проговаривание проблемы вслух, диалог между консультантом и индивидом, нуждающимся в помощи. В беседе основными средствами коррекции выступают вопросы по существу задачи и ответы на них, выполняющие функцию планирования способа ее решения; самоинструктирование с целью управления исполнением; реплики, ободряющие самого себя и направленные на преодоление фрустрации, неопределенности и тревожности; оценочные высказывания, выполняющие функцию самоподкрепления [3, с. 195]. Таким образом, человек корректирует свое поведение, учится формулировать проблему, анализировать ее, делать выводы, планировать и прогнозировать дальнейшие действия и давать оценку собственным мыслям, чувствам и поступкам.
Знание специфики поведенческих паттернов и способов коррекционной работы с ними может быть полезно при оказании консультативной помощи участникам вооруженных конфликтов. При работе с людьми, участвовавшими в боевых действиях, следует основной акцент сделать на анализ паттернов, которые были приобретены во время боевых действий. Это поможет выбрать необходимый метод коррекции и снизить уровень тревожности человека в реальной жизни. Главной задачей в данном случае является увеличение общей способности к разрешению проблемных ситуаций за счет развития умений специфицировать задачу, выдвигать и анализировать альтернативные варианты ее решения.
При работе с людьми, участвовавшими в боевых действиях, следует основной акцент сделать на анализ паттернов, которые были приобретены во время боевых действий. Это поможет выбрать необходимый метод коррекции и снизить уровень тревожности человека в реальной жизни. Главной задачей в данном случае является увеличение общей способности к разрешению проблемных ситуаций за счет развития умений специфицировать задачу, выдвигать и анализировать альтернативные варианты ее решения.
1. Жмуров В. А. Большая энциклопедия по психиатрии. 2-е изд. М.: Джан-гар, 2012. 169 с.
2. Гордон Д., Майерс-Андерсон М. Феникс. Терапевтические паттерны Милтона Эриксона. М.: Прайм-Еврознак, 2004. 187 с.
3. Паттерсон С., Уоткинс Э. Теории психотерапии. СПб.: Питер, 2003. 544 с.
© Малько Е. А., 2015
Гуманитарные исследования • 2015 • № 1 (5)
123
Паттерны (шаблоны) поведения.
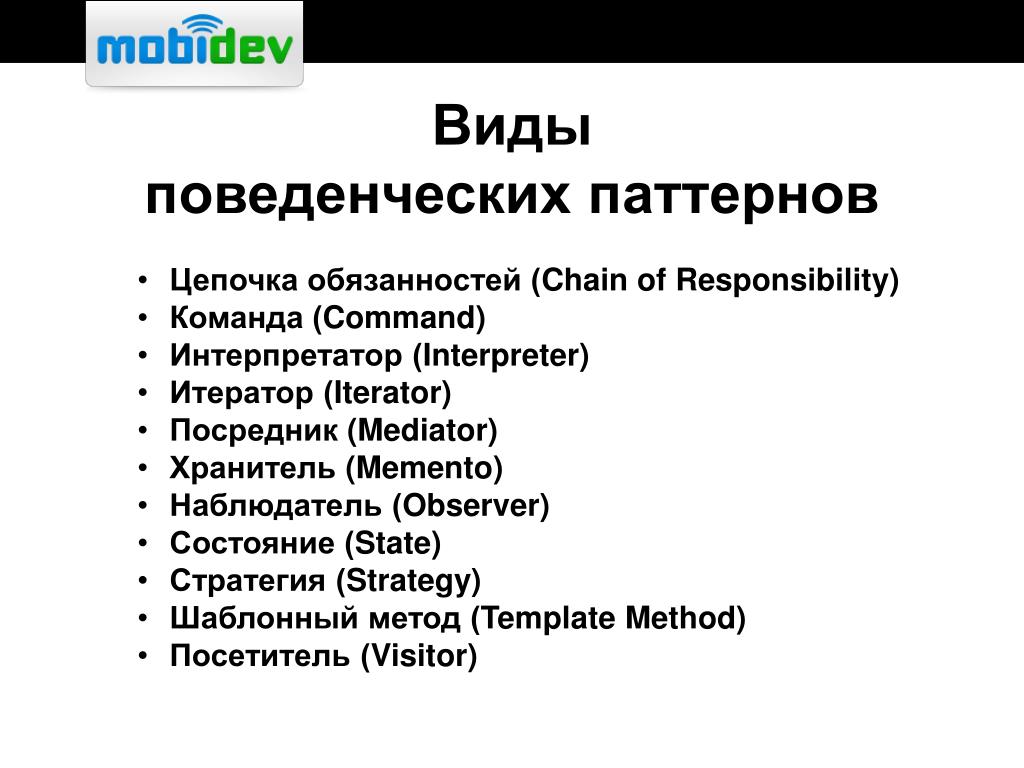
 Виды паттернов поведения
Виды паттернов поведенияПаттерны » Паттерны поведения
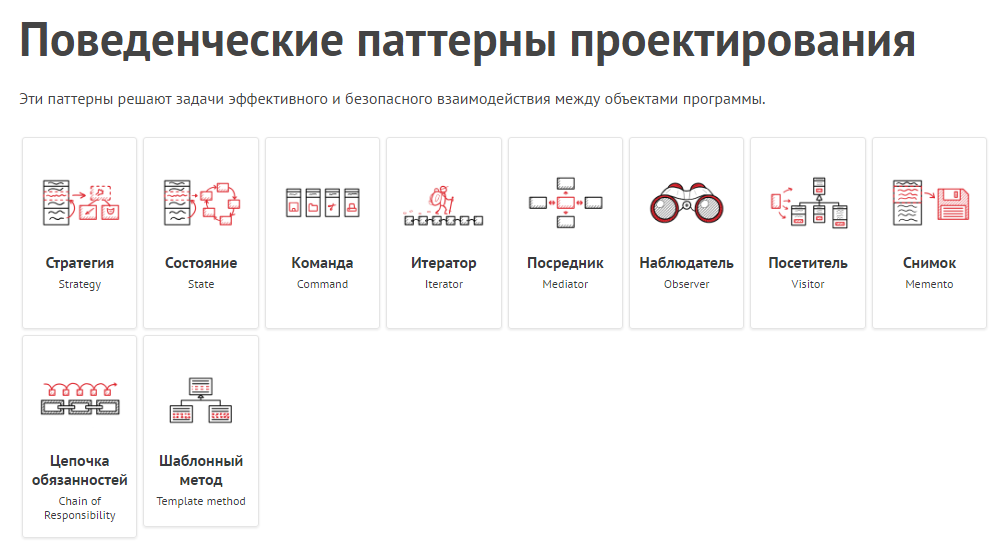
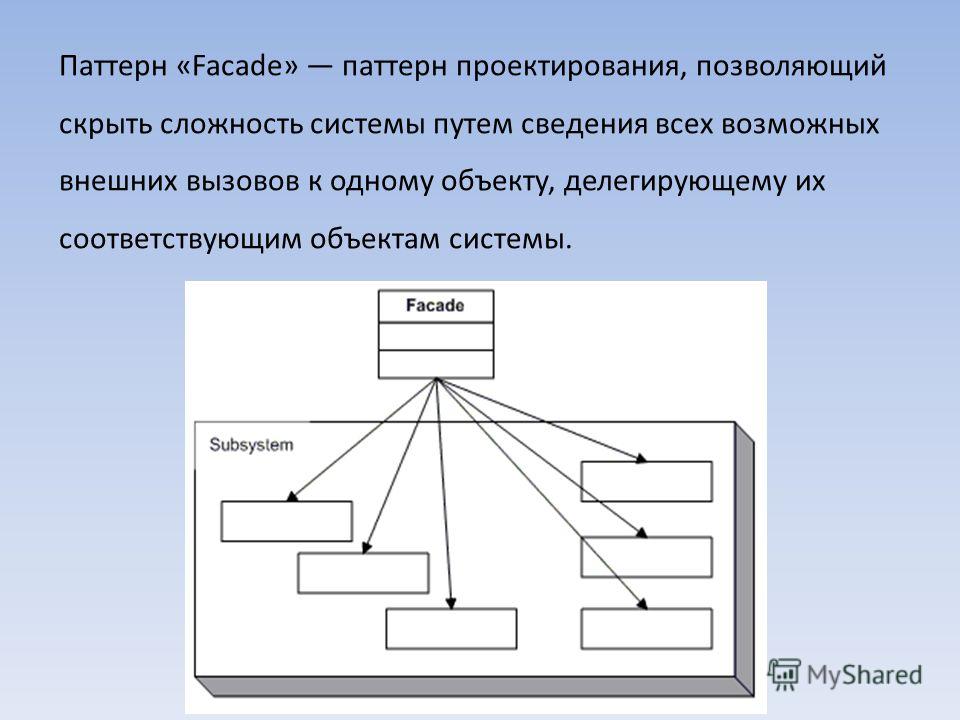
Паттерны поведения рассматривают вопросы о связях между объектами и распределением обязанностей между ними. Для этого могут использоваться механизмы, основанные как на наследовании, так и на композиции.
Кратко рассмотрим особенности паттернов (шаблонов) поведения.
Паттерн Chain of Responsibility позволяет обработать запрос нескольким объектам-получателям. Получатели связываются в цепочку, и запрос передается по цепочке, пока не будет обработан каким-то объектом. Паттерн Chain of Responsibility позволяет также избежать жесткой зависимости между отправителем запроса и его получателями.
Паттерн Command преобразовывает запрос на выполнение действия в отдельный объект-команду. Это придает системе гибкость: позволяет осуществлять динамическую замену команд, использовать сложные составные команды, осуществлять отмену операций.
Паттерн Iterator предоставляет механизм обхода элементов составных объектов (коллекций) не раскрывая их внутреннего представления.
Паттерн Interpreter предназначен для решения повторяющихся задач, которые можно описать некоторым языком. Для этого паттерн Interpreter описывает решаемую задачу в виде предложений этого языка, а затем интерпретирует их.
Паттерн Mediator инкапсулирует взаимодействие совокупности объектов в отдельный объект-посредник. Уменьшает степень связанности взаимодействующих объектов — им не нужно хранить ссылки друг на друга.
Паттерн Memento получает и сохраняет за пределами объекта его внутреннее состояние так, чтобы позже можно было восстановить объект в таком же состоянии.
Паттерн Observer определяет зависимость «один-ко-многим» между объектами так, что при изменении состояния одного объекта все зависящие от него объекты уведомляются и обновляются автоматически.
Паттерн State позволяет объекту изменять свое поведение в зависимости от внутреннего состояния. Создается впечатление, что объект изменил свой класс. Паттерн State является объектно-ориентированной реализацией конечного автомата.
Если поведение системы настраивается согласно одному из некоторого множества алгоритму, то применение паттерна Strategy переносит семейство алгоритмов в отдельную иерархию классов, что позволяет заменять один алгоритм другим в ходе выполнения программы. Кроме того, такую систему проще расширять и поддерживать.
Паттерн Template Method определяет основу алгоритма и позволяет подклассам изменить некоторые шаги этого алгоритма без изменения его общей структуры.
Паттерн Visitor определяет операцию, выполняемую на каждом элементе из некоторой структуры без изменения классов этих объектов.
3 поведенческих паттерна или что не так с вашим веб-дизайном?
Вам когда-нибудь казалось, что некоторые посетители вашего сайта невероятно ленивы. Девайс-инерция, импульсивное поведение и избирательное внимание — это три основные модели поведения людей, из-за которых интернет-пользователей и могут принимать как чересчур ленивых. Но даже это не основная причина нарушенного диалога между вашим ресурсом и посетителями: все дело в непроработанном интерфейсе, и дефицит усилий со стороны ваших потенциальных клиентов здесь не главное.
Когда мы замечаем, что у людей возникают какие-либо трудности при работе с сайтом, мы изо всех сил стараемся определить причину недопонимания и так усовершенствовать интерфейс ресурса, чтобы подобных ошибок больше не возникало. Но случалось ли с вами такое, что, изучая результаты очередного юзабилити-теста, вы приходили к выводу, что это не интерфейс сайта требует доработки, а сами люди должны быть немного умнее и сообразительнее, дабы чувствовать себя комфортно на вашем ресурсе?
Чувствуете, насколько это нелепо звучит. И все же нередко от веб-дизайнеров можно услышать подобные реплики, причем самое оскорбительное и, пожалуй, самое распространенное — называть своих пользователей «ленивыми». Ведь если дизайн предлагает все, что нужно, почему же люди не могут справиться с поставленными задачами? Ведь им достаточно всего лишь чуть больше прочитать, чуть больше прокрутить страницу, больше обратить внимание на определенный блок информации и вуаля — задача была бы решена.
Вместо того, чтобы обвинять пользователей, попытаемся понять мотивы их действий и определить, как создать такой интерфейс сайта, который учитывал бы все особенности поведения пользователей и предоставлял бы лучший пользовательский опыт.
В частности, будут рассмотрены 3 наиболее общих модели человеческого поведения, которые хоть и являются причиной недопонимания между рядовыми пользователями и дизайнерами, но все же представляют собой примеры наиболее эффективного поведения, для которого дизайнеры и должны разрабатывать свои интерфейсы. Они уже были названы в начале. Это:
- девайс-инерция;
- импульсивное поведение;
- избирательное внимание.
Имейте в виду, что все люди склонны принимать такие решения, которые потребуют от них минимум усилий. Все перечисленные варианты поведения типичны для ситуаций, когда воспринимаемая выгода от предлагаемого веб-ресурсом действия несравнима с объемом усилий, которые нужно совершить. При этом альтернативный вариант обычно расценивается как неэффективный (слишком затратный в плане усилий). Однако нередко, когда и этот альтернативный вариант пользователям не удается найти.
При этом альтернативный вариант обычно расценивается как неэффективный (слишком затратный в плане усилий). Однако нередко, когда и этот альтернативный вариант пользователям не удается найти.
Девайс-инерция
Несколько лет назад Кара Пернис (Kara Pernice), старший вице-президент консалтингового агентства Nielsen Norman Group, и ее жених сидели дома и посредством смартфонов пытались найти лучшее напольное покрытие для ремонта своего дома. Но во время серфинга интернета они столкнулись с рядом UX-проблем (от англ. user experience — опыт пользовательского взаимодействия с веб-ресурсом или продуктом): не могли достаточно хорошо рассмотреть текстуру древесины, боролись с поисковыми фильтрами, чтобы увидеть желаемые виды полов, с трудом могли сравнить понравившиеся варианты на своих миниатюрных экранах. И каждый раз, когда они сталкивались с очередным неудобством, Кара говорила Стиву, что лучше бы посмотреть варианты на компьютере, но при этом продолжала всматриваться в крошечный экран iPhone.
Стив каждый раз поддерживал предложение своей невесты, но также продолжал просматривать страницу сайта через смартфон и пытался увеличить заинтересовавшие его варианты полов, довольствуясь весьма скромным результатом. Но странно было даже не то, что они так и не смогли оторваться от своих мобильных устройств и пересесть за более удобный девайс: в нескольких метрах от дивана, на котором они сидели, на столе лежали два под завязку заряженных планшета, а в дальней комнате — 2 ноутбука, подсоединенные к 32-дюймовым экранам.
Ситуацию, или вернее — модель поведения, когда человек продолжает использовать определенное устройство, при этом имея возможность без особого труда переключиться на другой, более удобный, для решения какой-либо задачи, Кара назвала девайс-инерцией.
Главная причина, почему девайс-инерция имеет место быть, — уже упомянутое нами свойство человека идти по пути наименьшего сопротивления и не принимать таких решений, которые требуют определенных усилий, тогда как сам результат этих усилий совсем не стоит. В приведенном выше примере результат — это более комфортный поиск: на больших экранах проще рассмотреть особенности продукта и сравнить их друг с другом. Но эта выгода потребует от вас ряда дополнительных действий: вам нужно будет включить компьютер, найти нужный сайт, отыскать на сайте понравившиеся варианты. Нежелание совершать вереницу всех этих действий и приводит к девайс-инерции: люди продолжают испытывать неудобства, но ничего с этим не делают.
В приведенном выше примере результат — это более комфортный поиск: на больших экранах проще рассмотреть особенности продукта и сравнить их друг с другом. Но эта выгода потребует от вас ряда дополнительных действий: вам нужно будет включить компьютер, найти нужный сайт, отыскать на сайте понравившиеся варианты. Нежелание совершать вереницу всех этих действий и приводит к девайс-инерции: люди продолжают испытывать неудобства, но ничего с этим не делают.
Конечно, если бы человек подсчитал, сколько времени и сил бы сохранилось, перейдя на другое устройство, он бы так и поступил. Но только за исключением тех случаев, когда пользователю остается совершить только одно взаимодействие.
Мобильные телефоны и компьютеры являются очевидными конкурентами, но существуют и много других ситуаций, которые провоцируют девайс-инерцию. К примеру, использование мыши и клавиатуры. Или использование тачскрина и мыши.
Кара Пернис приводит пример, в котором человек, страдающий от ДЦП, имел возможность управлять курсором на экране компьютера, используя стрелки на клавиатуре и кликая на кнопки мыши. Клик переносил курсор на большое расстояние, а стрелки — на маленькое. Чтобы передвинуть курсор на другой конец экрана, человек кликал на мышку, а потом корректировал положение курсора стрелками на клавиатуре. И так каждый раз. Но бывали и такие ситуации, когда больной использовал только стрелки, хотя курсор необходимо было передвинуть на большое расстояние. Вместо того, чтобы кликнуть по мышке, а потом нажать на нужные клавиши, он предпочитал много раз жать на нужную стрелку просто потому, что его рука уже лежала на клавиатуре.
Клик переносил курсор на большое расстояние, а стрелки — на маленькое. Чтобы передвинуть курсор на другой конец экрана, человек кликал на мышку, а потом корректировал положение курсора стрелками на клавиатуре. И так каждый раз. Но бывали и такие ситуации, когда больной использовал только стрелки, хотя курсор необходимо было передвинуть на большое расстояние. Вместо того, чтобы кликнуть по мышке, а потом нажать на нужные клавиши, он предпочитал много раз жать на нужную стрелку просто потому, что его рука уже лежала на клавиатуре.
Девайс-инерция возникает и в многих других ситуациях. Например, бывает, что вы продолжаете смотреть определенный ТВ-канал, даже если он вам не нравится, просто потому, что вам лень дотянуться до пульта.
Импульсивное поведение
Суть этой модели поведения заключается в том, что люди, выполняя какую-либо задачу, будут продолжать использовать менее эффективный подход и не замечать более выгодный альтернативный, просто потому, что в самом начале они уже наметили маршрут решения задачи и придерживаются его.
Импульсивное поведение случается тогда, когда определенные элементы интерфейса недостаточно проработаны в плане привлечения внимания. Пользователи просто-напросто не видят и не замечают тех возможностей, которые предлагают им разработчики, а потому они формулируют свой способ решения задачи, как правило, более ресурсоемкий.
Еще одна возможная причина импульсивного поведения — факт, что не всегда люди ищут прямой маршрут достижения цели. Зачастую они избирают далеко не самый идеальный вариант решения проблемы просто потому, что не уверены, что другие варианты будут проще и не займут столько времени.
Импульсивное поведение проявляется тогда, когда выгода (которую человек получит по выполнении задачи) требует несоизмеримого с ее ценностью объема усилий. В этой ситуации люди считают, что изучать интерфейс и осваивать новую процедуру, которая хоть и удобнее, но требует времени и сил, не стоит своей выгоды, поэтому продолжают действовать уже хорошо освоенным и понятным методом.
Как вывод: разрабатывайте такие варианты взаимодействия с сайтом, которые, во-первых, будут действительно выгоднее, а во-вторых, заметнее.
Избирательное внимание
Избирательное внимание — это уже давно известная особенность человеческого поведения, при которой люди фокусируются на конкретном объекте и игнорируют постороннюю информацию, которую посчитали неуместной, нерелевантной их интересам. Например, представьте, что вы находитесь в шумном ресторане, где столики расположены очень близко друг к другу. Вы можете ясно слышать беседу людей, ужинающих за соседними столиками, но намеренно игнорируете их и старайтесь слышать только своего собеседника.
В зависимости от особенностей веб-дизайна, ситуации, характеристик самого пользователя и его прошлого опыта некоторые элемента интерфейса (полезные и не очень) могут быть проигнорированы. Избирательное внимание может как помочь пользователям, так и навредить им.
Вообразите ситуацию, в которой посетитель новостного сайта читает статьи и сообщения. Он так увлечен чтением, что не замечает удобной системы навигации в шапке сайта, но в данной ситуации этот инструмент ему и не нужен, поэтому никаких проблем это не вызовет. Но если тот же самый пользователь всерьез увлечется какой-либо темой и захочет прочитать о ней больше, он может и не заметить список связанных статей (Related Links), который разработчики разместили в футере, если зациклится на блоке «Прочитать больше статей этого автора». В этой ситуации, конечно же, юзер получит далеко не то, что он хотел изначально.
Он так увлечен чтением, что не замечает удобной системы навигации в шапке сайта, но в данной ситуации этот инструмент ему и не нужен, поэтому никаких проблем это не вызовет. Но если тот же самый пользователь всерьез увлечется какой-либо темой и захочет прочитать о ней больше, он может и не заметить список связанных статей (Related Links), который разработчики разместили в футере, если зациклится на блоке «Прочитать больше статей этого автора». В этой ситуации, конечно же, юзер получит далеко не то, что он хотел изначально.
Избирательное внимание так же является результатом анализа затрат и выгод конкретного действия, но, вероятно, эта привычка уже давно укоренилась в природе человека и закрепилась эволюционно. Каждое мгновение на людей действуют десятки раздражителей, и было бы крайне неэффективно уделять внимание каждому из них.
В интернет-среде наш опыт научил нас тому, что баннеры, меню навигации, поиск и другие часто используемые элементы размещаются в верхней части страницы. В результате мы, как правило, игнорируем баннеры и все, что похоже на рекламу, за исключением тех случаев, когда мы целенаправленно ищем такие предложения, и фокусируемся на той области, где, как мы ожидаем, есть тот контент, который нам нужен.
В результате мы, как правило, игнорируем баннеры и все, что похоже на рекламу, за исключением тех случаев, когда мы целенаправленно ищем такие предложения, и фокусируемся на той области, где, как мы ожидаем, есть тот контент, который нам нужен.
Что нужно делать?
Эти три паттерна человеческого поведения могут вам изрядно насолить, но, как было сказано выше, в низкой конверсии глупо обвинять своих посетителей, ведь это не решит проблемы. Ниже — советы, которые помогут избежать этих ловушек:
- добейтесь того, чтобы работа с вашим ресурсом была простой и удобной на всех устройствах. Изучите аудиторию, определите, с каких устройств они заходят на ваш сайт, и оптимизируйтесь под них;
- не думайте, что пользователи будут активно переключаться с телефона на планшет или компьютер для выполнения конкретных задач;
- сделайте возможным пользователям легко синхронизировать информацию между различными платформами; работу, начатую на телефоне, они легко смогут продолжить на компьютере, не выполняя при этом никаких подготовительных действий;
-
определите, как люди предпочитают действовать на вашем сайте в той или иной ситуации.
 Если зачастую они выбирают далеко не самый эффективный вариант, сделайте альтернативный способ более наглядным, заметным и полезным;
Если зачастую они выбирают далеко не самый эффективный вариант, сделайте альтернативный способ более наглядным, заметным и полезным; - ключевые элементы дизайна не должны напоминать рекламные баннеры. «Баннерная слепота» — это не выдумка, а реальное следствие избирательного внимания людей.
Заключение
Вместо того, чтобы навешивать на своих клиентов ярлыки (глупый, невнимательный, ленивый и т. д.), постарайтесь приспособиться к их особенностям и разработать более эффективные дизайнерские решения.
Эволюция человека заняла миллионы лет, и что-то поменять мы просто не в силах. В зоне нашей ответственности — только собственные лендинги и продукты, дизайн которых достаточно легко адаптировать под эти привычки, если, конечно, у вас получится избавиться от них самим.
Высоких вам конверсий!
По материалам: nngroup.comImage source: Gianluca Scarpa
24-11-2015
10 основных когнитивных и поведенческих паттернов UX-дизайна
В этой статье представлен ряд наиболее распространенных видов поведения, которые проявляют люди по отношению к дизайну продукта. Продукт, поддерживающий эти паттерны, поможет пользователям эффективно и быстро достичь своих целей.
Продукт, поддерживающий эти паттерны, поможет пользователям эффективно и быстро достичь своих целей.
При проектировании любого продукта важно понимать ожидания пользователей в отношении принципов его работы. Если мы создаем наш продукт в вакууме, не принимая во внимание существующие на рынке продукты, а также психологию и культуру наших пользователей, то ваш продукт обязательно оставит их в замешательстве и разочаровании.
Предстоящие воркшопы
Я узнал об этих паттернах из книги «Проектирование интерфейсов: Паттерны эффективного дизайна взаимодействий». Приведенные ниже цитаты были взяты из этой книги, и я настоятельно рекомендую вам приобрести ее, если хотите подробнее изучить этот вопрос.
1. Безопасное исследование
«Позвольте мне исследовать, не теряясь и не попадая в неприятности».
«Когда кому-то кажется, что он может исследовать интерфейс и не страдать от тяжелых последствий, он, вероятно, узнает больше – и будет чувствовать себя более позитивно – чем пользователь, который не исследует интерфейс.
Хорошее программное обеспечение позволяет людям пробовать что-то незнакомое, отступать и пробовать что-то другое, и все это без стресса».
В отличие от реального мира, интерфейсы позволяют пользователям легко исправлять свои ошибки. Если вы прольете кофе на юбку, значит, вы облажались – вы не можете нажать CTRL + Z. Дизайны интерфейсов, напротив, должны побуждать пользователей изучать различные доступные варианты, а затем вернуться туда, где они начали, или легко отменить любые действия.
Примеры:
- Кнопки назад, позволяющие легко вернуться туда, где я начал
- Применение фотофильтров, которые можно легко отменить, если мне не понравится результат
- Сохранение истории
- Кнопки «Отменить» для документов
2. Мгновенное удовлетворение
«Я хочу сделать что-то сейчас, а не позже».
«Людям нравится видеть немедленные результаты от действий, которые они предпринимают – это в человеческой природе.
Если пользователь начинает использовать приложение и получает «успешный опыт» в течение первых нескольких секунд, это приятно! Он с большей вероятностью продолжит использовать его, даже, если позже это станет труднее. Он будет чувствовать себя более уверенным, чем, если бы ему потребовалось время, чтобы разобраться в приложении».
В нашем быстро меняющемся цифровом мире все становится намного быстрее и проще. Голодны? Доставка еды на дом за 30 минут или меньше. Нужно ехать? Uber в нескольких минутах от вас. Хотите свидание? Вы можете найти потенциальную пару в считанные секунды в приложениях для знакомств. Список можно продолжать…
Если наш продукт не обеспечивает мгновенную порцию дофамина, то существует риск, что пользователь выберет продукт конкурента. Подумайте, как дать своим пользователям чувство удовлетворения или достижения в этом опыте.
Примеры:
- Подбор совпадений в приложении знакомств
- Взрыв конфетти, когда вы формируете привычку
- Вызов Uber
- Hitting the snooze button
3.
 Довольствоваться минимумом
Довольствоваться минимумом«Это достаточно хорошо. Не хочу больше тратить время на обучение, чтобы делать это лучше».
«Когда люди смотрят на новый интерфейс, они не читают методично каждый его фрагмент. Вместо этого они быстро просканируют интерфейс, сначала выберут все, что увидят, чтобы получить желаемый результат, и попробуют – даже, если они ошибаются».
«Люди готовы принять «достаточно хороший» результат вместо «лучший», если изучение всех альтернатив может стоить времени или усилий».
Вы когда-нибудь быстро сканировали целевую страницу, не читая дальше заголовка, а потом решив, что это не для вас? Я тоже – всегда так делаю. Мы подсознательно и сознательно воспринимаем продукт, и оцениваем, может ли он решить нашу проблему, сделать нашу жизнь лучше или соответствует ли он нашим стандартам.
Сделайте наиболее важную информацию простой для вашего пользователя, чтобы он понял ее с первого взгляда. Если вы будете думать, что люди будут читать большие блоки текста, чтобы понять, как ваш продукт может принести им пользу, то вы потеряете большинство потенциальных пользователей.
Ключевые моменты:
- Сделайте очевидные варианты, которые пользователь может безопасно выбрать
- Интерфейс должен быть легко сканируемым
- Пользователи будут искать первый подходящий вариант
4. Отложенный выбор
«Я не хочу отвечать на это сейчас; просто дайте мне закончить!»
«Это вытекает из стремления людей к мгновенному удовлетворению. Если в процессе вы задаете пользователю, ориентированному на задачe, ненужные вопросы, он может предпочесть пропустить вопросы и вернуться к ним позже. Например, некоторые веб-доски объявлений имеют длинные и сложные процедуры регистрации пользователей. Названия экранов, адреса электронной почты, настройки конфиденциальности, аватары, описания… список можно продолжать и продолжать. «Но я просто хотел опубликовать небольшое объявление», – говорит пользователь.
«Почему бы не позволить им пропустить большую часть вопроса, ответить на самый минимум и вернуться позже (если вообще вернуться), чтобы заполнить остальные? В противном случае они могут потратить полчаса, отвечая на вопросы эссе и выбирая идеальное изображение для аватара».
Мы, UX-дизайнеры, должны подумать, где можно сократить форму. Не запрашивайте ненужную информацию, но, что более важно, разрешите ввод информации позже или сделайте ее необязательной.
Все, что не обязательно, должно быть пропущено.
Ключевые моменты:
- Не делайте слишком много шагов
- Разрешите пользователям «пропускать» вопросы
- Отделяйте важные вопросы от второстепенных
- Разрешите пользователям добавлять, изменять или редактировать ответы позднее
5. Привыкание
«Этот жест работает везде; почему здесь он не работает?»
«При многократном использовании интерфейса часто повторяющиеся физические действия становятся рефлекторными: нажатие Ctrl-S для сохранения документа, нажатие кнопки «Назад» для выхода из веб-страницы, нажатие «Return» для закрытия модального диалогового окна, использование жестов для отображения и скрытия окон – даже нажатие педали тормоза в автомобиле. Пользователю больше не нужно сознательно думать об этих действиях.
Они стали привычными».
Как человек, который ежедневно использует Figma, XD и Sketch, я впечатлен тем, насколько унифицировано большинство элементов управления, но все же раздражаюсь из-за различий.
Если существует отраслевой стандарт для взаимодействия или интерфейса, то лучше придерживаться его – перепроектирование существующих паттернов запутает пользователя. Приберегите свою креативность для других аспектов продукта.
Примеры:
- CTRL + S, CTRL + Z
- Смахивание влево или вправо, чтобы перейти к следующему или предыдущему экрану
- Нажмите X, чтобы выйти из диалогового окна
- Смахните вниз, чтобы обновить экран на мобильном телефоне
6. Пространственная память
«Клянусь, эта кнопка была здесь минуту назад. Куда она делась?
«Когда люди манипулируют объектами и документами, они часто находят их позже, вспоминая, где они находятся, а не как они называются».
«Пространственная память объясняет, почему хорошо предоставлять пользователям области для сортировки документов и объектов, например, рабочий стол.Они не всегда практичны, особенно с большим количеством объектов, но довольно хорошо работают с небольшим количеством объектов. Когда люди сами упорядочивают вещи, они, скорее всего, вспомнят, куда это положили».
Думайте о своем приложении как о физическом пространстве. Люди будут организовывать вещи, как им удобно, а не как считает ваш алгоритм. Сделайте так, чтобы пользователи могли легко переставлять вещи и делать закладки на потом.
Примеры:
- Группировка приложений в папки
- Организация программ на рабочем столе
- Сортировка карт в кошельке Apple
7. Социальное доказательство
«Что другие говорили об этом?»
«Люди социальны. Каким бы сильным не было наше мнение, на нас, как правило, влияет то, что говорят или делают коллеги. И мы настроены на получение одобрения от других и стремимся принадлежать к группе. Мы поддерживаем идентичность в социальных сетях. Мы помогаем группам и людям, которые нам дороги».
Социальное доказательство может сделать ваш продукт более привлекательным. Не обязательно добавлять друзей пользователя, хотя это возможно. Отображение популярных элементов заставит ваших пользователей чувствовать себя менее одинокими при принятии решений. Если другие решили что-то сделать и остались довольны своим выбором, то высок шанс, что это разумный вариант.
Никто не хочет вступать в заброшенное сообщество – один из моих любимых примеров – Reddit. Основатели Reddit создали сотни фейковых профилей, чтобы сайт выглядел популярным.
Примеры:
- Обзоры на Amazon, Airbnb, Yelp и т.д.
- Лайки, реакции, публикации, ретвиты, подписчики, количество друзей, синяя галочка подтверждённого аккаунта, комментарии или просмотры.
- Советы или рекомендуемые товары от друзей
- «48 вашим друзьям нравится эта страница»
8. Организованное повторение
«Сколько раз я должен это повторить?»
Во многих приложениях пользователям иногда приходится выполнять одну и ту же операцию снова и снова.
Чем проще это будет для них, тем лучше. Если вы можете сократить операцию до одного нажатия клавиши или клика за повторение – или, что еще лучше всего, до нескольких нажатий клавиш или кликов за все повторения – вы избавите пользователя от монотонной работы».
В своей первой компании я много занимался обслуживанием клиентов и постоянно копировал из документа одни и те же общие ответы. В конце концов я решил, что должен быть лучший способ. Он был – я нашел расширение Chrome, которое использовало text shortcut для автозаполнения ответов. Если бы я набрал «greet%», он автоматически вставил бы мое приветственное сообщение (greeting message).
Это сэкономило мне огромное количество времени и помогло мне осознать важность оптимизации пользовательского опыта для часто повторяющихся действий.
Если ваши пользователи постоянно повторяют одну и ту же команду или действие – создайте горячую клавишу или рабочий процесс, чтобы облегчить им жизнь.
Примеры:
- Автозаполнение, когда вы начинаете печатать текст
- Google Chrome автоматически выполняет запрос «yo» для www.
 youtube.com
youtube.com - Автоматизация рутинных процессов в Slack с помощью Workflow Builder
- Кнопки «Удалить все» или «Выбрать все»
9. Проспективная память
«Я помещаю это сюда, чтобы напомнить себе, сделать это позже».
«Мы задействуем проспективную память, когда планируем что-то сделать в будущем, и решаем, как напомнить себе об этом. Например, если завтра вам нужно принести на работу книгу, вы можете поставить ее на столе рядом с входной дверью накануне вечером. Если вам необходимо ответить на письмо позже, вы можете оставить это письмо открытым на экране в качестве напоминания».
Проспективная память не слишком часто появляется в интерфейсах, но это важный паттерн, который нужно учитывать при проектировании. Инфраструктура для проспективной памяти – это самое главное. Возможность сохранять черновики, напоминание о чем-либо позже или размещение незавершенных задач в удобном для поиска месте поможет пользователю, когда он вернется к задаче.
Примеры:
- Оставлять окна программ открытыми, как напоминание, что какая-то задача должна быть завершена
- Помечать письмо звездочкой или отмечать его, как непрочитанное
- Добавление сайтов в закладки
- Выделение текста в документе в качестве напоминания пересмотреть его позже
10.
 Микроперерывы
Микроперерывы«Я жду поезда. Позвольте мне сделать что-нибудь полезное в течение двух минут».
«Люди часто находят несколько свободных минут. Им может понадобиться умственный перерыв во время работы; они могут стоять в очереди в магазине или сидеть в пробке. Они могут скучать или проявлять нетерпение. Они хотят сделать что-то конструктивное или интересное, чтобы скоротать время, зная, что у них будет недостаточно времени, чтобы углубиться в онлайн-активность».
Ваш интерфейс должен побуждать пользователей использовать его в те свободные 2 минуты, которые они проводят в лифте. Сделайте легким и быстрым изучение, развлечение или поиск необходимой информации. Это возвращает нас к мгновенному удовлетворению – если пользователь уверен, что ваше приложение доставит ему быстрый восторг, он будет возвращаться к нему снова и снова.
Примеры:
- Скроллинг в Instagram
- Чтение новостей
- Игры
- Ответ на сообщения
- Проверка почты
Подписывайтесь на Dribbble и Medium автора, и вы можете связаться с ней в LinkedIn.
Маркетинг и электронная коммерция | Проблемы теории и практики управления
Маркетинг и электронная коммерция
Чернухина Галина Николаевна
Заведующая кафедрой коммерции и торгового дела, доцент, к. э. н. Университет «Синергия» Москва, РФ
Email: [email protected]
Храмова Алиса Владимировна
Доцент, к. э. н. Кафедра коммерции и торгового дела Университет «Синергия» Москва, РФ
э. н. Кафедра коммерции и торгового дела Университет «Синергия» Москва, РФ
Email: [email protected]
Актуальность. На современном этапе развития цифровых технологий виртуальная и дополненная реальность перестают быть просто трендом и все больше осознаются бизнесом и промышленностью как один из инструментов, на которых будет строиться цифровая экономика и обновляться реальный сектор. Иммерсивные технологии обеспечивают эффект полного или частичного присутствия в альтернативном пространстве и тем самым изменяют пользовательский опыт в абсолютно разных сферах. В компаниях появляются целые подразделения, заинтересованные в инструментах виртуальной реальности. В крупном бизнесе создаются позиции CDO (Chief Digital Officer), отвечающие за внедрение цифровых технологий и digital-трансформацию. Главными целями компаний становятся формирование платформы для изменений, обусловленных цифровым развитием, и понимание нового места технологий в бизнесе.
На современном этапе развития цифровых технологий виртуальная и дополненная реальность перестают быть просто трендом и все больше осознаются бизнесом и промышленностью как один из инструментов, на которых будет строиться цифровая экономика и обновляться реальный сектор. Иммерсивные технологии обеспечивают эффект полного или частичного присутствия в альтернативном пространстве и тем самым изменяют пользовательский опыт в абсолютно разных сферах. В компаниях появляются целые подразделения, заинтересованные в инструментах виртуальной реальности. В крупном бизнесе создаются позиции CDO (Chief Digital Officer), отвечающие за внедрение цифровых технологий и digital-трансформацию. Главными целями компаний становятся формирование платформы для изменений, обусловленных цифровым развитием, и понимание нового места технологий в бизнесе.
С появлением электронной коммерции вектор розничных продаж переместился в интернет-магазины. В статье обоснована важность использования иммерсивных технологий для повышения конкурентоспособности интернет-бизнеса. Пандемия коронавируса спровоцировала развитие онлайн-торговли. Рынок электронной коммерции вынужден меняться. Для некоторых категорий товаров в период пандемии он оказался единственным каналом продаж. Тенденции электронной коммерции требуют от каждого владельца электронного бизнеса адаптироваться к новым технологиям и высоким запросам потребителей. Иммерсивные технологии помогают создать картину впечатлений клиентов и персонализировать опыт покупателей, улучшить предоставление услуг и быть конкурентоспособными в отрасли.
Пандемия коронавируса спровоцировала развитие онлайн-торговли. Рынок электронной коммерции вынужден меняться. Для некоторых категорий товаров в период пандемии он оказался единственным каналом продаж. Тенденции электронной коммерции требуют от каждого владельца электронного бизнеса адаптироваться к новым технологиям и высоким запросам потребителей. Иммерсивные технологии помогают создать картину впечатлений клиентов и персонализировать опыт покупателей, улучшить предоставление услуг и быть конкурентоспособными в отрасли.
Цели исследования состоит в выявлении трендов электронной коммерции и анализе ее инструментов – дополненной и виртуальной реальности.
Задачи исследования сводятся к мониторингу современного состояния, прогнозам и обозначению перспектив развития иммерсивных технологий, в частности, в электронной коммерции с учетом ее трансформации в современных условиях функционирования.
Результаты исследования. В статье рассмотрены актуальные аспекты современного состояния рынка и представлены прогнозы развития иммерсивных технологий в различных отраслях и сферах, в частности розничной торговле и e-Commerce. Самое важное для бизнеса в кризис – это скорость: быстро отправлять платежи, гибко реагировать на изменения. Быстрая реакция и освоение технологий дистанционной торговли обеспечивают выживание бизнеса в кризис, связанный с пандемией. Выживают те компании, которые до кризиса инвестировали ресурсы в автоматизацию и интернет-технологии. Так, благодаря иммерсивным технологиям виртуальный мир становится доступен. На наш взгляд, данные технологии продолжат внедряться и использоваться в онлайн-торговле.
Самое важное для бизнеса в кризис – это скорость: быстро отправлять платежи, гибко реагировать на изменения. Быстрая реакция и освоение технологий дистанционной торговли обеспечивают выживание бизнеса в кризис, связанный с пандемией. Выживают те компании, которые до кризиса инвестировали ресурсы в автоматизацию и интернет-технологии. Так, благодаря иммерсивным технологиям виртуальный мир становится доступен. На наш взгляд, данные технологии продолжат внедряться и использоваться в онлайн-торговле.
| 03:19 pm — Поведенческий паттерн игуаны Помните пословицу – «бодливой корове бог рогов не дает»? Любовные утехи? А что – какие-то проблемы были при совке? Так никаких не было. Влюбчивость, романы, — у кого этого добра не наблюдалось? Главная проблема была – отсутствие в аптеках презервативов. Да еще сложнее было потом отвязаться от разового партнера. Во втором и третьем браке появилось по ребенку. |
Цепочка ответственности
Также известен как: CoR, Chain of Command
Намерение
Цепочка ответственности — это шаблон проектирования поведения, который позволяет передавать запросы по цепочке обработчиков. При получении запроса каждый обработчик решает либо обработать запрос, либо передать его следующему обработчику в цепочке.
Проблема Представьте, что вы работаете над системой онлайн-заказов.Вы хотите ограничить доступ к системе, чтобы только аутентифицированные пользователи могли создавать заказы. Кроме того, пользователи с правами администратора должны иметь полный доступ ко всем заказам.
После небольшого планирования вы поняли, что эти проверки должны выполняться последовательно. Приложение может пытаться аутентифицировать пользователя в системе всякий раз, когда оно получает запрос, содержащий учетные данные пользователя. Однако, если эти учетные данные неверны и аутентификация не удалась, нет причин продолжать какие-либо другие проверки.
Запрос должен пройти ряд проверок, прежде чем сама система заказов сможет его обработать.
В течение следующих нескольких месяцев вы реализовали еще несколько таких последовательных проверок.
Один из ваших коллег предположил, что передавать необработанные данные напрямую в систему заказов небезопасно. Итак, вы добавили дополнительный этап проверки, чтобы очистить данные в запросе.
Позже кто-то заметил, что система уязвима для взлома пароля грубой силой.Чтобы свести на нет это, вы сразу добавили проверку, которая фильтрует повторяющиеся неудачные запросы, поступающие с одного и того же IP-адреса.

Кто-то еще предложил ускорить работу системы, возвращая кешированные результаты по повторяющимся запросам, содержащим те же данные. Следовательно, вы добавили еще одну проверку, которая позволяет запросу пройти в систему только в том случае, если нет подходящего кешированного ответа.
Чем больше разрастался код, тем сложнее он становился.
Код проверок, который и без того выглядел беспорядочно, становился все более и более раздутым по мере добавления каждой новой функции.Изменение одной проверки иногда сказывалось на других. Хуже всего то, что когда вы пытались повторно использовать проверки для защиты других компонентов системы, вам приходилось дублировать часть кода, поскольку эти компоненты требовали некоторых проверок, но не всех.
Система стала очень сложной для понимания и дорогостоящей в обслуживании. Некоторое время вы боролись с кодом, пока однажды не решили реорганизовать все это.
Решение Как и многие другие шаблоны проектирования поведения, Chain of Responsibility полагается на преобразование определенного поведения в автономные объекты, называемые обработчиками . В нашем случае каждая проверка должна быть извлечена в отдельный класс с помощью одного метода, выполняющего проверку. Запрос вместе с данными передается этому методу в качестве аргумента.
В нашем случае каждая проверка должна быть извлечена в отдельный класс с помощью одного метода, выполняющего проверку. Запрос вместе с данными передается этому методу в качестве аргумента.
Шаблон предлагает связать эти обработчики в цепочку. У каждого связанного обработчика есть поле для хранения ссылки на следующий обработчик в цепочке. Помимо обработки запроса, обработчики передают запрос дальше по цепочке. Запрос проходит по цепочке, пока все обработчики не получат возможность его обработать.
Вот самое лучшее: обработчик может решить не передавать запрос дальше по цепочке и фактически остановить любую дальнейшую обработку.
В нашем примере с системами заказа обработчик выполняет обработку, а затем решает, передавать ли запрос дальше по цепочке. Предполагая, что запрос содержит правильные данные, все обработчики могут выполнять свое основное поведение, будь то проверка аутентификации или кеширование.
Обработчики выстраиваются в цепочку один за другим.
Однако есть немного другой подход (и он немного более канонический), в котором, получив запрос, обработчик решает, может ли он его обработать. Если это возможно, он больше не передает запрос. Таким образом, запрос обрабатывается либо только одним обработчиком, либо вообще не обрабатывается. Этот подход очень распространен при работе с событиями в стопках элементов в графическом пользовательском интерфейсе.
Например, когда пользователь нажимает кнопку, событие распространяется по цепочке элементов графического интерфейса, которая начинается с кнопки, проходит по ее контейнерам (например, формам или панелям) и заканчивается главным окном приложения.Событие обрабатывается первым элементом в цепочке, который способен его обработать. Этот пример примечателен еще и тем, что показывает, что цепочку всегда можно извлечь из дерева объектов.
Цепочка может быть сформирована из ветви дерева объектов.
Очень важно, чтобы все классы обработчиков реализовывали один и тот же интерфейс. Каждый конкретный обработчик должен заботиться только о следующем, имеющем метод
Каждый конкретный обработчик должен заботиться только о следующем, имеющем метод execute . Таким образом, вы можете составлять цепочки во время выполнения, используя различные обработчики, не привязывая свой код к их конкретным классам.
Звонок в техподдержку может проходить у нескольких операторов.
Вы только что купили и установили на свой компьютер новое оборудование. Поскольку вы компьютерный компьютерщик, на компьютере установлено несколько операционных систем. Вы пытаетесь загрузить их все, чтобы узнать, поддерживается ли оборудование. Windows автоматически обнаруживает и включает оборудование. Однако ваш любимый Linux отказывается работать с новым оборудованием. С небольшой надеждой вы решаете позвонить по номеру телефона техподдержки, указанному на коробке.
Первое, что вы слышите, — это роботизированный голос автоответчика. Он предлагает девять популярных решений различных проблем, ни одно из которых не имеет отношения к вашему случаю. Через некоторое время робот подключит вас к живому оператору.
Через некоторое время робот подключит вас к живому оператору.
Увы, ничего конкретного оператор предложить не может. Он продолжает цитировать длинные выдержки из руководства, отказываясь слушать ваши комментарии. Услышав фразу «вы пытались выключить и снова включить компьютер?» в 10-й раз требуете, чтобы вас подключили к соответствующему инженеру.
В конце концов, оператор передает ваш звонок одному из инженеров, который, вероятно, часами жаждал живого человеческого общения, сидя в своей одинокой серверной в темном подвале какого-то офисного здания. Инженер подскажет, где скачать подходящие драйверы для вашего нового оборудования и как их установить в Linux. Наконец-то решение! Вы заканчиваете разговор, переполняясь радостью.
СтруктураОбработчик объявляет интерфейс, общий для всех конкретных обработчиков.Обычно он содержит только один метод для обработки запросов, но иногда может иметь и другой метод для установки следующего обработчика в цепочке.

Базовый обработчик — это дополнительный класс, в который можно поместить шаблонный код, общий для всех классов обработчиков.
Обычно этот класс определяет поле для хранения ссылки на следующий обработчик. Клиенты могут построить цепочку, передав обработчик конструктору или установщику предыдущего обработчика.Класс может также реализовать поведение обработки по умолчанию: он может передать выполнение следующему обработчику после проверки его существования.
Конкретные обработчики содержат фактический код для обработки запросов. После получения запроса каждый обработчик должен решить, обрабатывать ли его и, кроме того, передавать ли его по цепочке.
Обработчикиобычно являются самодостаточными и неизменяемыми, они принимают все необходимые данные только один раз через конструктор.
Клиент может составлять цепочки только один раз или составлять их динамически, в зависимости от логики приложения.
 Обратите внимание, что запрос может быть отправлен любому обработчику в цепочке — он не обязательно должен быть первым.
Обратите внимание, что запрос может быть отправлен любому обработчику в цепочке — он не обязательно должен быть первым.
В этом примере шаблон цепочки ответственности отвечает за отображение контекстной справочной информации для активных элементов графического интерфейса.
Классы графического интерфейса пользователя построены с использованием шаблона Composite. Каждый элемент связан со своим контейнерным элементом. В любой момент вы можете построить цепочку элементов, которая начинается с самого элемента и проходит через все его элементы-контейнеры.
Графический интерфейс приложения обычно имеет структуру дерева объектов. Например, класс Dialog , который отображает главное окно приложения, будет корнем дерева объектов. Диалог содержит панелей , которые могут содержать другие панели или простые низкоуровневые элементы, такие как Buttons и TextFields .
Простой компонент может отображать краткие контекстные всплывающие подсказки, если компоненту назначен некоторый текст справки. Но более сложные компоненты определяют свой собственный способ отображения контекстной справки, например, отображение выдержки из руководства или открытие страницы в браузере.
Вот как запрос помощи проходит через объекты GUI.
Когда пользователь наводит курсор мыши на элемент и нажимает клавишу F1 , приложение обнаруживает компонент под указателем и отправляет ему запрос помощи. Запрос всплывает через все контейнеры элемента, пока не достигнет элемента, способного отображать справочную информацию.
// Интерфейс обработчика объявляет метод построения цепочки
// обработчиков. Он также объявляет метод для выполнения
// запрос.интерфейс ComponentWithContextualHelp - это
метод showHelp ()
// Базовый класс для простых компонентов.
абстрактный класс Component реализует ComponentWithContextualHelp is
field tooltipText: string
// Контейнер компонента действует как следующая ссылка в
// цепочка обработчиков. Контейнер защищенного поля: Контейнер
// Компонент показывает всплывающую подсказку, если есть текст справки
// присвоено ему. В противном случае он перенаправляет вызов на
// контейнер, если он существует.
метод showHelp () является
если (tooltipText! = ноль)
// Показать всплывающую подсказку.еще
container.showHelp ()
// Контейнеры могут содержать как простые компоненты, так и другие
// контейнеры как дочерние. Цепные отношения
// установлено здесь. Класс наследует поведение showHelp от
// его родитель.
абстрактный класс Container extends Component is
дочерние элементы защищенного поля: массив Component
метод add (child) - это
children.add (ребенок)
child.container = это
// Примитивные компоненты могут работать со справкой по умолчанию
// выполнение...
класс Button extends Component является
//...
// Но сложные компоненты могут переопределить значение по умолчанию
// выполнение. Если текст справки не может быть предоставлен в новом
// кстати, компонент всегда может вызвать базовую реализацию
// (см.
Контейнер защищенного поля: Контейнер
// Компонент показывает всплывающую подсказку, если есть текст справки
// присвоено ему. В противном случае он перенаправляет вызов на
// контейнер, если он существует.
метод showHelp () является
если (tooltipText! = ноль)
// Показать всплывающую подсказку.еще
container.showHelp ()
// Контейнеры могут содержать как простые компоненты, так и другие
// контейнеры как дочерние. Цепные отношения
// установлено здесь. Класс наследует поведение showHelp от
// его родитель.
абстрактный класс Container extends Component is
дочерние элементы защищенного поля: массив Component
метод add (child) - это
children.add (ребенок)
child.container = это
// Примитивные компоненты могут работать со справкой по умолчанию
// выполнение...
класс Button extends Component является
//...
// Но сложные компоненты могут переопределить значение по умолчанию
// выполнение. Если текст справки не может быть предоставлен в новом
// кстати, компонент всегда может вызвать базовую реализацию
// (см. класс Component).
class Panel extends Container is
поле modalHelpText: строка
метод showHelp () является
если (modalHelpText! = ноль)
// Показ модального окна с текстом справки.
еще
super.showHelp ()
// ... то же, что и выше ...
класс Dialog расширяет контейнер.
поле wikiPageURL: строка
метод showHelp () является
если (wikiPageURL! = ноль)
// Открываем справочную страницу вики.еще
super.showHelp ()
// Клиентский код.
класс Application - это
// Каждое приложение настраивает цепочку по-разному.
метод createUI ()
dialog = new Dialog («Бюджетные отчеты»)
dialog.wikiPageURL = "http: // ..."
панель = новая панель (0, 0, 400, 800)
panel.modalHelpText = "Эта панель ..."
ok = новая кнопка (250, 760, 50, 20, «ОК»)
ok.tooltipText = "Это кнопка ОК, которая ..."
cancel = новая кнопка (320, 760, 50, 20, «Отмена»)
//...
panel.add (хорошо)
panel.
класс Component).
class Panel extends Container is
поле modalHelpText: строка
метод showHelp () является
если (modalHelpText! = ноль)
// Показ модального окна с текстом справки.
еще
super.showHelp ()
// ... то же, что и выше ...
класс Dialog расширяет контейнер.
поле wikiPageURL: строка
метод showHelp () является
если (wikiPageURL! = ноль)
// Открываем справочную страницу вики.еще
super.showHelp ()
// Клиентский код.
класс Application - это
// Каждое приложение настраивает цепочку по-разному.
метод createUI ()
dialog = new Dialog («Бюджетные отчеты»)
dialog.wikiPageURL = "http: // ..."
панель = новая панель (0, 0, 400, 800)
panel.modalHelpText = "Эта панель ..."
ok = новая кнопка (250, 760, 50, 20, «ОК»)
ok.tooltipText = "Это кнопка ОК, которая ..."
cancel = новая кнопка (320, 760, 50, 20, «Отмена»)
//...
panel.add (хорошо)
panel. add (отменить)
dialog.add (панель)
// Представьте, что здесь происходит.
метод onF1KeyPress () является
component = this.getComponentAtMouseCoords ()
component.showHelp ()
add (отменить)
dialog.add (панель)
// Представьте, что здесь происходит.
метод onF1KeyPress () является
component = this.getComponentAtMouseCoords ()
component.showHelp ()
ПрименяемостьИспользуйте шаблон «Цепочка ответственности», когда ожидается, что ваша программа будет обрабатывать различные типы запросов по-разному, но точные типы запросов и их последовательность заранее неизвестны.
Шаблон позволяет связать несколько обработчиков в одну цепочку и, получив запрос, «спрашивать» каждый обработчик, может ли он его обработать.Таким образом, все обработчики получают возможность обработать запрос.
Используйте шаблон, когда необходимо выполнить несколько обработчиков в определенном порядке.
Поскольку вы можете связать обработчики в цепочке в любом порядке, все запросы будут проходить через цепочку точно так, как вы планировали.
Используйте шаблон CoR, когда предполагается, что набор обработчиков и их порядок изменяются во время выполнения.
Если вы предоставите сеттеры для поля ссылки внутри классов обработчиков, вы сможете динамически вставлять, удалять или переупорядочивать обработчики.
Как реализоватьОбъявите интерфейс обработчика и опишите сигнатуру метода обработки запросов.
Решите, как клиент будет передавать данные запроса в метод. Самый гибкий способ — преобразовать запрос в объект и передать его методу обработки в качестве аргумента.
Чтобы исключить повторяющийся шаблонный код в конкретных обработчиках, возможно, стоит создать абстрактный базовый класс обработчика, производный от интерфейса обработчика.
Этот класс должен иметь поле для хранения ссылки на следующий обработчик в цепочке. Подумайте о том, чтобы сделать класс неизменным.
 Однако, если вы планируете изменять цепочки во время выполнения, вам необходимо определить установщик для изменения значения ссылочного поля.
Однако, если вы планируете изменять цепочки во время выполнения, вам необходимо определить установщик для изменения значения ссылочного поля.Вы также можете реализовать удобное поведение по умолчанию для метода обработки, которое заключается в перенаправлении запроса на следующий объект, если его не осталось. Конкретные обработчики смогут использовать это поведение, вызвав родительский метод.
Один за другим создайте конкретные подклассы обработчиков и реализуйте их методы обработки. Каждый обработчик должен принять два решения при получении запроса:
- Будет ли обрабатываться запрос.
- Передаст ли запрос по цепочке.
Клиент может либо собирать цепочки самостоятельно, либо получать готовые цепочки от других объектов. В последнем случае вы должны реализовать некоторые фабричные классы для построения цепочек в соответствии с настройками конфигурации или среды.
Клиент может запускать любой обработчик в цепочке, а не только первый.
 Запрос будет передаваться по цепочке до тех пор, пока какой-либо обработчик не откажется передать его дальше или пока он не достигнет конца цепочки.
Запрос будет передаваться по цепочке до тех пор, пока какой-либо обработчик не откажется передать его дальше или пока он не достигнет конца цепочки.Из-за динамического характера цепочки клиент должен быть готов обработать следующие сценарии:
- Цепь может состоять из одного звена.
- Некоторые запросы могут не доходить до конца цепочки.
- Остальные могут дойти до конца цепочки без присмотра.
- Вы можете контролировать порядок обработки запросов.
- Принцип единой ответственности . Вы можете отделить классы, вызывающие операции, от классов, выполняющих операции.
- Принцип открытости / закрытости . Вы можете ввести в приложение новые обработчики, не нарушая существующий клиентский код.
- Некоторые запросы могут остаться без обработки.

Цепочка ответственности, команда, посредник и наблюдатель рассматривают различные способы связи отправителей и получателей запросов:
- Цепочка ответственности последовательно передает запрос по динамической цепочке потенциальных получателей, пока один из них не обработает его.
- Команда устанавливает однонаправленные соединения между отправителями и получателями.
- Посредник устраняет прямые соединения между отправителями и получателями, заставляя их обмениваться данными косвенно через объект-посредник.
- Observer позволяет получателям динамически подписываться на запросы и отказываться от них.
Цепочка ответственности часто используется вместе с Composite. В этом случае, когда листовой компонент получает запрос, он может передать его через цепочку всех родительских компонентов до корня дерева объектов.
- Обработчики
в цепочке ответственности могут быть реализованы как команды. В этом случае вы можете выполнять множество различных операций над одним и тем же объектом контекста, представленным запросом.
Однако есть другой подход, когда сам запрос представляет собой объект Command . В этом случае вы можете выполнить одну и ту же операцию в серии разных контекстов, связанных в цепочку.
Цепочка ответственности и Декоратор имеют очень похожие структуры классов. Оба шаблона полагаются на рекурсивную композицию для передачи выполнения через серию объектов. Однако есть несколько важных отличий.
Обработчики CoR могут выполнять произвольные операции независимо друг от друга.Они также могут прекратить дальнейшую передачу запроса в любой момент. С другой стороны, различные декораторы могут расширять поведение объекта, сохраняя его согласованность с базовым интерфейсом. Кроме того, декораторам не разрешается прерывать выполнение запроса.

Стратегия
Намерение
Стратегия — это шаблон проектирования поведения, который позволяет вам определить семейство алгоритмов, поместить каждый из них в отдельный класс и сделать их объекты взаимозаменяемыми.
ПроблемаОднажды вы решили создать приложение для навигации для случайных путешественников. Приложение было построено вокруг красивой карты, которая помогала пользователям быстро ориентироваться в любом городе.
Одной из наиболее востребованных функций приложения было автоматическое планирование маршрута. Пользователь должен иметь возможность ввести адрес и увидеть самый быстрый маршрут к этому пункту назначения, отображаемый на карте.
Первая версия приложения могла строить маршруты только по дорогам. Люди, которые путешествовали на машине, кипели от радости.Но, видимо, далеко не всем нравится водить машину в отпуск. Итак, в следующем обновлении вы добавили возможность строить пешеходные маршруты. Сразу после этого вы добавили еще одну возможность, позволяющую людям использовать общественный транспорт на своих маршрутах.
Сразу после этого вы добавили еще одну возможность, позволяющую людям использовать общественный транспорт на своих маршрутах.
Однако это было только начало. Позже вы планировали добавить построение маршрутов для велосипедистов. И даже позже — еще один вариант для прокладки маршрутов через все туристические достопримечательности города.
Раздулся код навигатора.
Хотя с точки зрения бизнеса приложение было успешным, техническая часть доставила вам много головной боли.Каждый раз, когда вы добавляли новый алгоритм маршрутизации, основной класс навигатора увеличивался вдвое. В какой-то момент зверя стало слишком сложно поддерживать.
Любое изменение одного из алгоритмов, будь то простое исправление ошибки или небольшая корректировка уличного счета, затрагивало весь класс, увеличивая вероятность создания ошибки в уже работающем коде.
Кроме того, стала неэффективной командная работа. Ваши товарищи по команде, которые были наняты сразу после успешного выпуска, жалуются, что тратят слишком много времени на разрешение конфликтов слияния. Реализация новой функции требует, чтобы вы изменили один и тот же огромный класс, что противоречит коду, созданному другими людьми.
Реализация новой функции требует, чтобы вы изменили один и тот же огромный класс, что противоречит коду, созданному другими людьми.
Паттерн «Стратегия» предполагает, что вы берете класс, который делает что-то определенное множеством различных способов, и извлекаете все эти алгоритмы в отдельные классы, называемые стратегиями .
Исходный класс, называемый контекстом , должен иметь поле для хранения ссылки на одну из стратегий. Контекст делегирует работу связанному объекту стратегии, а не выполняет ее самостоятельно.
Контекст не отвечает за выбор подходящего алгоритма для работы. Вместо этого клиент передает желаемую стратегию в контекст. На самом деле контекст мало что знает о стратегиях. Он работает со всеми стратегиями через один и тот же общий интерфейс, который предоставляет только один метод для запуска алгоритма, заключенного в выбранной стратегии.
Таким образом, контекст становится независимым от конкретных стратегий, поэтому вы можете добавлять новые алгоритмы или изменять существующие без изменения кода контекста или других стратегий.
Стратегии планирования маршрута.
В нашем приложении для навигации каждый алгоритм маршрутизации может быть извлечен в отдельный класс с помощью одного метода buildRoute . Метод принимает исходную точку и пункт назначения и возвращает набор контрольных точек маршрута.
Несмотря на одинаковые аргументы, каждый класс маршрутизации может построить свой маршрут, основному классу навигатора на самом деле все равно, какой алгоритм выбран, поскольку его основная задача — визуализировать набор контрольных точек на карте.У класса есть метод переключения активной стратегии маршрутизации, поэтому его клиенты, такие как кнопки в пользовательском интерфейсе, могут заменить текущее выбранное поведение маршрутизации другим.
Аналогия из реального мираРазличные стратегии, как добраться до аэропорта.
Представьте, что вам нужно добраться до аэропорта. Вы можете сесть на автобус, заказать такси или сесть на велосипед. Это ваши транспортные стратегии. Вы можете выбрать одну из стратегий в зависимости от таких факторов, как бюджет или временные ограничения.
ПсевдокодВ этом примере контекст использует несколько стратегий для выполнения различных арифметических операций.
// Интерфейс стратегии объявляет общие для всех операции
// поддерживаемые версии какого-либо алгоритма. Контекст использует это
// интерфейс для вызова алгоритма, определенного конкретным
// стратегии.
интерфейс Стратегия
метод execute (a, b)
// Конкретные стратегии реализуют алгоритм, следуя
// интерфейс базовой стратегии.Интерфейс делает их
// взаимозаменяемы в контексте.
класс ConcreteStrategyAdd реализует стратегию
метод execute (a, b) является
вернуть a + b
класс ConcreteStrategySubtract реализует стратегию
метод execute (a, b) является
возврат а - б
класс ConcreteStrategyMultiply реализует стратегию
метод execute (a, b) является
вернуть а * б
// Контекст определяет интерфейс, интересующий клиентов.
класс Context - это
// Контекст поддерживает ссылку на одну из стратегий
// объекты.Контекст не знает конкретного класса
// стратегия. Он должен работать со всеми стратегиями через
// интерфейс стратегии.
частная стратегия: Стратегия
// Обычно контекст принимает стратегию через
// конструктор, а также предоставляет сеттер, чтобы
// стратегию можно переключить во время выполнения.
метод setStrategy (Стратегия стратегии)
this.strategy = стратегия
// Контекст делегирует некоторую работу объекту стратегии
// вместо реализации нескольких версий
// алгоритм сам по себе.метод executeStrategy (int a, int b) является
вернуть стратегию. execute (a, b)
// Клиентский код выбирает конкретную стратегию и передает ее
// контекст. Клиент должен знать о различиях
// между стратегиями, чтобы сделать правильный выбор.
class ExampleApplication - это
метод main () - это
Создать объект контекста.
Прочтите первый номер.
Прочтите последний номер.
Прочтите желаемое действие из пользовательского ввода.
если (действие == сложение) то
контекст.setStrategy (новый ConcreteStrategyAdd ())
если (действие == вычитание), то
context.setStrategy (новый ConcreteStrategySubtract ())
если (действие == умножение) то
context.setStrategy (новый ConcreteStrategyMultiply ())
результат = context.executeStrategy (первое число, второе число)
Распечатать результат.
Наблюдатель
Также известен как: подписчик на событие, слушатель
Намерение
Observer — это шаблон проектирования поведения, который позволяет определить механизм подписки для уведомления нескольких объектов о любых событиях, которые происходят с объектом, который они наблюдают.
Проблема Представьте, что у вас есть два типа объектов: Customer и Store . Покупатель очень заинтересован в продукте определенной марки (скажем, это новая модель iPhone), который очень скоро должен появиться в магазине.
Покупатель мог заходить в магазин каждый день и проверять наличие товара. Но пока товар еще в пути, большинство из этих поездок бессмысленно.
Посещение магазина vs.рассылка спама
С другой стороны, магазин может отправлять тонны электронных писем (которые можно рассматривать как спам) всем покупателям каждый раз, когда появляется новый продукт. Это избавит некоторых покупателей от бесконечных походов в магазин. В то же время это расстроило других клиентов, не интересующихся новыми продуктами.
Похоже, у нас конфликт. Либо покупатель тратит время на проверку наличия товара, либо магазин тратит ресурсы, уведомляя не тех покупателей.
РешениеОбъект, который имеет какое-то интересное состояние, часто называется субъектом , но поскольку он также будет уведомлять другие объекты об изменениях своего состояния, мы будем называть его издателем .Все остальные объекты, которые хотят отслеживать изменения в состоянии издателя, называются подписчиками .
Шаблон Observer предполагает, что вы добавляете механизм подписки к классу издателя, чтобы отдельные объекты могли подписываться на поток событий, исходящих от этого издателя, или отказываться от них. Не бойся! Все не так сложно, как кажется. На самом деле этот механизм состоит из 1) поля массива для хранения списка ссылок на объекты-подписчики и 2) нескольких общедоступных методов, которые позволяют добавлять подписчиков и удалять их из этого списка.
Механизм подписки позволяет отдельным объектам подписываться на уведомления о событиях.
Теперь, когда с издателем происходит важное событие, он перебирает подписчиков и вызывает специальный метод уведомления для их объектов.
Настоящие приложения могут иметь десятки разных классов подписчиков, которые заинтересованы в отслеживании событий одного и того же класса издателя. Вы бы не хотели связывать издателя со всеми этими классами. Кроме того, вы можете даже не знать о некоторых из них заранее, если предполагается, что ваш класс издателя будет использоваться другими людьми.
Вот почему так важно, чтобы все подписчики реализовали один и тот же интерфейс и чтобы издатель общался с ними только через этот интерфейс. Этот интерфейс должен объявлять метод уведомления вместе с набором параметров, которые издатель может использовать для передачи некоторых контекстных данных вместе с уведомлением.
Publisher уведомляет подписчиков, вызывая определенный метод уведомления для их объектов.
Если ваше приложение имеет несколько разных типов издателей и вы хотите, чтобы ваши подписчики были совместимы со всеми из них, вы можете пойти еще дальше и заставить всех издателей использовать один и тот же интерфейс.Этот интерфейс должен описывать только несколько методов подписки. Интерфейс позволит подписчикам наблюдать за состояниями издателей без привязки к их конкретным классам.
Аналогия из реального мираПодписка на журналы и газеты.
Если вы подписаны на газету или журнал, вам больше не нужно идти в магазин, чтобы проверить, доступен ли следующий номер. Вместо этого издатель отправляет новые выпуски прямо в ваш почтовый ящик сразу после публикации или даже заранее.
Издатель ведет список подписчиков и знает, какие журналы им интересны. Подписчики могут покинуть список в любое время, когда они захотят запретить издателю присылать им новые выпуски журнала.
СтруктураPublisher выдает интересующие события другим объектам. Эти события происходят, когда издатель меняет свое состояние или выполняет какое-либо поведение. Издатели содержат инфраструктуру подписки, которая позволяет новым подписчикам присоединяться, а текущим подписчикам покидать список.
Когда происходит новое событие, издатель просматривает список подписки и вызывает метод уведомления, объявленный в интерфейсе подписчика для каждого объекта подписчика.
Интерфейс подписчика объявляет интерфейс уведомления. В большинстве случаев он состоит из одного метода обновления
Конкретные подписчики выполняют некоторые действия в ответ на уведомления, выпущенные издателем.Все эти классы должны реализовывать один и тот же интерфейс, чтобы издатель не был привязан к конкретным классам.
Обычно подписчикам требуется некоторая контекстная информация для правильной обработки обновления. По этой причине издатели часто передают некоторые контекстные данные в качестве аргументов метода уведомления. Издатель может передать себя в качестве аргумента, позволяя подписчику напрямую получать любые требуемые данные.
Клиент создает объекты издателя и подписчика отдельно, а затем регистрирует подписчиков для обновлений издателя.
В этом примере шаблон Observer позволяет объекту текстового редактора уведомлять другие служебные объекты об изменениях в своем состоянии.
Уведомление объектов о событиях, происходящих с другими объектами.
Список подписчиков составляется динамически: объекты могут запускать или останавливать прослушивание уведомлений во время выполнения, в зависимости от желаемого поведения вашего приложения.
В этой реализации класс редактора не поддерживает список подписок сам по себе.Он делегирует эту работу специальному вспомогательному объекту, предназначенному именно для этого. Вы можете обновить этот объект, чтобы он служил централизованным диспетчером событий, позволяя любому объекту действовать как издатель.
Добавление новых подписчиков в программу не требует изменений существующих классов издателей, если они работают со всеми подписчиками через один и тот же интерфейс.
// Базовый класс издателя включает управление подпиской
// код и методы уведомления.
класс EventManager - это
слушатели частных полей: хеш-карта типов событий и слушателей
метод subscribe (eventType, listener) - это
слушатели.добавить (тип события, слушатель)
метод отмены подписки (тип события, слушатель)
listeners.remove (тип события, слушатель)
метод notify (тип события, данные)
foreach (слушатель в listeners.of (eventType)) делать
listener.update (данные)
// Конкретный издатель содержит реальную бизнес-логику,
// интересно некоторым подписчикам. Мы могли бы получить этот класс
// от базового издателя, но это не всегда возможно в
// реальная жизнь, потому что конкретный издатель уже может быть
// подкласс.В этом случае вы можете пропатчить логику подписки
// с композицией, как здесь.
редактор классов
события публичного поля: EventManager
частный файл поля: File
конструктор Editor ()
events = новый EventManager ()
// Методы бизнес-логики могут уведомлять подписчиков о
// изменения.
метод openFile (путь)
this.file = новый файл (путь)
events.notify ("открыть", имя_файла)
метод saveFile () есть
file.write ()
events.notify ("сохранить", file.имя)
// ...
// Вот интерфейс подписчика. Если ваш язык программирования
// поддерживает функциональные типы, можно заменить весь
// иерархия подписчиков с набором функций.
интерфейс EventListener
обновление метода (имя файла)
// Конкретные подписчики реагируют на обновления, выпущенные издателем
// они прикреплены к.
класс LoggingListener реализует EventListener.
журнал частного поля: Файл
личное поле сообщение
конструктор LoggingListener (имя_файла_журнала, сообщение)
это.log = новый файл (log_filename)
this.message = сообщение
обновление метода (имя файла)
log.write (replace ('% s', имя файла, сообщение))
класс EmailAlertsListener реализует EventListener
электронная почта частного поля: строка
конструктор EmailAlertsListener (электронная почта, сообщение)
this.email = электронная почта
this.message = сообщение
обновление метода (имя файла)
system.email (электронная почта, заменить ('% s', имя файла, сообщение))
// Приложение может настраивать издателей и подписчиков на
// время выполнения.класс Application - это
метод config () - это
редактор = новый редактор ()
logger = новый LoggingListener (
"/path/to/log.txt",
«Кто-то открыл файл:% s»)
editor.events.subscribe ("открыть", регистратор)
emailAlerts = новый EmailAlertsListener (
"[email protected]",
"Кто-то изменил файл:% s")
editor.events.subscribe ("сохранить", emailAlerts)
ПрименяемостьИспользуйте шаблон «Наблюдатель», когда изменения состояния одного объекта могут потребовать изменения других объектов, а фактический набор объектов заранее неизвестен или изменяется динамически.
Вы часто можете столкнуться с этой проблемой при работе с классами графического пользовательского интерфейса. Например, вы создали пользовательские классы кнопок и хотите, чтобы клиенты подключали некоторый пользовательский код к вашим кнопкам, чтобы он запускался всякий раз, когда пользователь нажимает кнопку.
Шаблон Observer позволяет любому объекту, реализующему интерфейс подписчика, подписаться на уведомления о событиях в объектах издателя. Вы можете добавить механизм подписки к своим кнопкам, позволяя клиентам подключать свой собственный код через настраиваемые классы подписчиков.
Используйте шаблон, когда одни объекты в вашем приложении должны наблюдать за другими, но только в течение ограниченного времени или в определенных случаях.
Список подписок является динамическим, поэтому подписчики могут присоединиться к списку или выйти из него в любое время.
Как реализоватьПросмотрите свою бизнес-логику и попробуйте разбить ее на две части: основная функциональность, независимая от другого кода, будет действовать как издатель; остальное превратится в набор классов подписчиков.
Объявите абонентский интерфейс. Как минимум, он должен объявить один метод обновления
Объявите интерфейс издателя и опишите пару методов для добавления объекта-подписчика в список и его удаления из списка. Помните, что вебмастеры должны работать с подписчиками только через интерфейс подписчика.
Решите, где разместить фактический список подписки и реализацию методов подписки.Обычно этот код выглядит одинаково для всех типов издателей, поэтому очевидное место для его размещения находится в абстрактном классе, производном непосредственно из интерфейса издателя. Конкретные издатели расширяют этот класс, наследуя поведение подписки.
Однако, если вы применяете шаблон к существующей иерархии классов, рассмотрите подход, основанный на композиции: поместите логику подписки в отдельный объект и заставьте всех реальных издателей использовать ее.
Создайте конкретные классы издателя.Каждый раз, когда внутри издателя происходит что-то важное, он должен уведомить всех своих подписчиков.
Реализуйте методы уведомления об обновлениях в конкретных классах подписчиков. Большинству подписчиков потребуются некоторые контекстные данные о событии. Его можно передать как аргумент метода уведомления.
Но есть и другой вариант. Получив уведомление, подписчик может получить любые данные прямо из уведомления. В этом случае издатель должен пройти через метод обновления.Менее гибкий вариант — навсегда связать издателя с подписчиком через конструктор.
Клиент должен создать всех необходимых подписчиков и зарегистрировать их у соответствующих издателей.
- Принцип открытости / закрытости . Вы можете вводить новые классы подписчиков, не меняя код издателя (и наоборот, если есть интерфейс издателя).
- Вы можете устанавливать отношения между объектами во время выполнения.
- Подписчики получают уведомления в случайном порядке.
Цепочка ответственности, команда, посредник и наблюдатель рассматривают различные способы связи отправителей и получателей запросов:
- Цепочка ответственности последовательно передает запрос по динамической цепочке потенциальных получателей, пока один из них не обработает его.
- Команда устанавливает однонаправленные соединения между отправителями и получателями.
- Посредник устраняет прямые соединения между отправителями и получателями, заставляя их обмениваться данными косвенно через объект-посредник.
- Observer позволяет получателям динамически подписываться на запросы и отказываться от них.
Разница между Посредником и Наблюдателем часто неуловима. В большинстве случаев вы можете реализовать любой из этих шаблонов; но иногда можно применять и то, и другое одновременно. Посмотрим, как это сделать.
Основная цель Mediator — устранить взаимные зависимости между набором компонентов системы. Вместо этого эти компоненты становятся зависимыми от одного объекта-посредника. Цель Observer — установить динамические односторонние связи между объектами, при которых одни объекты действуют как подчиненные по отношению к другим.
Существует популярная реализация паттерна Mediator , основанная на Observer . Объект-посредник играет роль издателя, а компоненты действуют как подписчики, которые подписываются на события посредника и отписываются от них.Когда Mediator реализован таким образом, он может выглядеть очень похоже на Observer .
Если вы запутались, помните, что вы можете реализовать шаблон Посредника и другими способами. Например, вы можете навсегда связать все компоненты с одним и тем же объектом-посредником. Эта реализация не будет напоминать Observer , но по-прежнему будет экземпляром шаблона Mediator.
Теперь представьте программу, в которой все компоненты стали издателями, позволяющими динамические связи друг с другом.Не будет централизованного объекта-посредника, только распределенный набор наблюдателей.
Понимание шаблонов поведенческого дизайна | Слизистость
Добро пожаловать в нашу серию шаблонов проектирования . В первой части этой серии мы обсудили шесть шаблонов структурного проектирования. Во второй части мы рассмотрим модели поведения. Шаблоны поведения позволяют нашим объектам общаться друг с другом, будь то один к одному или многие к одному.
Шаблон делегирования
Я помню, как впервые услышал о делегате, представленном мне как способ разрешить объектам общаться друг с другом. Первоначальным препятствием, с которым я столкнулся при работе с делегатами, было различие между делегатами и протоколами.
Протокол — это набор требований, которые должен реализовывать каждый соответствующий ему тип. Протокол содержит детали декларации, а не детали реализации. Делегаты реализованы с использованием протоколов и полезны, потому что они устанавливают индивидуальный метод связи между объектами.(Следует отметить, что в ситуациях, когда одно закрытие может использоваться для передачи изменений в объект, делегатов может быть слишком много.)
Паттерн наблюдателя
В отличие от делегирования, этот шаблон позволяет нашим объектам взаимодействовать по принципу «один ко многим». Вот некоторые наблюдатели, используемые в iOS:
Центр уведомлений
Согласно Apple, этот собственный API — это механизм, который позволяет транслировать информацию зарегистрированным наблюдателям.Вам следует подумать об использовании этого API, если у вас есть несколько объектов, которым необходимо отслеживать одно и то же изменение, при этом эти объекты не имеют прямого соединения друг с другом. Также полезно, если это изменение нужно наблюдать неоднократно.
У использования этого шаблона есть несколько недостатков — например, нелегко отслеживать ошибки. В отличие от делегирования, уведомления и их наблюдатели имеют косвенное отношение. Это может затруднить отслеживание того, откуда приходит уведомление или где оно просматривается.Кроме того, объект, отправивший уведомление, и объекты, которые отслеживают изменения, должны знать об уведомлении с именем и userInfo . Кроме того, нет детерминированного порядка того, как объекты, слушающие изменения, получают эти уведомления.
Наблюдатели за ключевыми значениями
С помощью наблюдателей «ключ-значение» один тип может наблюдать свойства другого типа, чтобы узнать об изменениях в состоянии наблюдаемого типа. Наблюдатели такого типа могут обеспечить простой способ синхронизации информации между объектами и могут предоставить нам простой способ получить новое значение и предыдущее значение свойства.
Что дальше?
Это далеко не полный список поведенческих паттернов, но это хорошее место для начала. В третьей и последней части этой серии, которая выйдет в ближайшее время, мы рассмотрим шаблонов создания .
шаблонов поведенческого дизайна — шаблон посетителя | by DHolness
«Банда четырех» определяет шаблон посетителя как:
«Представляет операцию, которая должна выполняться над элементами структуры объекта. Visitor позволяет вам определить новую операцию, не изменяя классы элементов, с которыми он работает.”
Другими словами, шаблон посетителя позволяет отделить алгоритмы от объекта Скелтона, над которым он работает. По сути, он позволяет добавлять функции к классам без изменения самих классов.
Давайте взглянем на диаграмму ниже, например:
На диаграмме у нас есть клиент, работающий с двумя интерфейсами. Первый — это наш интерфейс Element с его методом accept, аргументы которого принимают объект Visitor. Во-вторых, это интерфейсы посетителей, которые имеют функцию посещения, которая принимает текущий конкретный элемент.
На первый взгляд в этом нет особого смысла. Взгляните на приведенную ниже диаграмму, на которой показан поток общения между Конкретными Элементами и Посетителями. Вы увидите, что элемент 2 принимает объект посетителя и вызывает его функцию посещения, которая требует, чтобы состояние элементов выполняло свои операции. В результате получается цикл, подобный потоку запросов и ответов.
Схема реализации:
На этой диаграмме мы можем более четко увидеть, как будет работать шаблон посетителя.В этом примере у нас есть интерфейс элемента Car Element с конкретными элементами Car Elements Wheel, Engine, Body и Car. Справа у нас есть интерфейс посетителя с методами для каждого элемента Concrete Car. Вы заметите, что посетители выполняют свои операции с экземпляром (this) принятых конкретных объектов.
Это создает для статического сценария, касающегося элемента автомобиля, с динамическими операциями, предоставляемыми текущим принятым посетителем. Шаблон посетителя выполняет то, что мы называем двойной отправкой, принимая ссылку на экземпляр объекта в качестве входных данных и выполняя операции с входными данными.
На первый взгляд шаблон Visitor сбивает с толку и далеко не чистым кодом. Джеймс Купер (автор Java-компаньона GoF) сказал: «Посетитель становится более полезным, когда есть несколько классов с разными интерфейсами, и мы хотим инкапсулировать, как мы получаем данные из этих классов».
В отличие от шаблона итератора, который проходит через Composite. Шаблон Visitor позволяет добавлять операции над Composite. Купер, например, говорит: «Предположим, у вас есть иерархия Сотрудник-Инженер-Босс.Все они пользуются обычной политикой начисления отпускных дней, но Боссы также участвуют в программе «бонусных» дней отпуска. В результате интерфейс класса Boss отличается от интерфейса класса Engineer ». В таком сценарии шаблон посетителя идеален. Мы можем прикрепить определенные операции для босса и по-прежнему оставить его в иерархии сотрудников.
Шаблон посетителя позволяет легко добавлять новые операции. С помощью этого шаблона вы теперь можете добавлять операции к классам, не меняя класс.Эта функция называется «двойной отправкой». Как упоминалось ранее, двойная отправка позволяет выполнять операцию в зависимости от запроса и двух типов получателей. На наших предыдущих диаграммах accept — это операция двойной отправки. Это зависит от двух типов: посетителя и элемента. Используя этот метод, мы позволяем нашим элементам оставаться неизменными (статическими) и принимать новые операции от прикрепленного посетителя (динамически).
Краткое описание шаблонов проектирования — Часть III. Образцы поведения. | Кшиштоф Кемпиньски | Блог разработчиков kkempin
Шаблоны проектированияЯ хочу показать вам простой каталог шаблонов проектирования для объектно-ориентированного программирования, которые описаны в замечательной книге «Шаблоны проектирования ».Элементы объектно-ориентированного программного обеспечения многократного использования .
В предыдущих частях этой серии я представил шаблоны создания и структурные шаблоны.
Поведенческие шаблоны говорят о том, как решаются проблемы и как распределяются обязанности между объектами. Они больше о коммуникации, чем о структуре.
Цепочка ответственности
Отделите отправителя запроса от его получателя, предоставив более чем одному объекту возможность обработать этот запрос.
Используется, когда : более одного объекта могут обрабатывать запрос, и эта информация известна во время выполнения.
Команда
Инкапсулирует запрос как объект.
Используйте, когда : у вас есть очередь запросов для обработки или вы хотите их регистрировать. Также, когда вы хотите выполнить действие «отменить».
Интерпретатор
Интерпретирует предложение на заданном языке, используя представление грамматики на этом языке.
Используется, когда : вы хотите интерпретировать данный язык и можете представлять операторы как абстрактные синтаксические деревья.
Итератор
Предоставляет способ последовательного доступа к элементам агрегированных объектов без раскрытия того, как они хранятся внутри.
Используется, когда : вы хотите получить доступ к содержимому объекта, не зная, как оно представлено внутри.
Посредник
Определите объект, который знает, как взаимодействуют другие объекты. Он способствует ослаблению связи, удаляя прямые ссылки на объекты.
Используется, когда : набор объектов взаимодействует сложным образом.
Memento
Захватить внешнее состояние объекта, если возникнет необходимость восстановить его без нарушения инкапсуляции.
Используется, когда : вам нужно сделать снимок объекта.
Observer
Когда один объект меняет состояние, все его иждивенцы уведомляются об этом факте.
Используется, когда : изменение одного объекта требует изменения других.
Состояние
Объект может изменять свое поведение при изменении его внутреннего состояния. Похоже, объект меняет свой класс.
Используется, когда : поведение объекта зависит от его состояния, а его поведение во время выполнения зависит от этого состояния.
Стратегия
Позволяет алгоритму быть независимым от клиентов, которые его используют.
Используйте, когда : у вас есть много классов, которые различаются по своему поведению. Стратегии позволяют настроить класс с одним из множества вариантов поведения.
Шаблонный метод
Определите каркас алгоритма в операции, отложив некоторые шаги до подклассов. Шаблонный метод позволяет подклассам переопределять определенные шаги алгоритма без изменения структуры алгоритма.
Используется, когда : вы должны определить шаги алгоритма один раз и позволить подклассам реализовать его поведение.
Посетитель
Представляют операцию, которая должна выполняться над элементами конструкции. Он позволяет вам определять новые операции без изменения классов элементов.
Используйте, когда : структура объекта включает в себя множество классов, и вы хотите выполнить операции с элементами этой структуры, которые зависят от их классов.
Я написал сообщение в блоге о шаблоне посетителя в Ruby.
Разработка и анализ поведенческих паттернов мобильной системы гида с дополненной реальностью для обучения оценке живописи в художественном музее
Основные моменты
- •
Разработайте мобильную систему AR-гида на основе инструкций по оценке искусства.
- •
Оцените эффективность обучения в трех режимах во время посещения художественного музея.
- •
Модели поведения посетителей зависели от различных управляемых режимов.
- •
Руководство AR вызвало положительные отзывы и положительное отношение.
Abstract
Мобильная система гидов, которая объединяет обучение искусству с дополненной реальностью (AR), была разработана как вспомогательный инструмент для оценки живописи, и была исследована успеваемость трех групп посетителей: с помощью AR, аудио -управляемый и неуправляемый (т. е. без дополнительных устройств). Участниками были 135 студентов колледжа, и был использован квазиэкспериментальный план исследования.Были оценены несколько факторов эффективности обучения посетителей музея, которым помогали различные управляемые режимы, в том числе их эффективность обучения, опыт потока, количество времени, потраченного на изучение картин, модели поведения и отношение к использованию систем гидов. Результаты показали, что по сравнению с аудио- и неуправляемыми участниками, руководство AR эффективно повысило эффективность обучения посетителей, способствовало их восприятию потока и увеличило количество времени, которое посетители тратили на картины.Кроме того, модели поведения посетителей зависели от управляемого ими режима; Посетители, которые больше всего интересовались работой галереи, были теми, кто использовал руководство AR. Большинство посетителей, использующих мобильный AR-гид, вызвали положительные отклики и положительное отношение.
Ключевые слова
Приложения в предметных областях
Архитектуры для системы образовательных технологий
Интерактивные обучающие среды
Стратегии преподавания / обучения
Рекомендуемые статьи Цитирующие статьи (0)
Полный текстCopyright © 2013 Elsevier Ltd.

 Вот прямо девиз по жизни.
Вот прямо девиз по жизни.
 Которая цапнула хозяина, а потом умильно таскалась за ним повсюду в течение нескольких дней. Правда, потом выяснилось, что именно таким образом тот вид игуан питается. Укусит жертву и ждет, когда она сдохнет. Поэтому и не выпускает из виду.
Которая цапнула хозяина, а потом умильно таскалась за ним повсюду в течение нескольких дней. Правда, потом выяснилось, что именно таким образом тот вид игуан питается. Укусит жертву и ждет, когда она сдохнет. Поэтому и не выпускает из виду.
 Просто такими стенаниями они пытаются убедить противоположный пол в своей стопроцентной женской состоятельности. И это тоже в какой-то степени поведенческий паттерн игуаны.
Просто такими стенаниями они пытаются убедить противоположный пол в своей стопроцентной женской состоятельности. И это тоже в какой-то степени поведенческий паттерн игуаны.