Памятка. Цвета и их значения
- О нас
- Каталог
- Мешки и мешочки
- Сумки и рюкзаки
- Подарочная упаковка
- Косметички и чехлы
- Вышивка и печать
- Промотекстиль
- Галерея
- Разработка упаковки
- Контакты
- Полезное
- Партнёрам
Искать…
продукты на дом москва
Дизайн 2016
Самая интересная упаковка
Дизайн упаковки 2018-2019
Современная упаковка
Подготовка к Новому году
5 причин зачем делать новогоднюю упаковку для своего товара
Фишки продающей упаковки
Сделай информационный блок интересным
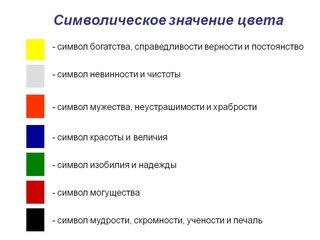
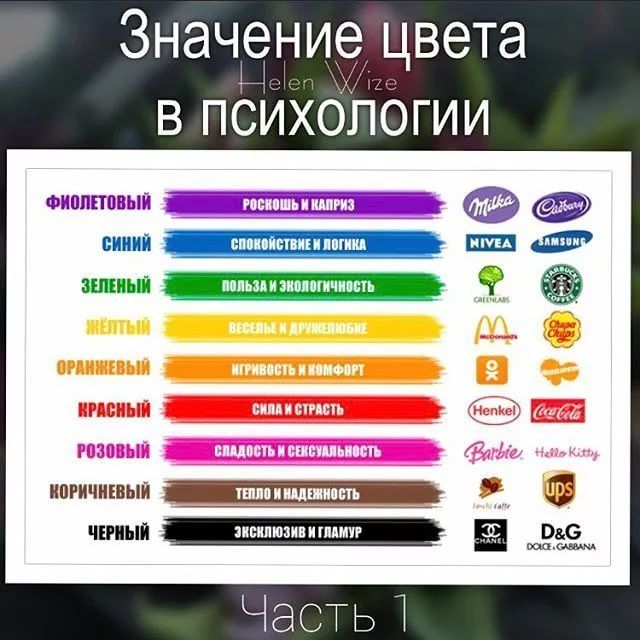
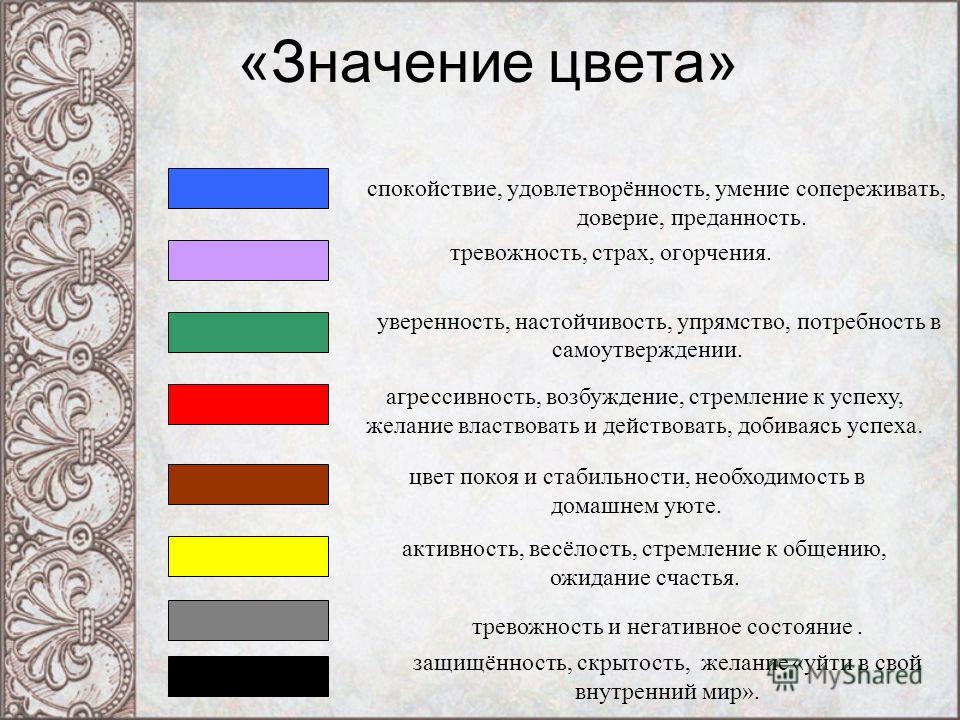
Памятка. Цвета и их значения
Психологическое восприятие цветов для упаковки
- Информация о материале
- Категория: Полезная информация для заказа упаковки
Роль цвета в дизайне упаковки сложно переоценить. Цвета могут заставить нас чувствовать себя счастливым или грустным. Они могут заставить нас чувствовать себя голодным или расслабленными. Есть общее, «среднестатистическое», восприятие цвета, а есть индивидуальное. На индивидуальное восприятие накладывает отпечаток эмоциональный опыт человека. В статье поговорим про общее психологическое восприятие цветов и их сочетаний применительно для жителей России. В разных странах цвета означают разное.
Цвета могут заставить нас чувствовать себя счастливым или грустным. Они могут заставить нас чувствовать себя голодным или расслабленными. Есть общее, «среднестатистическое», восприятие цвета, а есть индивидуальное. На индивидуальное восприятие накладывает отпечаток эмоциональный опыт человека. В статье поговорим про общее психологическое восприятие цветов и их сочетаний применительно для жителей России. В разных странах цвета означают разное.
Красный часто ассоциируется со страстью и любовью, а также гневом и опасностью. Он увеличивает частоту сердечных сокращений человека и может даже взволновать. Кроме того, красный, желтый и оранжевый — это цвета спелых фруктов, они повышают аппетит. Если хотите привлечь внимание, — используйте красный! Но используйте аккуратно, чтобы не создать давящего, неприятного эффекта.
Оранжевый — цвет жизненной силы и счастья. Как и красный, он обращает внимание и создает движение, но в отличии от первого не агрессивный, а сбалансированный. Оранжевый – цвет энергии и отлично подходит для призыва к действию. Также, это цвет спелых апельсинов и мандаринов, цвет осени и заходящего солнца.
Оранжевый – цвет энергии и отлично подходит для призыва к действию. Также, это цвет спелых апельсинов и мандаринов, цвет осени и заходящего солнца.
Желтый, пожалуй, самый энергичный из теплых цветов. Он связан с смехом, надеждой и солнечным светом. Тем не менее, желтый, наиболее утомительный для глаз цвет. Он отражает больше света и может дать раздражение. Слишком много желтого вызывает чувство агрессии, подавленности и даже слезы.
Розовый ассоциируется с любовью и романтикой. Акценты розового дают успокаивающий эффект, но при доминировании цвета, он начинает возбуждать. Также розовый ассоциируют с женским началом и качествами, свойственными женщинам: мягкость, доброта, воспитание и сострадание.
Зеленый символизирует здоровье, новое начало и богатство. Зеленый является самым легким для восприятия глаз цветом и создает баланс в дизайне. Важно, что текст, написанный зеленым шрифтом или на зеленом фоне, читается легче и быстрее написанного другими цветами. Этот цвет расслабляет, снимает стресс и даже боли.
Этот цвет расслабляет, снимает стресс и даже боли.
Синий вызывает чувство спокойствия и духовности, а также безопасности и доверия. Видя синий цвет, организм создает химические вещества, которые успокаивают. Этот цвет выбирают наибольшее количество мужчин. Синий часто рассматривается как признак стабильности и надежности. Еще синий наименее аппетитный цвет. Возможно, связано ассоциацией синего с порчей продуктов. Тем не менее синий цвет снижает пульс и температуру тела.
Фиолетовый ассоциируется с творчеством, успехом, богатством, мудростью. Фиолетового цвета в природе очень мало, возможно поэтому он считается романтичным и таинственным. Но надо иметь ввиду, что по статистике фиолетовый цвет имеет сильную поляризацию: одним людям он очень нравится, другие его ненавидят.
Черный — поглощает весь свет в цветовой гамме. С одной стороны, это цвет траура и зла, с другой стороны цвет силы и избранности, премиальности.
Белыйцвет символизирует чистоту, свежесть, новизну. Белый создает ощущение пространства и «воздуха». Но, если белого слишком много, он создает ощущение пустоты и недружелюбности.
Коричневый цвет. Прочность, надежность, безопасность. Это природный цвет земли, подчеркивающий натуральность и экологичность. Но также может вызвать чувство одиночества.
Пастельные цвета. Цвета с низкой насыщенностью основного пигмента. Цвета, сильно разбавленные белым цветом. Они создают образ мягкости, нежности, невинности, радости.
Большинство людей даже не осознают, что реагируют не столько на цвет, сколько на цветовой контраст. Несколько цветов создает уже определенное психологическое послание покупателю.
К примеру, сочетание красного и зеленого цветов создает новогоднее настроение.
Интересно, какие цвета выбрали вы для своих товаров и бренда?
Почему именно их?
Ваше имя: *
Телефон: *
Удобное время звонка, мск:
9:0010:0011:0012:0013:0014:0015:0016:0017:0018:0019:00
Заполняя и отправляя эту форму, я даю согласие на обработку персональных данных
simpleForm2
Телефон *
Сообщение
История переходов
Прикрепить файл
Заполняя и отправляя эту форму, я даю согласие на обработку персональных данных
simpleForm2
- 1. Консультация специалиста
- 3.
 Графический дизайн
Графический дизайн - 4. Сигнальный образец
Как подобрать размер? Какой материал больше подойдет? Какие есть варианты закрытия упаковки? Сколько цветов можно напечатать? Какая стоимость при нужном тираже?
Подробнее
Разработка конструкции и дизайна упаковки, достойного вашего товара — вопрос на стыке маркетинга, дизайна, технологии и экономики. На что обратить внимание?
Подробнее
Создание дизайна упаковки товара, пожалуй, самая интересная часть работы в разработке. Безликая до этого конструкция начинает в красках и картинках рассказывать историю продукта, делает его уникальным и желанным
Подробнее
После того как все всё придумали, приняли и согласовали, виртуальную картинку хочется оживить, а идеи материализовать в реальный образец.
Подробнее
Телефон *
Сообщение
История переходов
Прикрепить файл
Заполняя и отправляя эту форму, я даю согласие на обработку персональных данных
simpleForm2
Вкратце о теории цвета и о значении цвета в дизайне
Выбор цвета для дизайна — это одно из самых сложных решений, поскольку цвета вызывают разные эмоции и быстро формируют ассоциации. Поэтому при создании дизайна очень важно правильно подобрать цвета.
И если вы думаете, что в сегодняшней статье мы пропустим тему цветового круга, вы ошибаетесь. Мы с головой погрузимся в эту тему, чтобы вынырнуть из нее просвещенными и супер продвинутыми дизайнерами. Мы позаботимся о том, чтобы после прочтения нашей статьи вы понимали ключевые концепции и значения цветов, которые могут меняться в зависимости от целевой аудитории.
А можно без цветового круга?
Нет, ведь это основа-основ теории цвета. Цветовой круг может выглядеть довольно пугающе, особенно если он расширенный, и в нем по 60 оттенков каждого цвета. Именно поэтому мы пройдемся по теории цвета и поговорим о том, как и с какой целью сочетать цвета.
Именно поэтому мы пройдемся по теории цвета и поговорим о том, как и с какой целью сочетать цвета.
Не переживайте, все будет быстро и безболезненно — вам просто нужно выучить первичные, вторичные и третичные цвета. Первичными цветами называют красный, синий и желтый, и если вы помните уроки рисования, из сочетаний первичных цветов можно получать новые цвета. Вторичные цвета появляются путем смешивания первичных цветов, а третичные — первичных и вторичных цветов.
Источник: Hubspot
Primary — первичный, Secondary — вторичный, Tertiary — третичный
Это по большей части все, что вам сейчас нужно знать о цветовом круге, так что мы можем спокойно переходить к более обширным темам, вроде значения цветов и цветовых сочетаний.
У всех нас свои предпочтения. Цветовое сочетание, которое кажется мне просто завораживающе красивым, не обязательно приведет в восторг вас. В дизайне это дело вкуса, но наши подсказки помогут вам принимать более взвешенные решения о том, как работать с цветами и как их выбирать.
Мы собираемся не просто раскрыть смысловое содержание цветов, но и рассмотреть их в разрезе всех возможных значений. Зачем это нужно? — ну, например, в западной культуре черный ассоциируется с таинственностью, а восточные страны могут толковать его как цвет перерождения. Для нас белый — это чистота и покой, но в Азии это цвет неудачи и смерти.
Все это ведет нас к вопросу, который мы часто поднимаем в статьях: кто ваша целевая аудитория? Для кого вы разрабатываете дизайн? Ведь с помощью цветов невозможно создать нечто универсальное и нравящееся всем, тут нужно работать над тем, чтобы дизайн привлекал ваших идеальных клиентов и целевую аудиторию.
Не хочется вас расстраивать, но магической формулы для привлечения зрителей к дизайну не существует. Здесь смысл больше в том, чтобы сбалансировать свой дизайн, сделать так, чтобы выбранные вами цвета красиво дополняли и поддерживали послание. Ну что ж, приступим.
Красный — опасный цвет (как по мне), но некоторым он кажется очень привлекательным. Это демонстрирует, что невозможно выбрать один выигрышный цвет и всем угодить. У красного много ассоциаций, но в брендинге это обычно цвет, который громко заявляет о себе. Это цвет опасности, пожара, крови, любви, страсти и еще миллиона других вещей. Он наполнен энергией и символизирует силу, власть и уверенность. Именно из-за того, что у красного столько значений, использовать его нужно очень умеренно и очень продуманно. Это как подружка невесты, одетая в ярко-красное платье, которая перетягивает все внимание на себя — с красным нужно быть осторожнее, особенно если вы не хотите выделяться слишком сильно.
Это демонстрирует, что невозможно выбрать один выигрышный цвет и всем угодить. У красного много ассоциаций, но в брендинге это обычно цвет, который громко заявляет о себе. Это цвет опасности, пожара, крови, любви, страсти и еще миллиона других вещей. Он наполнен энергией и символизирует силу, власть и уверенность. Именно из-за того, что у красного столько значений, использовать его нужно очень умеренно и очень продуманно. Это как подружка невесты, одетая в ярко-красное платье, которая перетягивает все внимание на себя — с красным нужно быть осторожнее, особенно если вы не хотите выделяться слишком сильно.
Оранжевый — это счастливый союз красного и желтого. Это цвет действия, который ассоциируется с витаминами (на ум сразу приходят апельсины, правда?). Поэтому он символизирует здоровье, свежесть и положительную энергию. Зачастую оранжевого боятся, но только потому, что он весь лучится юностью. Конечно же, он ассоциируется с весельем и развлечениями, так что будет не лучшим выбором для традиционных брендов и товаров класса «люкс». Давайте оставим веселые цвета молодежи.
Давайте оставим веселые цвета молодежи.
Во многих культурах желтый олицетворяет солнечный свет. Это смелый, яркий и веселый цвет, хорошо заметный издалека. Он символизирует энергию, радость, жизнерадостность, но при этом и осторожность. Я имею в виду, что оттенки желтого используются для спасательных жилетов и предупреждающих знаков. В желтом есть еще один нюанс: он часто выглядит дешево. Чтобы выгодно смотреться в желтом, дизайн должен быть буквально безупречным. Так что это еще один цвет, которым нужно пользоваться с осторожностью.
Зеленый цвет немного противоречив. Чаще всего, зеленый ассоциируется с природой, но кроме этого — с богатством и финансами. Зеленый, как правило, олицетворяет рост и развитие, окружающую среду, экологичность и символизирует всё «органическое». С другой стороны, да, это цвет денег, однако тесно связанный именно с американским долларом. Это цвет стабильности и богатства, несмотря на свой парадоксальный характер. С этим дуализмом можно работать, используя разные оттенки зеленого: более светлые и яркие для ассоциации с природой и более глубокие и насыщенные — для богатства и денег.
А вы знаете, что это самый популярный цвет в мире? Наверное, он так нравится людям, потому что мы видим все его оттенки в небе и его отражениях в океанах, морях и реках. Синий часто используют бренды, стремящиеся подчеркнуть свою благонадежность. Этот цвет не только успокаивающий, но еще и очень эмоциональный, поскольку его используют, чтобы показать более темные состояния сознания, например, депрессию или грусть. Выбирайте оттенок с умом, не стоит останавливать свой выбор на каком-то цвете просто потому, что он сейчас популярен.
Может, вы помните прошлогодний ажиотаж вокруг оттенка фиолетового, когда Pantone назвала его цветом года. Фиолетовый, как правило, ассоциируется с королевским величием. Темные оттенки могут навевать ощущение роскоши, а светлые выглядят более чувственно и воплощают женственность. Самое интересное, фиолетовый не очень-то котируется у мужчин. Этот цвет не часто используется брендами, но он может отлично сработать — все зависит от вашей целевой аудитории.
Коричневый часто используется для иллюстрации стабильности, но он также тесно ассоциируется с природой (вспомните, например, почву). Это сильный оттенок, напоминающий нам о наших корнях, а еще он вызывает в памяти приятные воспоминания о сладостях и кофе. Отличный цвет для брендов, работающих с натуральными продуктами.
Некоторые стесняются розового, потому что он слишком стереотипный и ассоциируется со всем женским. Но, как и другие цвета, розовый может быть очень насыщенным и разнообразным. Бледные оттенки могут символизировать сладость, а светло- и темно-розовые — романтику. Ярко-розовый — это и вправду смелый выбор, представляющий юность и бунтарство, энергию и восторг. Интересно, что этот цвет очень популярен у миллениалов.
Черный — это классика, черный — это беспроигрышный вариант, главное с ним не перестараться. Отличный выбор для брендинга: запоминающийся и гламурный. Черный символизирует изысканность во всем и вызывает ощущение эксклюзивности. Что классно в черном, так это то, что он отлично сочетается с любым другим цветом. Черный может производить разное впечатление в глянце и матовом исполнении, что полностью меняет все послание.
Что классно в черном, так это то, что он отлично сочетается с любым другим цветом. Черный может производить разное впечатление в глянце и матовом исполнении, что полностью меняет все послание.
Белый во многом минималистичен. Это цвет перфекционистов. Если вспомнить крупные бренды, на ум сразу приходит Apple, который взял этот цвет на вооружение и не проиграл — белый отлично подчеркивает элегантность и простоту их продуктов. Белый помогает сделать дизайн более «чистым» и придает брендингу более современный характер. Однако есть и недостаток: при помощи белого трудно выразить индивидуальность, поэтому лучше сочетать его с каким-то еще цветом.
Мы обсудили самые общие значения, и да, возможно, это и азы, базовая информация, но именно азы мы так часто и упускаем из виду. Если вы хотите углубиться в тему цветовых сочетаний, попробуйте этот инструмент. Он поможет вам больше узнать о цветовом круге и о выборе цветов по разным критериям. Если вы хотите больше узнать об этой теме, дайте нам знать в поле для комментариев внизу!
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Спасибо, что подписались на ежемесячный дайджест блога Depositphotos!
Цвет = Значение / Значение = Цвет и почему некоторые из нас не понимают эту концепцию
Цвет = Значение / Значение = Цвет
Нет такого рода, типа, или, может быть, он просто есть, и точка! Я нахожу очень странным, что этот пункт даже оспаривается, я думаю, в наши дни у нас есть всевозможные отрицатели, почему бы нам не иметь их в искусстве? Но мне все же странно, что это утверждение встречает сопротивление некоторых художников. Да, я снова пошел по касательной, отклонившись от своей предыдущей серии, и я вернусь к построению мира в следующий раз. Студент попросил меня посмотреть несколько уроков, которые сожгли мой мозг, я рефлекторно отреагировал на это, и сделал этот преследователь для всех, кто случайно просмотрел одно из этих видео и нуждается в очищении мыслительного процесса.
Хосе Хименес Аранда
Если вы работали в ателье, то начинали обучение в художественной школе, превращая цвет из жизни в рисунки в оттенках серого, которые имитируют форму в лучшее из ваши способности, описывающие как локальные значения, так и изменения значений в формах от источника(ов) света. В обучении по этой системе нет цвета, пока концепция формы не будет хорошо понята на ценностном уровне. Цвет — это то, к чему вы стремитесь в своем росте в мастерской. Почему? Цвет может быть абсолютно запутанным, и у цвета есть много правил, которые нужно изучить, которые имеют смысл, когда форма понятна и метод ее построения хорошо известен (согласно системе ателье).
В обучении по этой системе нет цвета, пока концепция формы не будет хорошо понята на ценностном уровне. Цвет — это то, к чему вы стремитесь в своем росте в мастерской. Почему? Цвет может быть абсолютно запутанным, и у цвета есть много правил, которые нужно изучить, которые имеют смысл, когда форма понятна и метод ее построения хорошо известен (согласно системе ателье).
Чтобы облегчить задачу в этом регламентированном обучении, художник начинает с понимания того, что цвет равен значению, и учится реалистично отображать его, используя только уголь, используя черно-белую систему значений, чтобы выявить иллюзии формы. Когда мастерство демонстрируется в моделировании формы, качественном выборе локальных цветов и качественных тонких градациях, которые изображают прямой свет, терминатор и непрямой свет, цвет является следующим уровнем сложности, вводимым в кривую обучения.
Затем цвет заменяет выбранное значение шкалы серого и не изменяет его и не меняет его относительный внешний вид. Ошибка большинства заключается в том, что они думают, что яркие цвета просто красочны или не имеют значения, а вместо этого заменяются крайней насыщенностью. Ниже приведены примеры из цветового круга Манселла. На одном изображено колесо или сфера с удаленным куском пирога, другой — один из множества кусочков, удаленных из целого. Они показывают, что все цвета являются ценными, и, кроме того, они также показывают градацию насыщенности в сторону чистого оттенка по сравнению с серой, чистой цветностью, где цвет более яркий, чем шкала постепенной насыщенности, ведущая к его чистоте.
Ошибка большинства заключается в том, что они думают, что яркие цвета просто красочны или не имеют значения, а вместо этого заменяются крайней насыщенностью. Ниже приведены примеры из цветового круга Манселла. На одном изображено колесо или сфера с удаленным куском пирога, другой — один из множества кусочков, удаленных из целого. Они показывают, что все цвета являются ценными, и, кроме того, они также показывают градацию насыщенности в сторону чистого оттенка по сравнению с серой, чистой цветностью, где цвет более яркий, чем шкала постепенной насыщенности, ведущая к его чистоте.
Эти секторы диаграммы показывают постепенное изменение оттенка по мере перехода от серого к максимально чистому оттенку, возможному при данном значении. Вся длина каждой строки равна тому же значению, что и во втором примере. То, что цвет становится более хроматичным, не означает, что он меняет значение.
Это та же красная строка, что и выше, показывающая, что каждая строка имеет одно и то же значение при переходе от серого к чистой цветности.
Эти строки значений отображаются в реальном времени, когда мы используем ползунок Hue/Sat в Photoshop для преобразования изображения из хроматического в полутоновое. Преобразование изображения в оттенки серого — это преобразование цветов только в значения. Значения не случайны, каждый цвет имеет неотъемлемое значение, как мы видели выше, и когда он преобразуется в оттенки серого, это значение раскрывается или становится более выраженным.
Для тех, кто не верит в эту концепцию, я надеюсь, что эта статья прольет объективный свет на эту тему. Для тех, кто сомневается в этом, приведенные ниже списки могут быть причиной внутренней дилеммы и могут быть изменены соответствующим образом:
1. Яркие и флуоресцентные цвета имеют ценность, и некоторые из них темнее, чем вы думаете. Обратитесь к колесу YURMBY для визуального примера.
2. Различные функции в Photoshop по-разному влияют на значения цветов при их преобразовании в оттенки серого. При этом оттенки серого резко меняются из-за кода, написанного для преобразования конкретного инструмента. Это, безусловно, приведет скептиков к мысли, что значение и цвет не имеют ничего общего, если они вычисляются по-разному с помощью разных инструментов.
При этом оттенки серого резко меняются из-за кода, написанного для преобразования конкретного инструмента. Это, безусловно, приведет скептиков к мысли, что значение и цвет не имеют ничего общего, если они вычисляются по-разному с помощью разных инструментов.
Каждое из этих изображений было сделано совершенно другим методом, и вы можете увидеть изменения от едва заметных до экстремальных во всех полутонах, где изменения наиболее очевидны.
3. Если вы используете разные приложения на телефоне для съемки одного и того же объекта, они не будут иметь одинаковые оттенки серого и не будут иметь одинаковую таблицу цветов. Это опять-таки связано с совершенно другим кодом, обрабатывающим пиксели, и с тем, как программисты понимают фактические оттенки серого/цвет или нет при кодировании приложения.
Они были сняты на разные айфоны, но все одно и то же, разные камеры, разные приложения, снимают по-разному.
Боковая панель:
В каждой из наших камер есть датчики разных размеров для каждого типа камер, телефон имеет один из самых маленьких, что означает, что он воспринимает свет совершенно иначе, чем камера с большим датчиком. Кроме того, бортовая технология может быть немного по-разному откалибрована в каждой камере, поэтому красные, зеленые, синие и т. д. могут выглядеть немного по-разному.
Кроме того, бортовая технология может быть немного по-разному откалибрована в каждой камере, поэтому красные, зеленые, синие и т. д. могут выглядеть немного по-разному.
На этом рисунке сравните размеры датчиков цифровых камер: полнокадровый 35 мм, APS-C, Micro Four Thirds, 1 дюйм, 1/1,7 дюйма и 1/2,5 дюйма. Для новых цифровых камер большая площадь сенсора обеспечивает лучшее качество, но требует большего диаметра и более громоздких объективов.
Чтобы оптимизировать размер серьезной камеры для путешествий, рассмотрите 1-дюймовый датчик типа или размер датчика до APS-C. «Полнокадровый 35-мм» датчик / размер пленки (36 x 24 мм) является стандартом для сравнения, с диагональным коэффициентом кадрирования поля зрения = 1,0. Для сравнения, датчик типа 1/2,5 дюйма карманной камеры обрезает сбор света в 6,0 раз меньше по диагонали (с площадью поверхности в 35 раз меньше, чем у полного кадра).
4. Вы не научились рендерить, а только научились рисовать в линию, поэтому вы вообще не воспринимаете цвет как значение.
5. Вы никогда не делали изображение с полным значением в диапазоне и не развили чувство того, что означает полное значение, поэтому при просмотре определенных объектов в определенном цветовом диапазоне и освещенности или темноте из-за к источнику (источникам) света формы будут сглаживаться, а тонкость будет плохо восприниматься.
6. Дальтонизм реален и влияет на нашу способность оценивать оттенок, поэтому оценка значения также находится под вопросом. Ты знаешь, есть у тебя это или нет? Я был удивлен тем, как много моих учеников не знали об этом, пока не попробовали работать с цветом.
7. Художник, начинающий с цифровой живописи и не изучающий систему ценностей посредством практики и контроля давления и плотности пигмента или частиц, не то, чтобы традиционные носители важны, но случаев обучение цифровой живописи, начиная с оттенков серого, а затем раскрашивая значения. В Интернете есть больше руководств по этому поводу, но для новичка это не обязательно так.
8. Если вы учитесь с помощью такого носителя, как пастель, то он не полностью покрывает поверхность и не дает объективного способа четко увидеть значение, когда бумага периодически просвечивает сквозь порошок. С помощью этого типа среды художник изучает относительные значения, связанные с используемыми материалами.
9. Тот, кто не считает искусство (видение) наукой, и что правила/инструменты не важны, или что искусство — это то, что исходит от вас и не поддается обучению.
10. Сколько наркотиков вы принимаете, мой чувак?
А теперь вернемся к построению мира. Ваше здоровье!
Полное руководство по шестнадцатеричным цветам
946201038, xxmmxx
Шестнадцатеричные цвета — это визуальный язык Интернета. Если вы хотите, чтобы веб-страница (или веб-приложение) отображала определенный цвет, вы сообщаете ему шестнадцатеричный код.
Что такое шестнадцатеричный код цвета?
1215017532,VladSt
Шестнадцатеричный код цвета представляет собой 6-символьный код, состоящий из максимум трех 2-символьных элементов. Каждый из двухсимвольных элементов выражает значение цвета от 0 до 255.
- Элемент 1: значение красного
- Элемент 2: значение зеленого
- Элемент 3: синее значение
Код записывается с использованием формулы, которая превращает каждое значение в уникальный двухзначный буквенно-цифровой код. Например, код RGB (224, 105, 16) — это E06910 в шестнадцатеричном коде.
Почему? Это сложно и связано с системой счисления с основанием 16. Если вам интересно, вот хорошее объяснение. Если вам просто интересно, что все это значит для вас как для дизайнера, есть пара важных вещей, которые нужно знать:
- Используя шестнадцатеричные коды, вы можете отобразить более 16 миллионов уникальных цветов, что считается более чем может воспринять человеческий глаз.

- Вы можете использовать средства выбора цвета или преобразователи, чтобы создать код для себя.
Зачем использовать шестнадцатеричный код вместо цифр? Потому что, если бы вы использовали числа, каждое красное, зеленое или синее значение от 0 до 255 могло бы быть одной, двумя или тремя возможными цифрами. Всего код может состоять как из трех цифр, так и из девяти. Это может вызвать путаницу у систем, считывающих коды, но особенно у людей, выполняющих кодирование. Наличие шести символов в каждом значении снижает вероятность ошибок.
Что такое шестнадцатеричные коды цветов?
525330557, Тот_Адан
Шестнадцатеричные цветовые коды — это значения, которые сообщают дисплею, сколько цветов отображать. Значения представляют собой специальный код, который представляет значения цвета от 0 до 255.
Если красный, зеленый и синий все имеют минимальное значение 0 (обозначается как «00» в коде), выраженный цвет является черным. Если красный, зеленый и синий имеют максимальное значение 255 (обозначается как «ff» в коде), выраженным цветом является белый цвет.
Если красный, зеленый и синий имеют максимальное значение 255 (обозначается как «ff» в коде), выраженным цветом является белый цвет.
Шестнадцатеричные значения цвета могут объединяться для отображения более 16 миллионов различных цветов. Так что, конечно, большинство будет где-то посередине. Вы всегда можете использовать конвертер для преобразования числовых значений RGB в шестнадцатеричный код для вас.
Но может оказаться полезным запомнить несколько наиболее распространенных шестнадцатеричных цветов. Эти знания могут пригодиться, если вы занимаетесь проектированием с кодером на лету.
Популярные шестнадцатеричные коды цветов
| Цвет | RGB | Шестнадцатеричный код цвета |
| Черный | (0, 0, 0) | #000000 |
| Синий | (0, 0, 255) | #0000FF |
| Серый | (128, 128, 128) | #808080 |
| Зеленый | (0, 128, 0) | #008000 |
| Фиолетовый | (128, 0, 128) | #800080 |
| Красный | (255, 0, 0) | #FF0000 |
| Белый | (255, 255, 255) | #ФФФФФФ |
Уникальные шестнадцатеричные коды цветов
| Цвет | RGB | Шестнадцатеричный код цвета | Использование |
| AliceBlue | (240, 248, 255) | #F0F8FF | Тонкий фон для электронной коммерции или корпоративной страницы |
| Коралловый | (255, 127, 80) | #FF7F50 | Акцентный спокойный цвет |
| Огнеупорный кирпич | (178, 34, 34) | #B22222 | Агрессивный акцентный цвет |
| ярко-розовый | (255, 105, 180) | #FF69B4 | Игривый акцентный цвет |
| лимонный шифон | (255, 250, 205) | #FFFACD | Романтический фон на свадьбу или другую персональную страницу |
Как работают шестнадцатеричные цвета?
1226241649,Selman Keles
Шестнадцатеричные цвета основаны на цветовой модели RGB, которая использовалась с первых дней фотографии.
Теория, лежащая в основе модели, заключается в том, что вы можете создать практически любой цвет, который может видеть глаз, назначая различные комбинации значений красного, зеленого и синего цветов. Цветовая модель RGB используется в телевизорах, цифровых камерах и видеопроекторах, а также практически во всех существующих экранах компьютеров и телефонов.
В Интернете и большинстве цифровых приложений используется шкала значений цвета от 0 до 255. Вы (или программист) указываете экрану, сколько красного, синего и зеленого показывать. Эта комбинация создает цвет, который видит зритель.
У вас есть полная свобода выбора цвета. Общее возможное количество комбинаций составляет 16 777 216, что больше, чем может различить человеческий глаз.
В чем разница между RGB и шестнадцатеричными кодами? Программисты предпочитают шестнадцатеричные цветовые коды, потому что они предсказуемы. Они всегда шестизначные, независимо от цвета. Значения RGB могут содержать от трех до девяти цифр.

Вы не обязаны использовать шестнадцатеричные коды в веб-дизайне. Если вы кодируете страницу в HTML, вы также можете использовать значения RGB или даже названия цветов.
Вот как выглядел бы HTML, если бы вы программировали, скажем, аквамариновый фон для веб-страницы.
- Шестнадцатеричный код цвета аквамарина:
- Цветовой код RGB для аквамарина:
- Код названия цвета для аквамарина:
Даже если вы можете указать имя или код RGB, это не значит, что вы должны это делать. Чтобы уменьшить вероятность ошибки в вашем проекте, используйте средство выбора цветового шестнадцатеричного колеса или конвертер для создания нужного шестнадцатеричного кода. Таким образом, меньше шансов, что нынешний или будущий программист попытается выполнить преобразование самостоятельно и превратить вашу великолепную веб-страницу во что-то неприглядное.
Работа с шестнадцатеричными цветами
1203440092,Designer
Если вы привыкли работать с цветами в Adobe Illustrator или для печати, работа с шестнадцатеричными цветами в Интернете может немного измениться. Вот несколько вещей, которые нужно знать, чтобы сделать ваш проект успешным.
Остерегайтесь цветовых полос
Имея 16 777 216 потенциальных цветов, шестнадцатеричные цветовые коды позволяют использовать множество вариантов контрастных цветов. Но поскольку каждый пиксель должен отображать уникальный цвет, шестнадцатеричные цвета не позволяют хорошо смешивать оттенки разных цветов.
Когда веб-дизайнеры пытаются создать градиенты с использованием шестнадцатеричных цветов, результаты не всегда соответствуют ожиданиям. Поскольку оттенки не смешиваются, на дисплее появляются отдельные цветные полосы (цветовые полосы).
Цветовые полосы чаще возникают на старых устройствах, которые не могут отображать миллионы цветов. В современном CSS вы можете программировать градиенты, чтобы устранить проблему цветовых полос. На современных экранах цветовые полосы чаще всего встречаются на фотографиях с естественными градиентами, такими как небо и радуга, где миллионы цветов, видимых невооруженным глазом, сжимаются для экономии места в файле.
В современном CSS вы можете программировать градиенты, чтобы устранить проблему цветовых полос. На современных экранах цветовые полосы чаще всего встречаются на фотографиях с естественными градиентами, такими как небо и радуга, где миллионы цветов, видимых невооруженным глазом, сжимаются для экономии места в файле.
Экономьте время благодаря ресурсам шестнадцатеричной цветовой палитры
Когда вы разрабатываете уникальный внешний вид на лету, выбор дополнительных цветов из 16 миллионов доступных является сложной задачей. К счастью, коллеги-дизайнеры сделали за вас часть работы, создав базы данных шестнадцатеричных цветовых палитр и интерактивные селекторы.
Цветовые палитры Color-Hex: Просматривайте и ищите тысячи созданных сообществом шестнадцатеричных цветовых комбинаций в Color-Hex Color Palettes.
Просматриваете? Пройдите страницу за страницей через названные палитры. Каждая палитра имеет имя, которое дает вам представление о ее стиле и идентифицирует все шесть шестнадцатеричных цветов. Нажмите на имя дизайнера, чтобы увидеть другие цветовые палитры, которые они сделали.
Нажмите на имя дизайнера, чтобы увидеть другие цветовые палитры, которые они сделали.
Color-Hex Color Palettes — фантастический источник вдохновения для создания шестнадцатеричных цветов.
Coolors: Шестнадцатеричный цветовой ресурс Coolors сочетает в себе вдохновение с функциональностью, помогая ускорить процесс проектирования.
Вы можете просмотреть популярные цветовые палитры, чтобы увидеть, что привлекло внимание других дизайнеров. Каждую трендовую палитру можно сохранить в личном ящике избранного, если вы зарегистрируете учетную запись.
Или используйте молниеносный генератор палитр для создания палитр на основе цветов, которые вы хотите использовать. Одной из функций Coolors, позволяющей сэкономить время, является возможность «блокировать» цвет (или цвета), а затем создавать дополнительные дополнительные цвета одним нажатием клавиши пробела. Новые образы пролетают со скоростью, близкой к варп-скорости. Просто подождите тот, который бросается в глаза.
Coolors также доступен в виде приложения для iOS или расширения Adobe.
Сопоставление шестнадцатеричных цветов с другими элементами дизайна
Если вы разрабатываете дизайн для существующего сайта или хотите сопоставить другие элементы, вам нужно знать, с какими шестнадцатеричными цветами вы работаете на сайте. Именно здесь бесценна хорошая палитра цветов, особенно при создании привлекательных маркетинговых материалов. С помощью ImageColorPicker вы можете загрузить любое изображение и посмотреть, какие шестнадцатеричные цвета представлены.
Другим хорошим ресурсом является ColorPick Eyedropper, расширение веб-браузера Google Chrome, которое позволяет вам видеть шестнадцатеричный цвет для любого элемента веб-страницы. Если вы обнаружите, что восхищаетесь цветом на определенном сайте, используйте пипетку, чтобы увидеть, что это такое.
Если вы выбираете изображения и другие элементы для сайта, вам понадобится простой способ определить активы, соответствующие вашей шестнадцатеричной цветовой палитре.
