Принципы гештальта в дизайне: как психология формирует восприятие пользователей
Принципы гештальта определяют, каким образом человеческий разум воспринимает и организует визуальную информацию.
Соответствующая теория была разработана в 1910-20-е годы немецкими психологами Максом Вертгеймером, Вольфгангом Келером и Куртом Коффкой. С того времени она нашла применение в самых разных дисциплинах — от психотерапии до кибернетики и дизайна.
6 принципов гештальта описывают, как мы интерпретируем визуальные отношения между объектами. Автор OrangeCrush
В буквальном переводе с немецкого слово “гештальт” означает “форма”, и это логично, поскольку теория описывает, каким образом наш разум преобразует хаотично расположенные объекты в упорядоченные формы. Возьмем в качестве примера музыку: мозг организует звуки в связанную мелодию, поэтому мы слышим именно ее, а не отдельные ноты.
Принципы гештальта являются важным инструментом для графических дизайнеров: понимание того, как люди интерпретируют визуальную информацию, позволяет показать связь между различными элементами и обеспечивает более эффективную коммуникацию. В этой статье мы изучим принципы гештальта и то, как можно применить каждый из них в дизайне. Но чтобы лучше понять их, давайте сначала рассмотрим некоторые связанные с гештальт-теорией концепции восприятия.
В этой статье мы изучим принципы гештальта и то, как можно применить каждый из них в дизайне. Но чтобы лучше понять их, давайте сначала рассмотрим некоторые связанные с гештальт-теорией концепции восприятия.
Концепции восприятия
Теория гештальта описывает, каким образом мозг группирует и разделяет визуальные элементы, чтобы упорядочить их и получить простую для восприятия форму. Но есть и другие базовые психологические концепции, связанные с восприятием, которые важно знать для понимания теории гештальта (она описывает визуальные связи между объектами не только через восприятие). Давайте кратко рассмотрим некоторые из них.
Эмерджентность (возникновение) — мы сначала различаем форму целиком, и лишь потом детали. Изображение с Wikimedia Commons
Реификация — мы видим формы, которых не существует. Изображение с Wikimedia Commons
Инвариантность (неизменность) — мы распознаем одну и ту же форму, несмотря на искажения. Изображение с Wikimedia Commons
Мультистабильность — мы одновременно видим все возможные интерпретации двойственного изображения. Изображение с Wikimedia Commons
Изображение с Wikimedia Commons
Концепция фигуры-фона — мы разделяем объекты переднего и заднего плана, даже если изображение не кажется трехмерным. Изображение с Wikimedia Commons
Прошлый опыт — мы можем увидеть на этом рисунке стол для пикника, хотя на нем изображен лишь абстрактный треугольник. Изображение с Wikimedia Commons
- Эмерджентность: Сначала мы воспринимаем форму объекта в целом и лишь потом его отдельные части.
- Реификация: Наши глаза автоматически заполняют пробелы и создают формы даже при отсутствии деталей. Например, использование в дизайне негативного пространства заключается в создании форм из “воздуха” (пробелов между элементами), как например, скрытая стрелка в логотипе FedEx.
- Инвариантность: Люди распознают похожие формы, даже если они различаются по цвету, размеру, весу или расположению в пространстве.
- Мультистабильность: Если существует более одной возможной интерпретации двойственной формы, глаз будет воспринимать все значения одновременно.
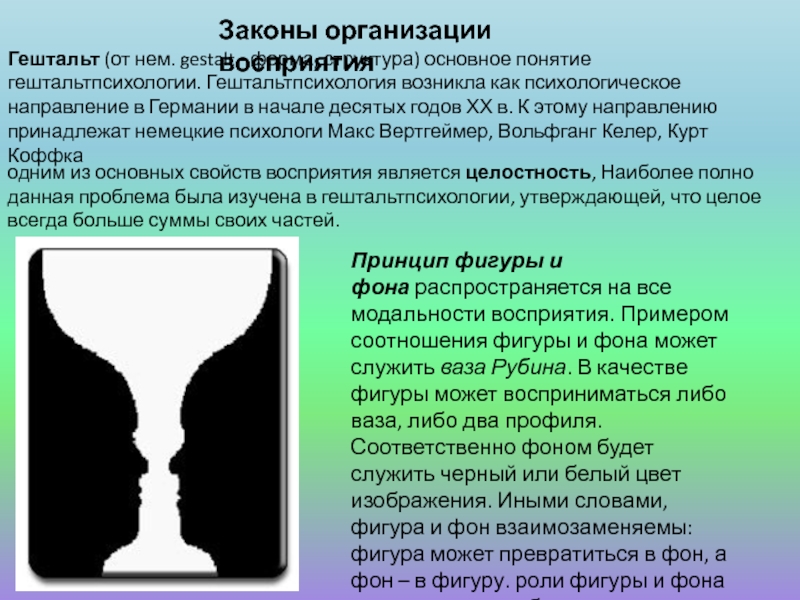
 Другими словами, глаз всегда пытается устранить неопределенность, и в случае, когда есть несколько вариантов, он будет переключаться между ними. Это часто можно встретить в оптических иллюзиях, таких как ваза Рубина.
Другими словами, глаз всегда пытается устранить неопределенность, и в случае, когда есть несколько вариантов, он будет переключаться между ними. Это часто можно встретить в оптических иллюзиях, таких как ваза Рубина. - Концепция фигуры-фона: Глаз располагает объекты в трехмерном пространстве, разделяя фон и передний план. Это правило соблюдается, даже если элемент на переднем плане является полностью плоским: глаз будет воспринимать все, что располагается вокруг этого объекта, как фон.
- Прошлый опыт: Субъективный личный или культурный опыт влияет на то, как будет интерпретирована форма.
6 принципов гештальта в дизайне
Учитывая рассмотренные выше концепции восприятия, давайте обратимся к принципам гештальта.
Принцип простоты
Принцип простоты — глаз автоматически выбирает самую простую интерпретацию формы. Таким образом, если перед нами изображение, включающее несколько форм, разум разделит или сгруппирует их в зависимости от того, какое решение будет наиболее простым.
Например, содержит ли изображение три идентичных, пересекающихся формы или восемнадцать отдельных линий, мы склонны предполагать первое, поскольку это более простое визуальное решение.
Гештальт-принцип простоты говорит о том, что мы воспринимаем самую простую форму из возможных, даже когда изображение состоит из нескольких разных форм.
Несмотря на то, что закон простоты очень важен, его не так просто применить, как другие принципы гештальта. Дизайнеры должны сами предположить, какую интерпретацию композиции пользователь сочтет наиболее простой. Часто это будет либо базовая геометрия, либо что-то связанное с прошлым опытом человека, поскольку проще интерпретировать уже знакомые формы.
Давайте взглянем на два примера логотипов: первый в целом представляет собой простейшую форму, а второй состоит из простых фигур. В логотипе Bluefox работает принцип эмерджентности, поскольку нам легче воспринимать композицию как узнаваемый силуэт животного, чем фокусироваться на отдельных треугольниках, ромбах и линиях, которые ее составляют.
Логотип LMAD, напротив, проще интерпретировать как три пересекающихся треугольника, потому что вместе они не образуют простую, узнаваемую форму. По этой причине дизайнер KisaDesign усиливает такое восприятие, выбрав для каждого из треугольников свой цвет.
Принцип близости
Понятие близости характеризует пространственные отношения между объектами, то есть насколько близко или далеко они расположены друг от друга.
В частности, гештальт-принцип близости заключается в том, что объекты, расположенные близко друг к другу, воспринимаются как единая группа, даже если они не соприкасаются. Этот принцип действует вне зависимости от того, отличаются ли объекты размером, цветом, формой или другими характеристиками.
Классический пример — слова на странице: мы понимаем, что буквы объединены в группы, то есть в слова, когда видим пробелы, которые отделяют их от других подобных групп.
Гештальт-принцип близости говорит о том, что мы воспринимаем объекты как часть группы, если они расположены близко друг к другу.
Дизайнеры могут использовать принцип близости для обозначения связи между объектами, не определяя группу слишком явно. Например, дизайнер M.m. применяет этот принцип, чтобы показать идеи единства и изоляции с помощью простых абстрактных форм. Однако наиболее эффективен закон близости для создания в дизайне визуальной иерархии. Объединение в группы и разделение фрагментов текста с помощью негативного пространства позволяет пользователям упорядоченно воспринимать важную информацию, например, в брошюрах, на постерах или веб-сайтах.
Принцип сходства
Гештальт-принцип сходства гласит, что объекты, обладающие аналогичными качествами, воспринимаются как часть одной группы. Речь обычно идет о физических или визуальных характеристиках, таких как цвет, текстура и форма.
Хорошим примером является разделение на группы предметов одежды в зависимости от их формы: футболки, рубашки, жилеты, брюки и т.д., даже если они висят в шкафу вперемешку.
Гештальт-принцип сходства заключается в том, что мы воспринимаем объекты как часть группы, если они обладают схожими характеристиками, такими как форма, цвет или размер.
Когда элементы имеют похожую конструкцию, это дает дизайнерам возможность менять композицию, не сбивая пользователей с толку. В логотипе для компании Stacked ниже объекты, составляющие логотип, не выровнены относительно друг друга и даже не обладают абсолютно одинаковой формой, но мы понимаем, что они являются частью одной группы, поскольку окрашены в одинаковые цвета и имеют похожие тени.
Дизайнеры также могут использовать закон сходства противоположным образом, намеренно делая элементы непохожими, чтобы они не воспринимались как группа. Например, логотип компании Skyline состоит из форм одинакового цвета, расположенных близко друг к другу, но их различия позволяют нам воспринимать эти объекты как самостоятельные: вместо одной абстрактной формы мы видим очертания гор, сосен и неба.
Различия помогают акцентировать внимание на объекте, когда они значительнее, чем его сходство с остальными объектами в группе. Например, в логотипе компании IRYSS одна форма имеет иной цвет, чем остальные, и поэтому играет роль фокальной точки и притягивает взгляд.
Принцип общей судьбы
Гештальт-принцип общей судьбы говорит о том, что объекты воспринимаются как часть группы, если они движутся в одном направлении. Иначе говоря, мы полагаем, что между объектами, которые расположены вдоль одной невидимой линии, существует взаимосвязь. Например, нам кажется, что различные части крыльев бабочки на картинке ниже двигаются в одну сторону, хотя они и состоят из абстрактных форм.
Гештальт-принцип общей судьбы гласит, что мы воспринимаем объекты, движущиеся в одном направлении, как часть группы.
Закон общей судьбы часто позволяет показать движение, что бывает полезно, если дизайнер хочет создать подобный эффект. Посмотрите на изогнутые элементы в логотипе компании Kirem на картинке ниже: принцип общей судьбы добавляет им движение, и по этой причине создается ощущение, что они возникают прямо на наших глазах. Применение законов сходства и близости позволяет объединить эти формы в одну букву.
Применение законов сходства и близости позволяет объединить эти формы в одну букву.
Закон общей судьбы может быть также полезен для создания трехмерных форм. Например, в логотипе компании PurPapier большая форма движется в одном направлении и накладывается на серую форму, которая изгибается в обратную сторону, показывая, что они принадлежат к разным группам переднего и заднего плана.
Принцип непрерывности
Принцип непрерывности гласит, что человеческий глаз продолжает линии за пределы их конечных точек, чтобы избежать внезапной остановки. Фигура на картинке ниже технически состоит из нескольких отдельных элементов, однако мы воспринимаем ее как единое целое, поскольку глаз отдает предпочтение плавным, непрерывным линиям.
Гештальт-принцип непрерывности заключается в том, что мы воспринимаем пересекающиеся объекты как часть группы, если они располагаются вдоль одной линии.
Этот принцип особенно полезен при создании линейных рисунков или иллюстраций. Если вы понимаете, каким образом глаз будет следовать по изображению и соединять отдельные штрихи, вы сможете сделать так, чтобы нарисованная фигура воспринималась как единое целое.
Если вы понимаете, каким образом глаз будет следовать по изображению и соединять отдельные штрихи, вы сможете сделать так, чтобы нарисованная фигура воспринималась как единое целое.
Закон непрерывности позволяет дизайнерам использовать пересекающиеся элементы для получения желаемого эффекта: пользователи поймут, что такие элементы создают единую форму, если они располагаются вдоль одной линии. Этот принцип действует вне зависимости от того, отличаются ли объекты цветом, визуальным весом или иными характеристиками.
Например, логотип компании Kasella можно воспринимать как несколько расходящихся стрелок разных цветов, однако закон непрерывности позволяет нам увидеть в этой форме букву “K”, несмотря на разрыв в центре.
Принцип завершения
Принцип завершения гласит, что человеческий глаз воспринимает форму как завершенную, даже если некоторые ее части отсутствуют — другими словами, мы стремимся заполнить недостающую визуальную информацию. Классический пример: если контур фигуры обозначен пунктирной линией, люди склонны видеть форму целиком, а не группу несвязанных коротких штрихов.
Гештальт-принцип завершения заключается в том, что мы воспринимаем формы как завершенные, даже если некоторые их части отсутствуют.
Принцип завершения позволяет дизайнерам строить фигуры из самых простых форм и может быть полезным для создания минималистичных композиций. В логотипе uncoil.io наш глаз, используя закон завершения, воспринимает негативное пространство как продолжение тела змеи, хотя мы и не видим эти части на самом деле.
Этот подход особенно эффективен в сочетании с концепцией прошлого опыта — в логотипе компании kickstand знание формы велосипеда позволяет нам использовать принцип завершения для заполнения недостающих связей между абстрактными треугольниками и кругами.
Используйте рассмотренные принципы гештальта на практике
Шесть принципов гештальта, рассмотренных в статье, описывают, каким образом люди интерпретируют визуальную информацию, и их важно знать графическим дизайнерам как ее создателям. Понимание принципов гештальта позволяет дизайнерам целенаправленно управлять восприятием пользователей, не полагаясь на их интуицию.
Понимание принципов гештальта позволяет дизайнерам целенаправленно управлять восприятием пользователей, не полагаясь на их интуицию.
В конечном итоге теория гештальта является лишь средством для достижения цели. Если вы владелец бизнеса и хотите изменить то, каким образом пользователи воспринимают ваш бренд, вам понадобится как гештальтпсихология, так и талантливый дизайнер, который сможет ее эффективно применить.
Гештальт-теория в фотографии
«Гештальт» в переводе с немецкого означает «форма». Теория гештальта возникла еще в 1920-х годах, пытаясь объяснить различные способы, которыми люди воспринимают окружающий мир. Эта теория утверждает, что когда человек сталкивается с визуально хаотичной сценой, его разум упрощает сцену до более узнаваемых форм и узоров, с которыми он знаком.
Согласно этой теории, существуют основные принципы зрительного восприятия, объясняющие, как мозг воспринимает зрительные образы, в которых отсутствует какой-либо стандартный порядок.
Гештальт-эффект в фотографии
Теория гештальта предлагает понимание процесса распознавания закономерностей, когда люди смотрят на изображения. Создание хорошо организованной сцены может помочь зрителям оценить ее отдельные элементы как визуальное целое. Это облегчит понимание сообщения на фотографии. В этом отношении гештальт-психология знакомит нас с целостным подходом к композиции; идея, что сцена в целом больше, чем сумма ее частей.
Например, вы можете намеренно включить в свою фотографию объект, который виден только частично, и позволить зрителю самому завершить его форму. Это дает вам, фотографу, стимул к структурной экономии в своей композиции.
По своей природе интерес людей возрастает, когда композиция оставляет часть, которую им нужно решить самостоятельно.
Отношения фигуры и фона
В фотографии важно понимать, что гештальт-теория основана на отношениях фигуры и фона. Когда мы можем легко отличить объект от фона, тогда объект «фигура-фон» стабилен. Когда трудно сказать, что является фигурой, а что фоном, мы имеем дело с нестабильным объектом на основе фигуры. В таком случае то, что одни люди воспринимают как предмет, другие видят фоном.
Когда трудно сказать, что является фигурой, а что фоном, мы имеем дело с нестабильным объектом на основе фигуры. В таком случае то, что одни люди воспринимают как предмет, другие видят фоном.
Отношения между фигурой и землей связаны с предметом и фоном, образующими два компонента визуального поля. Визуальная система имеет тенденцию упрощать сцену, превращая ее в основной объект (фигуру) и все остальное на картинке (землю).
Когда зритель смотрит на картинку, сначала внимание должно быть обращено на фигуру (объект), прежде чем перейти к земле (фону).
Как отличить фигуру от земли?
Обычно разум воспринимает самую маленькую область как фигуру, а оставшуюся большую — как землю.
Как правило, фотографы должны знать, что ориентиры, которые направляют взгляд людей на визуальную сцену, включают в себя:
- Размер
Разум будет воспринимать изображения, которые кажутся крупнее, чем ближе и являются частью фигуры. Образы меньшего размера будут казаться дальше и рассматриваться как часть фона.
- Размытость
Подумайте о глубине резкости. Объекты, которые находятся в фокусе, будут привлекать внимание первыми, в то время как нечеткие объекты будут это делать в последнюю очередь. Сфокусированные объекты на переднем плане часто четкие, что мгновенно привлекает к себе взгляд зрителя.
- Контраст значения
В данном случае значение это относительная светлота или темнота цвета. Контраст характеристик — вот что отвечает за разделение объектов в пространстве. Если вы хотите, чтобы зритель сначала посмотрел на объект, вам нужно, чтобы этот объект имел высокий контраст на фоне. Один из способов добиться этого — определить объект по цвету. Глаза естественным образом сначала тянутся к более ярким, теплым цветам, таким как оранжевый, желтый, зеленый.
- Разделение
Другой способ отделить объект от фона — просто изолировать его от всего остального. Отдельный объект в середине визуальной сцены мгновенно привлечет внимание, даже если сцена хаотична. Сохранение объекта изолированным от остальной части сцены увеличивает вероятность того, что он будет рассматриваться как фигура по сравнению с фоном.
Сохранение объекта изолированным от остальной части сцены увеличивает вероятность того, что он будет рассматриваться как фигура по сравнению с фоном.
Однако объект должен иметь достаточный контраст на фоне, чтобы его можно было легко увидеть и идентифицировать. В противном случае он сольется с фоном, и его будет трудно распознать.
Гештальт-закон близости
Когда мы видим объекты близко друг к другу, то склонны думать, что они связаны. Гештальт-закон близости утверждает, что формы или объекты, которые расположены близко друг к другу, образуют группы. Даже если они сильно отличаются друг от друга по размеру, форме и тому подобному; на мысленный взгляд они образуют группу, если кажутся близко друг к другу.
Гештальт-закон близости тактично используют для передачи единства предметов на картинке.
Вы, наверное, слышали о правиле шансов, которое гласит, что разум человека считает нечетные числа (обычно тройки) более визуально приятными, чем четные. Нечетные числа считаются динамическими, в то время как четные числа часто рассматриваются как формальные и статичные.
Нечетные числа считаются динамическими, в то время как четные числа часто рассматриваются как формальные и статичные.
Основываясь на этой идее, группа из трех человек создаст лучшую композицию, чем группы из двух или четырех. Тем не менее вы все равно можете обойтись четной группой объектов, если вместо этого решите использовать гештальт-правило близости.
В качестве примера рассмотрим изображения пингвинов выше. Хотя на обоих изображениях изображены два пингвина, мы видим пингвинов на левом изображении так, как если бы там был один. Близость между двумя пингвинами на левом изображении помогает изображению выглядеть более унифицированным.
Закон непрерывности
Наш разум естественным образом заполняет пробелы в тех частях, которые мы не видим. Мы делаем это все время, когда видим фотографии дорожек, рек или других линий, пересеченных рамкой.
В законе непрерывности говорится, что человеческий глаз следует за последовательностью форм, линий или кривых, чтобы определить взаимосвязь между элементами.
Гештальт-закон подобия
Гештальт-закон подобия предполагает, что мозг группирует элементы, которые похожи друг на друга. Возьмем, к примеру, коричневых пингвинов на этой фотографии. Их много, но поскольку все они имеют одинаковый цвет и текстуру, мы видим их как одно целое.
По закону подобия мы разбиваем фото на две части: группа коричневых пингвинов и один серебряный. Обратите внимание, что вы можете активировать закон подобия, используя различные средства, включая цвет, размер, форму, текстуру или какой-либо другой атрибут.
Гештальт-закон подобия исследует склонность мозга определять совпадающие черты и быстро пытается определить их значение. Используйте закон подобия, чтобы создавать связи между несвязанными элементами на своих фотографиях.
Гештальт-закон общей зоны
Постулирование здесь состоит в том, что объекты, ориентированные в одном направлении, появляются как одна связная группа. Он не сильно отличается от гештальт-закона близости, только здесь присутствует элемент движения или направления.
В качестве примера возьмем изображение выше. На изображении слева изображены птицы, которые летят в разные стороны. Каждый раз, когда мы видим птицу, летящую в другом направлении от другой птицы, мы рассматриваем их как отдельные объекты. Однако птицы справа все летят в одном направлении. Закон общей зоны гласит, что разум, естественно, будет относиться к птицам справа как к одной единице.
Гештальт-закон заполнения
Гештальт-закон заполнения утверждает, что у людей есть врожденная склонность заполнять пробелы и восполнять недостающие части. Когда ваши зрители работают над заполнением недостающих фрагментов изображения, они становятся активными участниками визуальной истории фотографии. В качестве примера возьмите фотографию выше. Туман придает изображению привкус таинственности, закрывая части сцены.
Один из способов использовать закрытие в ваших интересах — иметь перекрывающиеся объекты в композиции. Зритель автоматически примет участие в завершении той части объекта(ов), которая закрыта другим (другими).
Заключение
Человеческий мозг работает захватывающим образом, чтобы понять реальность и воспринимать мир вокруг нее. Вооружившись хорошим пониманием теорий гештальта, вы можете улучшить свои композиционные идеи и создать более мощные образы, которые эффективно заинтригуют зрительскую аудиторию и вовлекут ее в свой мир.
Гештальт-принципы дизайна с примерами и инфографикой
Это отличные примеры гештальт-психологии в действии. Даже если вы видите сотни мигающих огней или серию статических изображений, ваш мозг воспринимает только «целое», то есть движущуюся анимацию.
Гештальт-психология — это движение, которое привело к развитию принципов гештальта. Это началось в Германии в 1910 году.
Наблюдая за мигающими огнями на железнодорожном переезде, психолог Макс Вертхаймер заметил, что огни кажутся движущимися, хотя он знал, что это просто отдельные огни, которые включаются и выключаются.
Это осознание привело Вертхаймера вместе с его помощниками Вольфгангом Кёлером и Куртом Коффкой к разработке теории, согласно которой восприятие включает в себя нечто большее, чем простое сочетание сенсорных стимулов. Это стало известно как гештальт-психология.
Это стало известно как гештальт-психология.
Лидерство с DesignOps будущего
Узнайте, как создать команду дизайнеров мирового класса, из нашего бесплатного руководства о том, как лучше всего использовать DesignOps в вашем бизнесе.
Получить копию Каковы гештальт-принципы дизайна?Так как же все это связано с дизайном? Слово «гештальт» означает форму или паттерн, и эта цитата пионера гештальта Курта Коффки прекрасно подытоживает его: «Целое отличается от суммы частей».
Гештальт-теория утверждает, что когда мы смотрим на сложное изображение или рисунок, состоящий из множества элементов, наш мозг пытается создать какую-то форму, узор или структуру. Гештальт-принципы — это обычные бессознательные приемы, которые наш мозг использует для осмысления окружающей среды.
Это делает их чрезвычайно полезными для дизайнеров, которые полагаются на них, чтобы передавать больше информации и быстрее, чем это было бы возможно в противном случае. Возьмите это у нашего собственного креативного директора Петра Смитана:
Возьмите это у нашего собственного креативного директора Петра Смитана:
Одна из главных целей дизайна — решать проблемы. Гештальт-принципы помогают дизайнерам наводить порядок в хаосе, концентрироваться на важных вещах и передавать много информации в дизайне, не перегружая аудиторию слишком многими вещами сразу. Их правильное использование приводит к интуитивно понятным проектам, которые продуманы, просты для понимания и использования. Дизайнеры, знакомые с этими принципами, могут создавать оптические подсказки, легко узнаваемые аудиторией, что приводит к лучшему восприятию упомянутых дизайнов и, по сути, решает больше проблем.
Piotr Smietana
Трудно точно сказать, сколько существует гештальт-принципов (некоторые из них гораздо более распространены, чем другие). Но мы сосредоточимся на 11, которые чаще всего используются в дизайне. В совокупности эти принципы могут помочь вам создать надежный и интуитивно понятный пользовательский интерфейс, который может помочь улучшить показатель отказов, привлечь людей на ваш сайт и, в конечном итоге, добиться желаемого поведения.
Семь наиболее распространенных гештальт-принципов: фигура-фон, близость, подобие, непрерывность, замкнутость, простота и симметрия. Но некоторые более новые теории также считаются гештальт-принципами, например, единообразная связанность, параллелизм, общая судьба, фокусы и прошлый опыт. Не волнуйтесь — мы погрузимся во все.
Во всю эту психологическую теорию может быть сложно разобраться, поэтому мы будем обсуждать принципы вместе со схемами и примерами из реальной жизни, чтобы проиллюстрировать, как вы можете применять эти принципы в своей практике проектирования.
- Фигура-фон
- Близость
- Подобие
- Непрерывность
- Замыкание
- Симметрия
- Равномерная связность
- Параллельность изм
- Общая судьба
- Фокусы
- Прошлый опыт
В соответствии с этим принципом люди делят зрительные образы на две составляющие: фигуру и фон. Фигура — это объект или человек, который находится в центре внимания, а фон — это фон. Это приводит к тому, что люди по-разному интерпретируют изображение в зависимости от того, какую часть они видят как фигуру или фон. Например, в классической оптической иллюзии ниже вы можете увидеть либо два лица, либо вазу.
Фигура — это объект или человек, который находится в центре внимания, а фон — это фон. Это приводит к тому, что люди по-разному интерпретируют изображение в зависимости от того, какую часть они видят как фигуру или фон. Например, в классической оптической иллюзии ниже вы можете увидеть либо два лица, либо вазу.
В современном дизайне этот принцип часто используется для одновременной передачи двух разных сообщений. Например, на значке macOS Finder слева вы можете увидеть либо счастливое лицо, либо счастливое лицо в профиле, смотрящее на экран компьютера. Точно так же в логотипе FedEx, если вы посмотрите на пробел между буквами «e» и «x», вы увидите стрелку. Эта форма дает ощущение движения и направления, что имеет смысл для транспортной компании, которая отдает приоритет скорости, такой как FedEx.
2. Принцип близости Гештальт-принцип близости предполагает, что мы склонны рассматривать близко расположенные объекты как находящиеся в группе. Например, на приведенной ниже диаграмме вы, вероятно, видите изображение А в виде одного блока точек, а изображение В в виде трех столбцов.
При использовании в веб-дизайне этот принцип передает ощущение общности. Например, значки безопасности и приложений сгруппированы на целевой странице Google Workspace, поэтому зрители быстро понимают, что эти изображения связаны.
3. Принцип сходстваЭтот принцип предполагает, что мы мысленно группируем похожие объекты. Например, когда вы смотрите на изображение ниже, вы видите чередующиеся строки, а не блок точек из-за двух разных цветов. Если бы все точки были разного цвета, вы бы не видели изображение таким же образом.
Этот принцип часто можно увидеть в меню навигации веб-сайтов. Например, на домашней странице Zoom все ссылки, которые ведут пользователей к приложению (например, присоединиться, разместить, войти), выделены синим цветом, тогда как ссылки, которые больше связаны с путешествием клиента (например, страницы продукта, цены, ресурсы) серые. Без вашего ведома цветовая дифференциация сигнализирует о том, что эти ссылки имеют разные функции.
В соответствии с принципом непрерывности мы воспринимаем объекты, расположенные в виде непрерывных линий или кривых, как более связанные, чем элементы на зубчатой или ломаной линии. Например, на изображении ниже вы, скорее всего, увидите две перекрывающиеся линии, а не четыре, сходящиеся посередине.
Возьмем, к примеру, интерфейс домашней ленты Pinterest. Хотя изображения на экране имеют разный размер, они расположены столбцами, которые создают непрерывные вертикальные линии отрицательного пространства между изображениями. Здесь принцип непрерывности побуждает пользователей прокручивать приложение вверх и вниз, поскольку расположение вертикальных столбцов способствует вертикальному перемещению.
5. Принцип замыкания
Принцип замыкания Принцип замыкания гласит, что даже если в изображении отсутствуют части, ваш мозг заполнит пробелы и воспримет полную картину. Например, мы все еще можем видеть круг и прямоугольник внизу, даже если линии разорваны.
Некоторые из наиболее узнаваемых логотипов (например, IBM, NBC) используют этот принцип.
Это также распространенная функция в веб-дизайне. Например, когда вы видите частичное изображение над сгибом экрана (например, розовое изображение на домашней странице MarkUp.io ниже), ваш мозг хочет завершить его, просмотрев всю картинку, что бессознательно заставляет вас прокручивать страницу вниз.
6. Принцип простоты Принцип простоты, также известный как «prägnanz» по-немецки «хорошая фигура», заключается в том, что люди будут воспринимать и интерпретировать двусмысленные или сложные образы в максимально простой форме. В приведенном ниже примере вы, скорее всего, увидите левое изображение в виде простого круга, квадрата и треугольника, как и изображение справа, потому что три более простые формы имеют больше смысла для вашего мозга, чем исходная аморфная форма.
Самый знаковый пример этой концепции в дизайне — логотип The Olympics. Скорее всего, вы видите его как пять перекрывающихся кругов, потому что всю форму сложнее понять и описать. Другим примером может служить старый логотип Slack. Вместо того, чтобы видеть комбинацию разноцветных квадратов и полукругов, вы, скорее всего, увидите целое изображение разноцветного хэштега.
Этот принцип предполагает, что визуально связанные объекты более связаны, чем объекты без связи. Например, на диаграмме ниже, несмотря на то, что есть два квадрата и два круга, мы видим, что пары квадрат-круг более тесно связаны, потому что линия визуально соединяет их.
Дизайнеры обычно используют этот принцип, чтобы визуально проиллюстрировать процесс или проиллюстрировать связанные идеи, как показано на снимке экрана из блога Superside на ContentOps ниже.
8. Принцип общей судьбы Принцип общей судьбы — это правило, согласно которому объекты, движущиеся в одном направлении, кажутся более связанными, чем элементы, которые неподвижны или движутся в разных направлениях.
Этот принцип часто можно увидеть на страницах товаров. Например, на скриншоте с сайта Allbirds видно, что все кроссовки смотрят в одну сторону. Однако на фотографиях в нижней части экрана, на которых изображены разные типы обуви, ноги моделей смотрят в разные стороны.
9. Принцип параллелизмаПодобно общей судьбе, принцип параллелизма заключается в понимании того, что параллельные объекты рассматриваются как более связанные, чем элементы, не параллельные друг другу, как вы можете видеть на диаграмме ниже.
Мы можем увидеть этот принцип в действии на домашней странице Away. Многие из их изображений, изображающих их продукты, размещают объекты параллельно.
Напротив, изображения туристических направлений в нижней части страницы не параллельны, что подчеркивает их различия.
10. Принцип фокусных точек Согласно этому принципу контрастные элементы выделяются для нас больше, чем сходные. Например, на изображении ниже наши глаза привлекают красный квадрат, потому что он отличается по размеру, форме и цвету от окружающих его черных точек.
В большинстве дизайнов есть фокусы, потому что они помогают направить взгляд вашей аудитории на важный элемент или побудить их совершить желаемое действие. Например, кнопки призыва к действию обычно имеют контрастные цвета, как вы можете видеть на снимке экрана домашней страницы Honeybook ниже. Наши глаза естественным образом притягиваются к ярко-бирюзовому цвету, потому что он выделяется на фоне более темных цветов на странице.
Разблокируйте удивительный дизайн, который нужен вашему бизнесу
Учитесь у лучших мировых лидеров в области дизайна в этом руководстве и получайте советы о том, как тонко повлиять на вашу аудиторию с помощью идеального дизайна. Эта яркая, блестящая часть интеллектуальной собственности также на 100% бесплатна.
Получите вашу копию 11. Принцип прошлого опыта Наконец, у нас есть Принцип прошлого опыта, который заключается в том, что наш прошлый опыт влияет на наше зрительное восприятие. Так, например, вы, вероятно, интерпретируете красный, желтый и зеленый круги ниже как светофор, потому что именно там мы часто видим эти цвета и формы.
Прошлый опыт обычно проявляется в дизайне значков приложений, потому что общепонятные формы могут передавать много информации, не занимая много визуального пространства. Например, многие стандартные приложения Apple имеют узнаваемые формы и символы: значок FaceTime представляет собой видеокамеру, почтовое приложение представляет собой конверт, приложение часов выглядит как часы и т. д.
Но, поскольку мы не все разделяют один и тот же опыт, прошлый опыт — самый слабый из принципов гештальта. Цвета и формы могут иметь разное значение в разных культурах или поколениях.
Возьмем, к примеру, значок сохранения Microsoft. На значке изображена дискета, объект, который многие молодые люди даже не узнают.
Применение гештальт-принципов дизайна Когда дело доходит до наших дизайнерских услуг, всегда важно применять эти принципы, чтобы получить максимальную отдачу от дизайна, независимо от того, разрабатывается ли это движение, статика или видео. .
.
Неважно, какой ты дизайнер; понимание принципов гештальта и лежащей в их основе психологии улучшит вашу работу. Почему? Потому что дизайн — это цель. Это о решении проблем.
Если вы разрабатываете продукты и опыт в соответствии с естественными способами, которыми наш мозг обрабатывает визуальную информацию, конечный результат будет намного более интуитивным и удобным для пользователя. А если вы хотите продолжать узнавать о передовых методах дизайна, вам следует ознакомиться с нашим Руководством по дизайну цифровой рекламы.
Восхитительный дизайн без трения
Компания Superside предоставляет дизайн более чем 400 компаниям. Найдем для вас правильное решение.
Заказать звонокПочему гештальт-теория важна в UX-дизайне | Ева Шикер
Почему гештальт-теория важна в UX-дизайне | Ева Шикер | MediumMastodon
Разноцветные фигуры создают отдельных людей и одно животное, кошку. Расположенные близко друг к другу и перекрывающие друг друга, они образуют образ группы людей. Отдельные формы больше не видны отчетливо.
Отдельные формы больше не видны отчетливо.3 принципа информационной архитектуры
Чтение: 7 мин.·
25 октября 2022 г.Гештальт — странное слово в английском языке. Оно заимствовано из немецкого языка, например, Fahrvergnügen* или Zeitgeist**, чтобы объяснить принцип человеческого восприятия и визуальной обработки.
Термин гештальт был сформулирован в начале 19 века в области психологии. Его часто используют…
Автор: Eva Schicker
6,1 тыс. подписчиков
Привет. Я пишу об UX, UI, AI, анимации, технологиях, искусстве и дизайне глазами дизайнера. Ведущий UX Lelantos Press, выпускник NYC UX GA. Лучший писатель 5x.
Еще от Евы Шикер
Ева Шикер
Мой обзор программы Google UX Design от Coursera 2023
Сделать это правильно означает сначала пот и слезы, облегчение, когда все сделано, и невероятную радость, когда приходит сертификат
·10 минут чтения·2 дня назад 003Карты сходства и почему это важно в вашей стратегии взаимодействия с пользователем Самая ценная диаграмма в UX-дизайн
… и раскрытие его потенциала может обеспечить заинтересованным сторонам и членам команды экспоненциальную выгоду
·5 минут чтения·4 ноября 2018 г. 003
003Почему создание эскизов и рисунков супер-важные навыки для каждого UX-дизайнера
Как впечатляющий дизайн быстро визуализируется с помощью ручки и бумаги
·5 минут чтения·2 июняПросмотреть все от Евы Шикер
Рекомендовано Medium
Michal Malewicz
Существует ПЯТЬ уровней навыков пользовательского интерфейса.
Только уровень 4+ позволяет нанять вас.
·Чтение через 6 мин·25 апреляChristina Sa
in
UX Planet
Пример использования UX-дизайна, благодаря которому меня наняли
901 81 Получить работу в сфере UX-дизайна сложно, но есть один конкретный случай. Учеба помогла мне выделиться из толпы. Я разработал нетрадиционный…
·8 минут чтения·16 мартаСписки
Истории, которые помогут вам расти как дизайнеру
11 историй·83 сохранения
Интересные темы дизайна
199 историй
Figma 101
7 историй·3 сохранения
Дизайн иконок
29 этажей·1 сохранение
The Room
in
UX Planet
Важность единого языка дизайна
90 181 Если вы хотите создать сильный бренд
·2 минуты чтения·22 февраляChristine Vallaure
in
UX Planet
Полное руководство по цвету в UX/UI дизайне
901 81 совет, теория и передовой опыт от новичка до продвинутого уровня
·11 минут чтения·20 июня 2021 г.