Гештальт-психология — Психологос
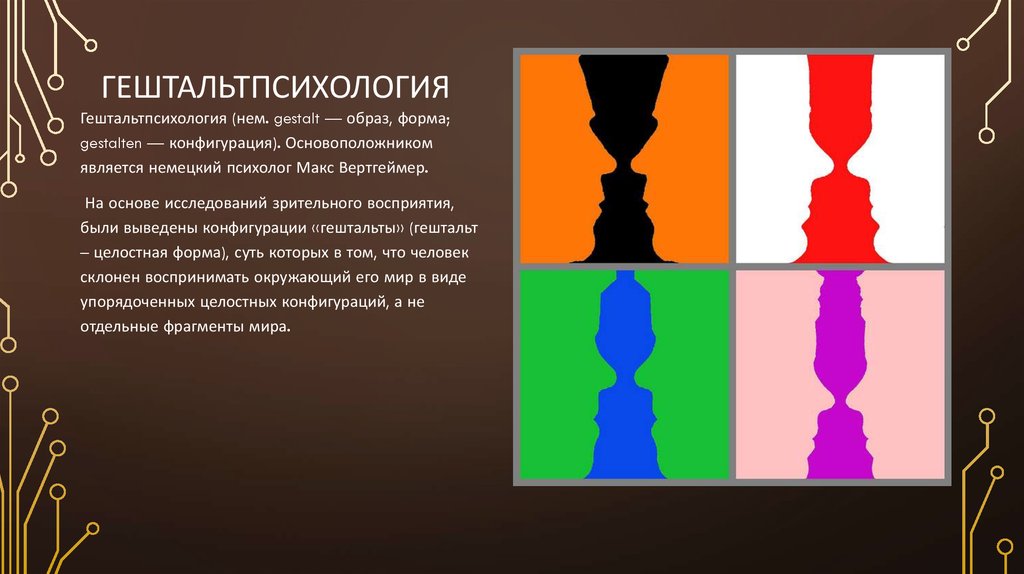
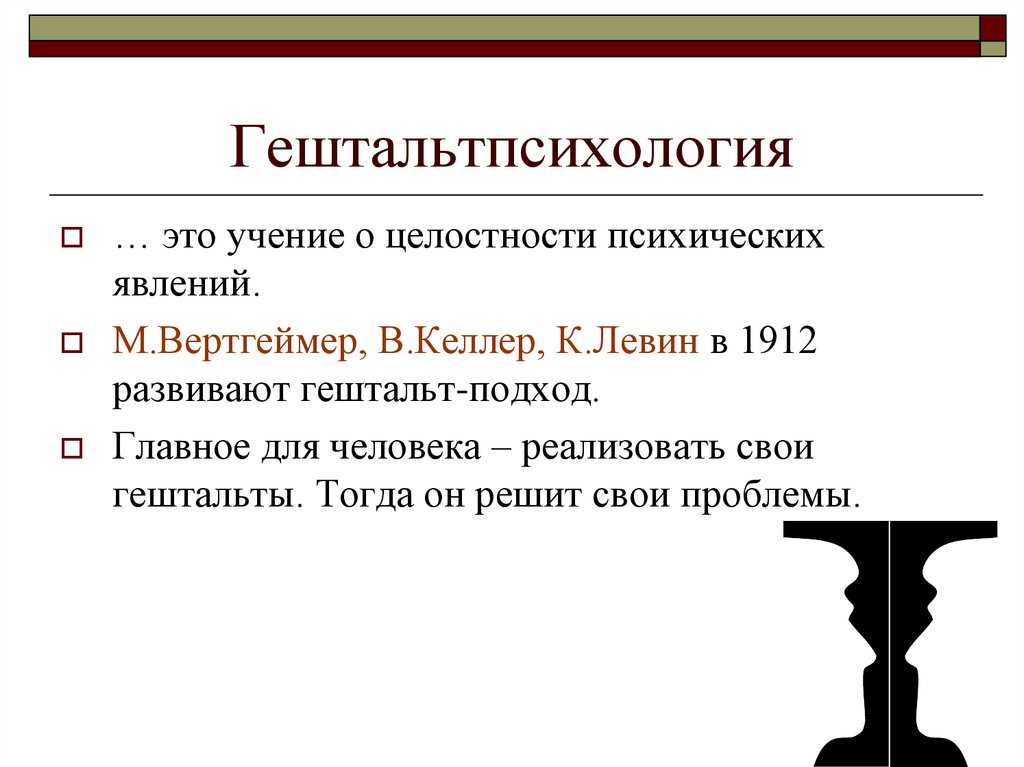
Вы видите вазу или два лица?
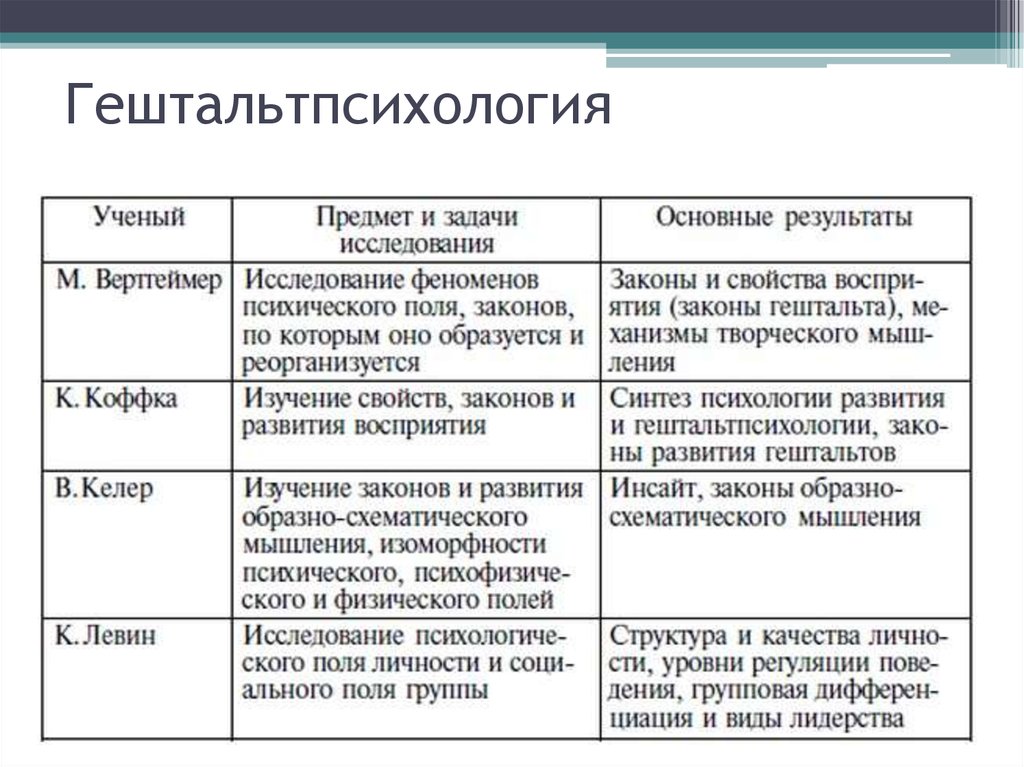
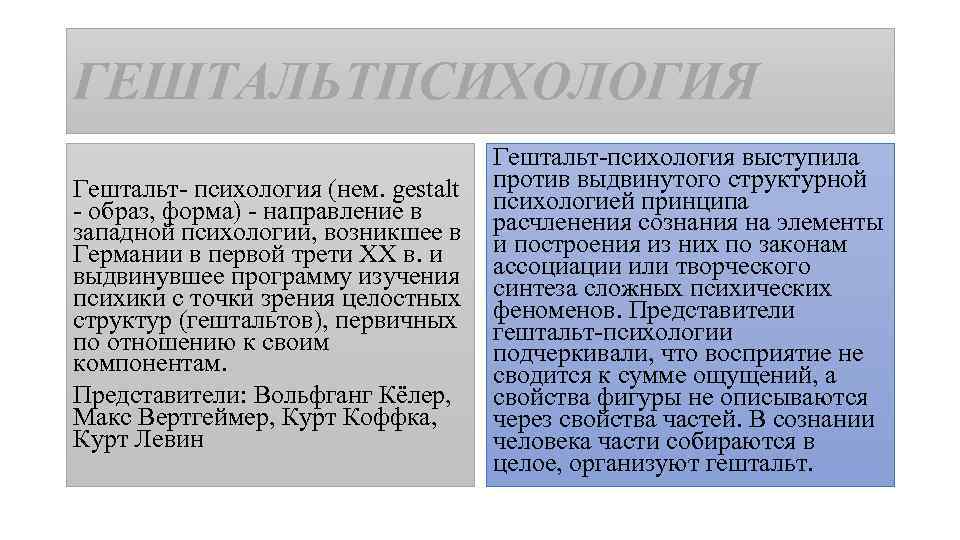
Гештальт-психология (нем. gestalt — образ, форма) — направление в западной психологии, возникшее в Германии в первой трети ХХ в. и выдвинувшее программу изучения психики с точки зрения целостных структур (гештальтов), первичных по отношению к своим компонентам.
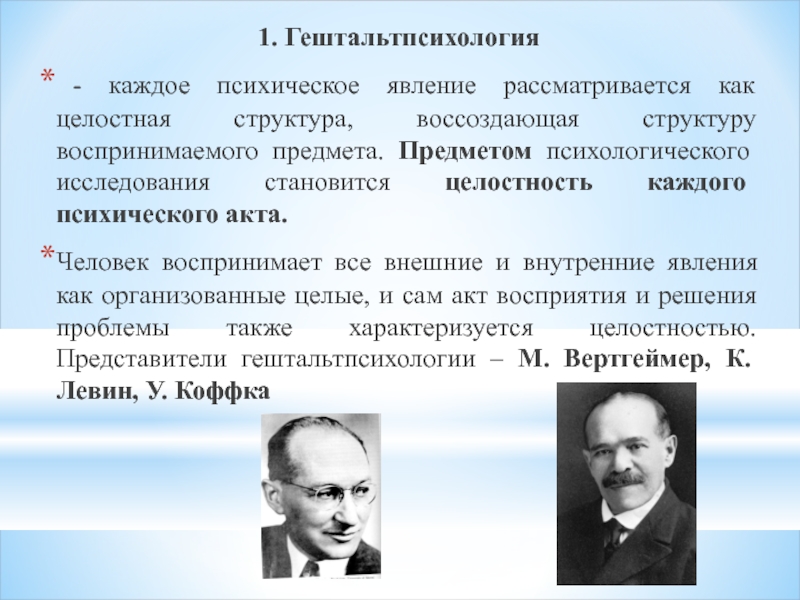
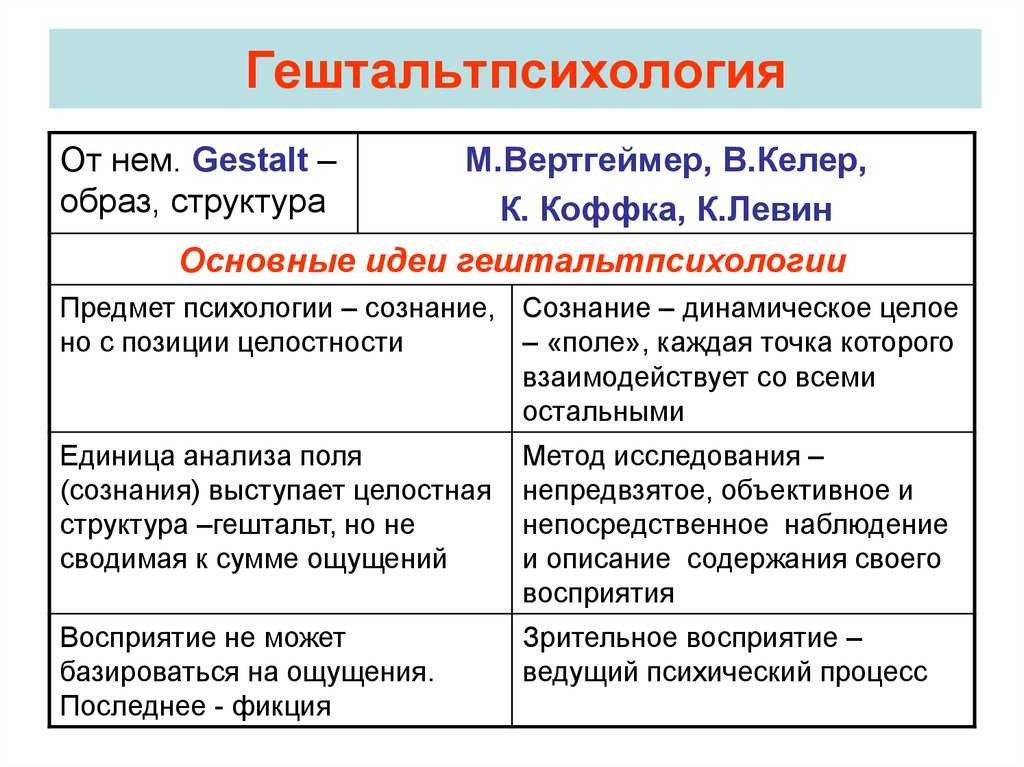
Представители: Вольфганг Кёлер, Макс Вертгеймер, Курт Коффка, Курт Левин
Гештальт-психология возникла из исследований восприятия. В центре её внимания — характерная тенденция психики к организации опыта в доступное пониманию целое. Например, при восприятии букв с «дырами» (недостающими частями) сознание стремится восполнить пробел, и мы узнаём целую букву.
Гештальт-психология выступила против выдвинутого структурной психологией принципа расчленения сознания на элементы и построения из них по законам ассоциации или творческого синтеза сложных психических феноменов. Представители гештальт-психологии подчеркивали, что восприятие не сводится к сумме ощущений, а свойства фигуры не описываются через свойства частей.
Принцип замкнутости. Рисунок воспринимается не как отдельные отрезки, а как круг и прямоугольник.
Гештальт (нем. Gestalt — форма, образ, структура) — центральное понятие гештальт-психологии. Гештальт — качество формы, функциональная структура, упорядочивающая многообразие отдельных явлений. Гештальт — пространственно-наглядная форма воспринимаемых предметов, чьи существенные свойства нельзя понять путём суммирования свойств их частей. Одним из ярких тому примеров, по Кёлеру, является мелодия, которая узнается даже в случае, если она транспонируется в другие тональности. Когда мы слышим мелодию во второй раз, то, благодаря памяти, узнаем её. Но если её тональность изменится, мы все равно узнаем мелодию, как ту же самую.
«Если сходство двух явлений (или физиологических процессов) обусловлено числом идентичных элементов и пропорционально ему, то мы имеем дело с суммами. Если корреляция между числом идентичных элементов и степенью сходства отсутствует, а сходство обусловлено функциональными структурами двух целостных явлений как таковых, то мы имеем гештальт», — писал Карл Дункер.
Представители гештальт-психологии предположили, что все разнообразные проявления психики подчиняются законам гештальта. Части тяготеют к образованию симметричного целого, части группируются в направлении максимальной простоты, близости, равновесия. Тенденция каждого психического феномена — принять определенную, завершенную форму.
Начав с исследования процессов восприятия, гештальт-психология достаточно быстро расширила свою тематику, включив в нее проблемы развития психики, анализ интеллектуального поведения высших приматов, рассмотрения памяти, творческого мышления, динамики потребностей личности.
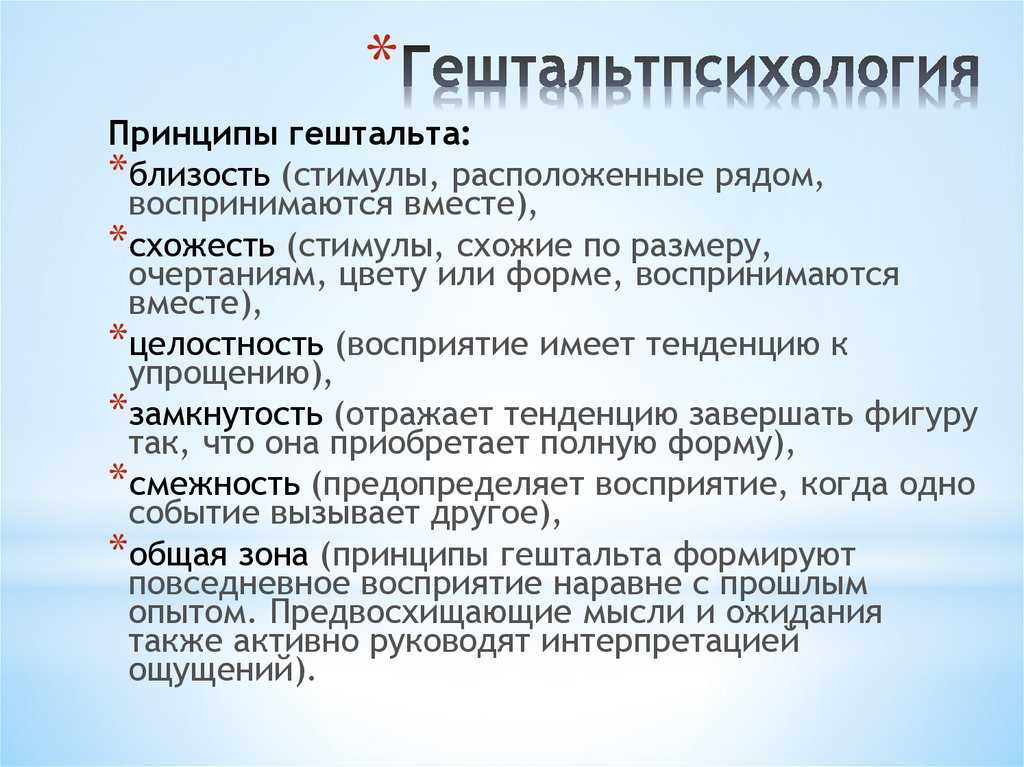
Принципы гештальта
Принцип близости. Правая часть рисунка воспринимается как три столбика.
Принцип схожести. Рисунок воспринимается как строки, а не как колонки.
Целостность восприятия и его упорядоченность достигаются благодаря следующим принципам:
- близость (стимулы, расположенные рядом, имеют тенденцию восприниматься вместе),
- схожесть (стимулы, схожие по размеру, очертаниям, цвету или форме, имеют тенденцию восприниматься вместе),
- целостность (восприятие имеет тенденцию к упрощению и целостности),
- замкнутость (отражает тенденцию завершать фигуру так, что она приобретает полную форму),
- смежность (близость стимулов во времени и пространстве.
 Смежность может предопределять восприятие, когда одно событие вызывает другое),
Смежность может предопределять восприятие, когда одно событие вызывает другое), - общая зона (принципы гештальта формируют наше повседневное восприятие наравне с научением и прошлым опытом. Предвосхищающие мысли и ожидания также активно руководят нашей интерпретацией ощущений).
Психика человека и животного понималась гештальт-психологами, как целостное «феноменальное поле», которое обладает определенными свойствами и строением. Согласно гештальт-психологии, основными свойствами восприятия являются закон константности восприятия и отношение фигура/фон.
Феноменальное поле — совокупность переживаемых субъектом в данный момент времени явлений. Конструкт, использованный в гештальтпсихологии и других феноменологических направлениях психологии. Феномен — это и ощущение, и восприятие, и представление, и мысль.
Фигура и фон
Вы можете менять фигуру и фон, видя здесь то молодую женщину, то старуху.
Основными компонентами феноменального поля являются фигура и фон.
Константность восприятия
Закон константности восприятия говорит о том, что целостный образ не меняется при изменении его сенсорных элементов. Вы видите мир стабильным, несмотря на то, что постоянно изменяется ваше положение в пространстве, освещенность и т.д.
Константность размера состоит в том, что воспринимаемый размер объекта остается постоянным, вне зависимости от изменения размера его изображения на сетчатке глаза. Восприятие простых вещей может показаться естественным или врожденным. Однако в большинстве случаев оно формируется через собственный опыт. Так в 1961 году Колин Тернбулл отвез пигмея, жившего в густых африканских джунглях, в бескрайнюю африканскую саванну. Пигмей, никогда не видевший объектов на большом расстоянии, воспринимал стада буйволов как скопища насекомых, пока его не подвезли поближе к животным.
Восприятие простых вещей может показаться естественным или врожденным. Однако в большинстве случаев оно формируется через собственный опыт. Так в 1961 году Колин Тернбулл отвез пигмея, жившего в густых африканских джунглях, в бескрайнюю африканскую саванну. Пигмей, никогда не видевший объектов на большом расстоянии, воспринимал стада буйволов как скопища насекомых, пока его не подвезли поближе к животным.
Константность формы заключается в том, что воспринимаемая форма объекта постоянна при изменении формы на сетчатке. Достаточно посмотреть на эту страницу сначала прямо, а затем под углом. Несмотря на изменение «картинки» страницы, восприятие её формы остается неизменным.
Константность яркости заключается в том, что воспринимаемая яркость объекта постоянна при изменяющихся условиях освещения. Естественно, при условии одинакового объекта и фона.
Гештальт-психология и гештальт-терапия
Разработанная Фрицем Перлзом гештальт-терапия близкого отношения к гештальт-психологии не имеет.
Гештальт-психология: простыми словами о сложном
Гештальт-терапия – одно из самых востребованных направлений в психологии. Это особый подход, который позволяет человеку осознать непрожитые чувства, незавершенные ситуации, проработать их и взять на себя ответственность за собственную жизнь.
В чем смысл гештальт-терапии?
Описать суть гештальт-терапии простыми словами можно так: незаконченные вещи мешают человеку комфортно жить и быть счастливым. Задача методики – помочь в осознании своих потребностей, научить прислушиваться к себе, разобраться, что именно происходит в вашей жизни и как в этом процессе участвуете лично вы.
Задача методики – помочь в осознании своих потребностей, научить прислушиваться к себе, разобраться, что именно происходит в вашей жизни и как в этом процессе участвуете лично вы.
Гештальт-терапевт помогает найти факторы, которые мешают человеку удовлетворять свои потребности, обнаружить ситуации из прошлого, которые по сей день влияют на жизнь далеко не лучшим образом. Даже если давняя история практически забылась, непрожитая обида и не выраженная злость все еще могут оставаться как бы внутри.
Что такое гештальт?
Понять, что такое гештальт, несколько сложнее. С одной стороны, это целостный образ, который собирается психикой из отдельных элементов. Если смотреть совсем упрощенно, то гештальт – это незаконченное дело. Например, фильм, который когда-то не удалось досмотреть до конца, наверняка запомнится лучше даже самого выдающегося шедевра, просмотр которого успешно завершился.
Человеку вообще свойственно стремление к завершению, так действует наше подсознание. Проблемная ситуация, которая так и не была решена, раз за разом будет всплывать в памяти, вызывая негативные эмоции, психологический дискомфорт. И чаще всего человек просто не осознает причину. Именно для этого и существует гештальт-терапия.
Проблемная ситуация, которая так и не была решена, раз за разом будет всплывать в памяти, вызывая негативные эмоции, психологический дискомфорт. И чаще всего человек просто не осознает причину. Именно для этого и существует гештальт-терапия.
Гештальт-терапия: как это работает?
Основная задача терапии заключается в том, чтобы закрыть гештальт. Но для этого нужно его сначала найти. При этом психолог не указывает на конкретную проблему, неудовлетворенную потребность, а учить человека самостоятельно
прошлых событий, обид, чувств и своего сегодняшнего состояния.
Конечно, специалист может посоветовать, что делать и как изменить ситуацию. Но это не будет закрытым гештальтом, поэтому в следующей подобной ситуации человек снова окажется неспособным решить проблему сам.
Во время сеанса гештальт-терапевт старается вернуть пациента в настоящее время. Например, расспрашивает о его ощущениях и мыслях в данный момент. Если человек начинает говорить о прошлом, психолог постепенно возвращает его в нынешнюю реальность, например, с помощью вопросов о текущем самочувствии. Это позволяет создать ощущение, что с проблемой можно справиться здесь и сейчас, даже если возникла она много лет назад.
Например, расспрашивает о его ощущениях и мыслях в данный момент. Если человек начинает говорить о прошлом, психолог постепенно возвращает его в нынешнюю реальность, например, с помощью вопросов о текущем самочувствии. Это позволяет создать ощущение, что с проблемой можно справиться здесь и сейчас, даже если возникла она много лет назад.
Кому поможет гештальт-терапия?
Гештальт-психология эффективна во многих жизненных ситуациях. Но больше всего она подходит в следующих случаях:
- при неумении адаптироваться к новому коллективу;
- при наличии проблем в общении с детьми или родителями, супругом или друзьями;
- при частых стрессовых или длительных депрессивных состояниях;
- при периодическом ощущении пустоты, грусти без видимых причин;
- при неумении достигать поставленных целей.
Это направление актуально для психологической помощи людям, подвергавшимся физическому или психологическому насилию, пережившим тяжелую потерю, а также тем, кто никак не может начать жить сегодняшним днем.
Какого результата стоит ждать?
Гештальт-терапевт не делает оценочных суждений по поводу чувств и действий клиента. Здесь работает другой принцип: специалист как бы дает клиенту очки, через которые можно иначе взглянуть на ситуацию. Или предлагает фонарик, который освещает несколько дорог и позволяет выбрать свой собственный, простой и понятный путь. Психолог сразу дает понять, что решение находится не в прошлом и даже не в будущем, а прямо в данном моменте.
Главный вопрос психолога – не «почему», а «как». Это дает возможность понять, как человек проживает тот или иной опыт. Во время сеансов гештальт-терапевт уделяет внимание интонации, речевым оборотам, языку тела. Он учить клиента фиксировать такие проявления и понимать, что они означают, осознавать сценарии своего поведения, а значит, устанавливать контакт с собой и переставать испытывать напряжение от тревожащих ситуаций.
Человеческая психика обладает удивительными свойствами. Очень часто главная проблема заключается в том, что мы не можем осознать, что именно нас терзает, мешает радоваться жизни. И для того, чтобы разобраться в своих истинных проблемах и желаниях, нередко требуется помощь гештальт-терапевта.
Очень часто главная проблема заключается в том, что мы не можем осознать, что именно нас терзает, мешает радоваться жизни. И для того, чтобы разобраться в своих истинных проблемах и желаниях, нередко требуется помощь гештальт-терапевта.
Гештальт-терапия – это в определенном смысле философия жизни, в которой важен процесс, а не результат, дорога, а не пункт назначения.
Записаться на консультацию гештальт-психолога можно по телефонам центра:
+375 29 311-88-44;
+375 33 311-01-44;
+375 17 299-99-92.
Или через форму онлайн-записи на сайте.
Что такое гештальт-психология? Определение, принципы и примеры
- Гештальт-психология — это школа мысли, которая стремится понять, как человеческий мозг воспринимает опыт. Он предполагает, что структуры, воспринимаемые как единое целое, обладают специфическими свойствами, отличными от суммы их отдельных частей.
- Например, при чтении текста человек воспринимает каждое слово и предложение в целом со смыслом, а не видит отдельные буквы; и хотя каждая буквенная форма представляет собой независимую индивидуальную единицу, большее значение текста зависит от расположения букв в определенной конфигурации.

- Гештальт вырос из области психологии в начале 19 века. Австрийские и немецкие психологи начали исследовать склонность человеческого разума пытаться осмыслить окружающий мир посредством автоматических группировок и ассоциаций.
- Гештальт-принципы, или законы восприятия, объясняют, как действует это поведение «поиска паттернов». Они предлагают мощную основу для понимания человеческого восприятия, и в то же время их легко усвоить и реализовать.
- По этой причине законы гештальта нравятся не только психологам, но и художникам, педагогам и коммуникаторам.
Содержание
Что означает гештальт?
В произвольном переводе немецкое слово «гештальт» (произносится как «ге-штальт») означает «конфигурация» или «структура». Это указывает на то, как отдельные компоненты структурируются нашим восприятием как психическое целое (Wulf, 1996). Эта структура дает научное объяснение тому, почему изменения в пространстве, организации и времени могут радикально изменить способ получения и усвоения информации.
Как сформировался гештальт-подход?
Два основных философских влияния гештальта — это кантианская эпистемология и феноменологический метод Гуссерля.
И Кант, и Гуссерль стремились понять человеческое сознание и восприятие мира, утверждая, что эти психические процессы не полностью опосредованы рациональным мышлением (Хорхе, 2010).
Точно так же гештальт-исследователи Вертхаймер, Коффка и Колер заметили, что человеческий мозг имеет тенденцию автоматически организовывать и интерпретировать визуальные данные посредством группировки.
Они предположили, что из-за этих «умственных сокращений» восприятие целого отличается от суммы отдельных элементов.
Эта идея о том, что целое отличается от суммы своих частей — центральный принцип гештальт-психологии — бросила вызов господствовавшей тогда теории структурализма.
Эта школа мысли утверждала, что психические процессы следует разбивать на основные компоненты, чтобы сосредоточиться на них по отдельности.
Структуралисты считали, что сложное восприятие можно понять, идентифицируя вызываемые им примитивные ощущения, такие как точки, образующие квадрат, или отдельные ноты в мелодии.
Гештальт, с другой стороны, предлагает противоположный путь. Утверждается, что целое схватывается еще до того, как мозг воспринимает отдельные части — например, когда, глядя на фотографию, мы видим изображение лица, а не носа, два глаза и форму подбородка.
Поэтому, чтобы понять субъективную природу человеческого восприятия, мы должны выйти за пределы отдельных частей и сосредоточиться на целом.
Гештальт-психологи
Макс Вертхаймер
Первой статьей гештальт-психологии была статья Макса Вертхаймера Experimental Studies of the Perception of Movement , опубликованное в 1912 году. Вертхаймер, тогда работавший в Институте психологии во Франкфурте-на-Майне, описал в этой статье визуальную иллюзию, называемую кажущимся движением.
Кажущееся движение — это восприятие движения, возникающее в результате просмотра быстрой последовательности статических изображений, как это происходит в фильмах или книжках-раскладушках.
Вертгеймер понял, что восприятие целого (группы фигур в последовательности) радикально отличается от восприятия ее компонентов (каждого статического изображения).
Вольфганг Келер
Вольфганг Келер особенно интересовался физикой и естественными науками. Он ввел понятие психофизического изоморфизма, утверждая, что на то, как воспринимается стимул, влияет общее состояние мозга при его восприятии (Shelvock, 2016).
Он считал, что органические процессы имеют тенденцию развиваться к состоянию равновесия — подобно мыльным пузырям, которые начинаются в различных формах, но всегда стремятся превратиться в идеальные сферы, потому что это их минимальное энергетическое состояние.
Точно так же человеческий мозг будет «сходиться» к минимальному энергетическому состоянию посредством процесса упрощения восприятия — механизма, который он назвал Прагнанцем (Rock & Palmer, 1990).
Курт Коффка
Коффка способствовал расширению применения гештальта за пределы визуального восприятия. В своей основной статье Принципы гештальт-психологии (1935) он подробно описал применение гештальт-законов к таким темам, как двигательные действия, обучение и память, личность и общество.
В своей основной статье Принципы гештальт-психологии (1935) он подробно описал применение гештальт-законов к таким темам, как двигательные действия, обучение и память, личность и общество.
Он также сыграл ключевую роль в распространении гештальт-теории в Соединенных Штатах, куда он эмигрировал после подъема нацизма в Германии.
Гештальт-законы организации восприятия
Принципы гештальта, или законы восприятия, были формализованы Вертгеймером в договоре, опубликованном в 1923 году, и далее развиты Кёлером, Коффкой и Мецгером.
Принципы основаны на природной склонности человека находить порядок в беспорядке – процесс, происходящий в мозгу, а не в органах чувств, таких как глаза. Согласно Вертхаймеру, разум «осмысливает» стимулы, уловленные глазами, следуя предсказуемому набору принципов.
Мозг применяет эти принципы таким образом, что позволяет людям воспринимать однородные формы, а не просто наборы несвязанных образов.
Хотя эти принципы действуют предсказуемым образом, на самом деле они представляют собой ментальные ярлыки для интерпретации информации. Как ярлыки, они иногда допускают ошибки — и поэтому могут привести к неправильному восприятию.
Как ярлыки, они иногда допускают ошибки — и поэтому могут привести к неправильному восприятию.
Прегнанц
- Закон Прегнанца также называют «законом простоты» или «законом хорошей фигуры». В нем говорится, что при столкновении с набором неоднозначных или сложных объектов человеческий мозг стремится сделать их как можно более простыми.
- «Хорошая фигура» — это объект или изображение, которое легко воспринимается как единое целое.
- Хорошим примером этого процесса является наше восприятие олимпийского логотипа. Мы склонны видеть перекрывающиеся круги (более простая версия), а не серию изогнутых соединенных линий (Dresp-Langley, 2015).
Сходство
- Этот закон предполагает, что мы склонны группировать формы, объекты или элементы дизайна, которые имеют некоторое сходство — будь то с точки зрения цвета, формы, ориентации, текстуры или размера.
Близость
- Закон близости гласит, что формы, объекты или элементы дизайна, расположенные рядом друг с другом, обычно воспринимаются как группа.

- И наоборот, случайно расположенные предметы обычно воспринимаются как изолированные.
- Этот принцип можно применять для привлечения внимания к ключевым элементам дизайна: чем ближе визуальные элементы друг к другу, тем больше вероятность того, что они будут восприниматься как связанные друг с другом, а слишком большое пустое пространство между элементами служит для изолировать их друг от друга.
Общая область
- Этот закон предполагает, что элементы, расположенные в одной и той же закрытой области, например внутри круга или фигуры, обычно воспринимаются как принадлежащие к одной и той же группе.
- Эти четко очерченные границы между внутренней и внешней частью формы создают более сильную связь между элементами и даже могут пересилить закон Близости или Сходства.
Непрерывность
- Этот закон утверждает, что формы, объекты или элементы дизайна, которые расположены таким образом, что линии, кривые или плоскости будут восприниматься как таковые, а не как отдельные элементы.

- Мы перцептивно группируем элементы вместе, чтобы сформировать непрерывное изображение.
Закрытие
- Этот закон предполагает, что человеческий мозг имеет естественную тенденцию визуально закрывать пробелы в формах, особенно при идентификации знакомых изображений.
- Когда информации не хватает, наше внимание переключается на то, что есть, и автоматически «заполняет» недостающие части знакомыми линиями, цветами или узорами.
- После того, как форма определена, даже если вводятся дополнительные пробелы, мы по-прежнему склонны визуально завершать форму, чтобы сделать ее стабильной.
- Культовый логотип IBM является одним из примеров прикладного закрытия: синие горизонтальные линии расположены в три стопки, которые мы «замыкаем», чтобы сформировать буквы (Graham 2008).
Классические принципы гештальта были расширены в различных направлениях. Приведенные выше являются одними из наиболее часто цитируемых, но есть и другие, такие как принцип симметрии (симметричные компоненты имеют тенденцию группироваться вместе) и принцип общей веры (элементы, как правило, воспринимаются как сгруппированные вместе, если они движутся вместе). .
.
Применение гештальта
Гештальт-психология и законы восприятия повлияли на исследования множества дисциплин, включая лингвистику, дизайн, архитектуру и визуальную коммуникацию.
Гештальт-терапия
Гештальт-терапия была основана Фредериком (Фрицем) и Лаурой Перлз в 1940-х годах. Основное внимание уделяется феноменологическому методу осознания, который отличает восприятие, чувства и действия от их интерпретаций.
Считает, что объяснения и интерпретации менее надежны, чем конкретное – то, что непосредственно воспринимается и ощущается. Это терапия, основанная на диалоге, в котором пациенты и терапевты обсуждают различия во взглядах (Yontef, G, 1993).
Дизайн
Дизайн Профессор и специалист по дизайну Грегг Берриман в своей книге «Заметки о графическом дизайне и визуальной коммуникации » (1979) указал, что «факторы гештальт-перцепции создают визуальную систему отсчета, которая может предоставить дизайнеру надежная психологическая основа пространственной организации графической информации».
По сути, гештальт обеспечил основу понимания, на основе которой дизайнеры могут принимать решения.
Что сделало теорию гештальта привлекательной для визуальных художников и дизайнеров, так это ее попытка объяснить «поиск паттернов» в человеческом поведении.
Законы гештальта обеспечили научное обоснование композиционной структуры и использовались дизайнерами в середине двадцатого века для объяснения и улучшения визуальной работы.
Они особенно полезны при создании плакатов, журналов, логотипов и рекламных щитов в осмысленном и организованном виде. Совсем недавно они также применялись к дизайну веб-сайтов, пользовательских интерфейсов и цифрового опыта (Graham 2008).
Разработка продукта
Форма продукта, а также другие атрибуты восприятия, такие как цвет и текстура, имеют решающее значение для влияния на решение покупателя о покупке.
Законы гештальта были приняты при разработке продуктов в подходах, учитывающих, как целевой клиент будет воспринимать конечный продукт.
Принимая во внимание эти представления, разработчик продукта может лучше понять потенциальные риски, двусмысленность и значение продукта, над которым он или она работает (Cziulik & Santos 2012).
Образование и обучение
В образовании гештальт-теория применялась как реакция на бихевиоризм, сводивший опыт к простым рефлексиям типа «стимул-реакция».
Гештальт предполагал, что учащиеся должны воспринимать цель обучения в целом, а затем обнаруживать отношения между частями и целым. Это означало, что учителя должны представить основную структуру урока как организованную и осмысленную структуру, а затем перейти к деталям.
Это поможет учащимся понять связь между содержанием и общей целью урока.
Методологии проблемного обучения также возникли на основе гештальт-принципов.
Когда учащиеся сталкиваются с проблемой в целом, они могут «разобраться» в ней, прежде чем приступить к интроспективному мышлению, чтобы проанализировать связь между элементами и найти независимые решения (Çeliköz et al 2019).
Маркетинг
Гештальт-принципы применяются к дизайну рекламы, упаковки и даже физических магазинов.
Исследователи, изучавшие, как потребители формируют общее впечатление от предметов потребления, обнаружили, что они обычно объединяют визуальную информацию со своей собственной оценкой конкретных характеристик (Zimmer & Golden, 1988).
Более поздние приложения также анализируют, как восприятие потребителей применимо к среде онлайн-покупок. Таким образом, фундаментальные законы гештальта применяются к архитектуре сайта и визуальному воздействию (Demangeot, 2010).
Наследие гештальта
Большинство психологов считают, что гештальт-школа как теоретическая область исследования умерла вместе с ее отцами-основателями в 1940с. Этому снижению могли способствовать две основные причины.
Первая причина — институциональные и личные ограничения: после отъезда из Германии Ветхаймер, Коффка и Келер получили должности, на которых они могли проводить исследования, но не могли готовить докторов наук.
В то же время большинство студентов и исследователей, оставшихся в Германии, расширили сферу своих исследований за пределы гештальт-темы.
Второй причиной упадка гештальт-психологии были эмпирические данные, опровергающие теорию электрического поля Келера, которая стремилась объяснить функционирование мозга.
Нейронаука и когнитивная наука возникли в 1960-х годах как более прочная основа для объяснения функционирования мозга.
Тем не менее, почти все студенты-психологи могут найти в своих учебниках хотя бы одну главу, посвященную гештальт-психологии.
Точно так же фундаментальные вопросы о субъективной природе восприятия и осознания до сих пор решаются в современных научных исследованиях — с привилегиями рассчитывать на передовые методы, которые не были доступны гештальтистам в первой половине XX века (Wagemans et al, 2012).
Ссылки
Берриман, Г. (1979). Заметки о графическом дизайне и визуальной коммуникации. Лос-Альтос. Уильям Кауфманн. Инк., т979.
Инк., т979.
Чулик, К., и душ Сантос, Ф.Л. (2011). Подход к определению формальных требований к разработке продукта в соответствии с принципами гештальта. Продукт: Менеджмент и развитие, 9(2), 89-100.
Челикоз, Н., Эрисен, Ю., и Сахин, М. (2019). Когнитивные теории обучения с упором на латентное обучение, теории гештальта и обработки информации. Онлайн-подача, 9(3), 18-33.
Деманжо, К., и Бродерик, А.Дж. (2010). Восприятие потребителями среды онлайн-покупок: гештальт-подход. Психология и маркетинг, 27(2), 117-140.
Дресп-Лэнгли, Б. (2015). Принципы перцептивной группировки: значение для хирургии под визуальным контролем. Frontiers in Psychology, 6, 1565.
Грэм, Л. (2008). Теория гештальта в дизайне интерактивных медиа. Журнал гуманитарных и социальных наук, 2 (1).
Хорхе, MLM. (2010) Implicaciones epistemológicas de la noción de forma en la psicología de la Gestalt. Revista de Historia de la Psicología. об. 31, номер. 4 (декабрь)
О’Коннор, З. (2015). Теории восприятия цвета, контраста и гештальта: влияние на современный дизайн визуальных коммуникаций. Исследование и применение цвета, 40(1), 85-92.
(2015). Теории восприятия цвета, контраста и гештальта: влияние на современный дизайн визуальных коммуникаций. Исследование и применение цвета, 40(1), 85-92.
Рок И. и Палмер С. (1990). Наследие гештальт-психологии. Scientific American, 263(6), 84-91.
Шелвок, М. Т. (2016). Теория гештальта и микширование аудио. Инновации в музыке II, 1-14.
Вагеманс, Дж., Элдер, Дж. Х., Кубови, М., Палмер, С. Э., Петерсон, М. А., Сингх, М., и фон дер Хейдт, Р. (2012). Век гештальт-психологии в визуальном восприятии: I. Перцептивная группировка и организация фигура-фон. Психологический бюллетень, 138(6), 1172.
Йонтеф Г. и Симкин Дж. (1993). Гештальт-терапия: введение. Гештальт Журнал Пресс.
Циммер, М. Р., и Голден, Л. Л. (1988). Впечатления от розничных магазинов: контент-анализ потребления. Journal of Retailing, 64(3), 265.
Дополнительная информация
Wagemans, J., Elder, JH, Kubovy, M., Palmer, S.E., Peterson, M.A., Singh, M., & von der Heydt, R. (2012). Век гештальт-психологии в визуальном восприятии: I. Перцептивная группировка и организация фигура-фон. Психологический бюллетень, 138(6), 1172.
(2012). Век гештальт-психологии в визуальном восприятии: I. Перцептивная группировка и организация фигура-фон. Психологический бюллетень, 138(6), 1172.
Рафагнино, Р. (2019). Эффективность гештальт-терапии: систематический обзор эмпирических данных. Открытый журнал социальных наук, 7(6), 66-83.
7 гештальт-принципов визуального восприятия: когнитивная психология для UX
Человеческий мозг устроен так, чтобы видеть структуру, логику и закономерности. Это помогает нам понять мир. В 1920-х годах группа немецких психологов разработала теории о том, как люди воспринимают окружающий мир, называемые гештальт-принципами.
Например, что вы видите, когда смотрите на это изображение?
Источник: The Inspired Eye
Если вы похожи на большинство людей, вы, вероятно, видите треугольник. Но на самом деле все, что там есть, это три белых «пакмена». Мы видим треугольник, потому что наш мозг берет неоднозначную визуальную информацию и организует ее во что-то, что имеет для нас смысл — во что-то знакомое, упорядоченное, симметричное и понятное.
Когда начинается этот познавательный процесс, наш разум перескакивает от понимания всех элементов как отдельных и несвязанных компонентов к видению всей формы в целом. И в результате мы воспринимаем формы и объекты там, где они не были созданы.
Чтобы лучше проиллюстрировать этот процесс, посмотрите GIF ниже. Ваш мозг видит идущую собаку, но это не более чем ряд движущихся точек.
Источник: Gizmodo
Это простые примеры, но они демонстрируют, какие сокращения наш мозг постоянно использует, чтобы быстро понять мир.
Что такое гештальт-принципы?
Эти сокращения известны как гештальт-принципы визуального восприятия, и они подробно описывают, как наш мозг создает структуру по умолчанию. Но почему понимание этого важно для веб-дизайна и мобильного дизайна?
Почему дизайнеры должны заботиться о принципах гештальта
Великие дизайнеры понимают огромную роль психологии в визуальном восприятии. Что происходит, когда чей-то взгляд встречается с вашими дизайнерскими творениями? Как их разум реагирует на сообщение, которым делится ваша статья? — Лаура Буше, специалист по бренд-контенту Autodesk
.
Подумайте об этой цитате на минуту. Когда люди впервые видят ваши проекты, как они их воспринимают? Чтобы понять, что заставляет дизайн пользовательского интерфейса работать, вам нужно понять психологию человеческого восприятия.
Фундаментальный закон, управляющий гештальт-принципом, заключается в том, что мы склонны упорядочивать свой опыт регулярным, упорядоченным и узнаваемым образом. Именно это позволяет нам создавать смысл в сложном и хаотичном мире. И твердое понимание того, как работают эти принципы, поможет вам тремя способами.
- Они помогут вам определить, какие элементы дизайна наиболее эффективны в той или иной ситуации. Например, когда использовать визуальную иерархию, затенение фона, градиенты и как группировать похожие элементы и различать разные.
- Эти психологические принципы обладают силой влиять на наше визуальное восприятие, что позволяет дизайнерам направлять наше внимание на определенные точки фокусировки, заставлять нас совершать определенные действия и создавать изменения в поведении.

- И, наконец, на самом высоком уровне принципы гештальта помогают вам разрабатывать продукты, которые решают проблему клиента или удовлетворяют потребности пользователя красивым, приятным и интуитивно понятным способом.
Гештальт-принципы и примеры
В этой статье мы обсудим семь гештальт-законов или принципов, которые напрямую применимы к современному дизайну, и поделимся некоторыми примерами их использования в дизайне пользовательского интерфейса. Это не исчерпывающий список, но вы быстро начнете замечать, что между многими принципами есть совпадения и что все они плавно работают вместе. Теперь приступим.
- Фигурка-фон
- Сходство
- Близость
- Общая область
- Непрерывность
- Закрытие
- Координатор
Принцип №1: фигура-фон
Принцип фигура-фон гласит, что люди инстинктивно воспринимают объекты либо как находящиеся на переднем плане, либо как на заднем плане. Они либо заметно выделяются спереди (рисунок), либо отступают на задний план (фон).
Источник: гном по имени Уоррен
Например, на изображении выше ваш глаз мгновенно видит белое яблоко на черном фоне.
В большинстве случаев это определение происходит быстро и неосознанно. Фигура/фон дает нам понять, на чем мы должны сосредоточиться, а что мы можем безопасно игнорировать в композиции. — Стивен Брэдли, веб-дизайнер
.
Когда люди используют ваш веб-сайт или мобильное приложение, первое, что они делают на каждом экране, — это определяют, где фигура, а где земля.
Примеры принципа фигура-фон
Домашняя страница Basecamp содержит кучу графики, текста, форм и другой информации. И из-за принципа фигуры-фона вы можете сразу сказать, что вам следует сосредоточиться на содержимом в белых областях переднего плана.
AngelList использует принцип фигура-фон двумя способами ниже. Во-первых, текст и логотип в левой части страницы явно располагаются поверх фонового изображения. Во-вторых, белый текст в меню справа находится поверх черного фона.
Во-вторых, белый текст в меню справа находится поверх черного фона.
Принцип № 2: сходство
Принцип сходства гласит, что когда вещи кажутся похожими друг на друга, мы группируем их вместе. И мы также склонны думать, что у них одна и та же функция.
Например, на этом изображении кажутся две отдельные группы в зависимости от формы: круги и квадраты.
Источник: Creative Beacon
Для создания похожих групп можно использовать различные элементы дизайна, такие как цвет и организация. Например, на изображении ниже, несмотря на то, что все фигуры одинаковы, ясно, что каждый столбец представляет отдельную группу:
Источник: Энди Рутледж
Примеры принципа подобия
GitHub использует принцип подобия двумя способами на странице ниже. Во-первых, они используют его, чтобы различать разные разделы. Вы можете сразу сказать, что серая секция вверху служит другой цели, чем черная секция, которая также отделена от синей секции и отличается от нее.
Во-вторых, они также используют синий цвет, чтобы отличать ссылки от обычного текста и сообщать, что весь синий текст имеет общую функцию.
Принцип №3: близость
Принцип близости гласит, что объекты, расположенные близко друг к другу, кажутся более связанными, чем объекты, удаленные друг от друга.
Источник: Энди Рутледж
Близость настолько сильна, что перевешивает сходство цвета, формы и других факторов, которые могут различать группу объектов.
Источник: Стивен Брэдли
Обратите внимание на три группы черных и красных точек выше? Относительная близость предметов оказывает на группировку еще большее влияние, чем цвет.
Примеры принципа близости
Близость каждого изображения и соответствующего ему текста сообщает, что они связаны друг с другом.
И Vice использует этот принцип, чтобы различать изображения, заголовки, описания и другую информацию для каждой из своих историй.
Принцип № 4: общая область
Принцип общей области тесно связан с близостью. В нем говорится, что когда объекты расположены в одной и той же закрытой области, мы воспринимаем их как сгруппированные вместе.
Источник: Smashing Magazine
Добавление границ или других видимых барьеров — отличный способ создать ощущение разделения между группами объектов, даже если они имеют одинаковую близость, форму, размер, цвет и т. д.
Примеры принцип общей области
В приведенном ниже примере из Pinterest принцип общей области используется для отделения каждой булавки — включая ее фотографию, заголовок, описание, участника и другие сведения — от всех других булавок вокруг нее.
И он используется в приведенном ниже примере Facebook, чтобы сообщить, что комментарии, лайки и взаимодействия связаны с этим конкретным постом, а не с другими постами, окружающими его.
Принцип № 5: непрерывность
Принцип непрерывности гласит, что элементы, расположенные на линии или кривой, воспринимаются как более связанные, чем элементы, не расположенные на линии или кривой.
Источник: Smashing Magazine
Например, на изображении выше красные точки на изогнутой линии больше похожи на черные точки на изогнутой линии, чем на красные точки на прямой горизонтальной линии. Это потому, что ваш глаз естественным образом следует за линией или кривой, что делает продолжение более сильным сигналом родства, чем сходство цвета.
Примеры принципа непрерывности
Amazon использует непрерывность, чтобы сообщить, что каждый из перечисленных ниже продуктов похож и связан друг с другом (книги схожей тематики, доступные для покупки).
Sprig использует его, чтобы объяснить трехэтапный процесс использования своего приложения.
И Credit Karma использует его, чтобы проиллюстрировать преимущества, которые предоставляют их услуги.
Принцип № 6: замыкание
Принцип замыкания гласит, что когда мы смотрим на сложное расположение визуальных элементов, мы склонны искать единый узнаваемый узор.
Другими словами, когда вы видите изображение, в котором есть недостающие части, ваш мозг заполнит пробелы и создаст полное изображение, чтобы вы все еще могли распознать шаблон.
Источник: Эдуард Волянский
Например, когда вы смотрите на изображение выше, вы, скорее всего, видите зебру, хотя изображение представляет собой просто набор черных фигур. Ваш разум заполняет недостающую информацию, чтобы создать узнаваемый шаблон, основанный на вашем опыте.
Примеры принципа закрытия
Принцип замыкания часто используется в логотипах различных компаний, включая IBM, NBC, Zendesk и Funding Circle.
Принцип № 7: фокус
Принцип фокуса гласит, что все, что выделяется визуально, в первую очередь захватывает и удерживает внимание зрителя.
Источник: Smashing Magazine
Например, когда вы смотрите на изображение выше, первое, что вы замечаете, это красный квадрат, потому что он отличается от всех черных кругов вокруг него. Это первая точка интереса, которая привлекает ваше внимание, а оттуда ваше внимание перемещается на другие части изображения.
Это первая точка интереса, которая привлекает ваше внимание, а оттуда ваше внимание перемещается на другие части изображения.
Примеры принципа фокуса
Twilio использует принцип фокуса, чтобы привлечь ваше внимание к своей кнопке призыва к действию.
А в приведенном ниже примере Instacart сочетает принцип фокуса с принципом фигуры-фона, чтобы привлечь внимание к белому переднему плану, а затем к зеленой кнопке «Найти магазины».
Как UserTesting может помочь вам протестировать дизайн пользовательского интерфейса
Разработчики пользовательского интерфейса и UX одинаково полагаются на UserTesting для тестирования прототипов, веб-сайтов или приложений.
Вот краткий обзор того, что вы можете сделать:
- UserTesting поддерживает несколько инструментов прототипирования, включая плагин Adobe XD, Figma, Marvel и другие. Важно отметить, что технические проблемы могут возникать и даже ожидаются, о чем следует сообщать участникам.
 Некоторых волнует первое знакомство с дизайном, и их отзывы используются для формирования конечного результата. Не бойтесь показывать участникам грубый набросок ранних идей — это гарантирует, что вы на правильном пути, прежде чем вкладывать больше времени, денег и усилий. Кроме того, попросите участников оценить определенные элементы или то, насколько хорошо они понимают, что вы продвигаете.
Некоторых волнует первое знакомство с дизайном, и их отзывы используются для формирования конечного результата. Не бойтесь показывать участникам грубый набросок ранних идей — это гарантирует, что вы на правильном пути, прежде чем вкладывать больше времени, денег и усилий. Кроме того, попросите участников оценить определенные элементы или то, насколько хорошо они понимают, что вы продвигаете. - Независимо от того, запущен ли ваш веб-сайт недавно или он давно нуждается в обновлении, UserTesting предлагает несколько вариантов тестирования, от сортировки карточек, древовидных тестов до тестов предпочтений. Веб-хостинговая компания GoDaddy использовала UserTesting для оценки того, как пользователи себя чувствовали после посещения их веб-сайта. Повторив свои первоначальные тесты для второго раунда тестирования, команда GoDaddy обнаружила повышенную привлекательность продукта среди клиентов и дополнительные сведения о следующих шагах.
- Наши клиенты протестировали как существующие приложения, так и еще не выпущенные приложения для iOS.